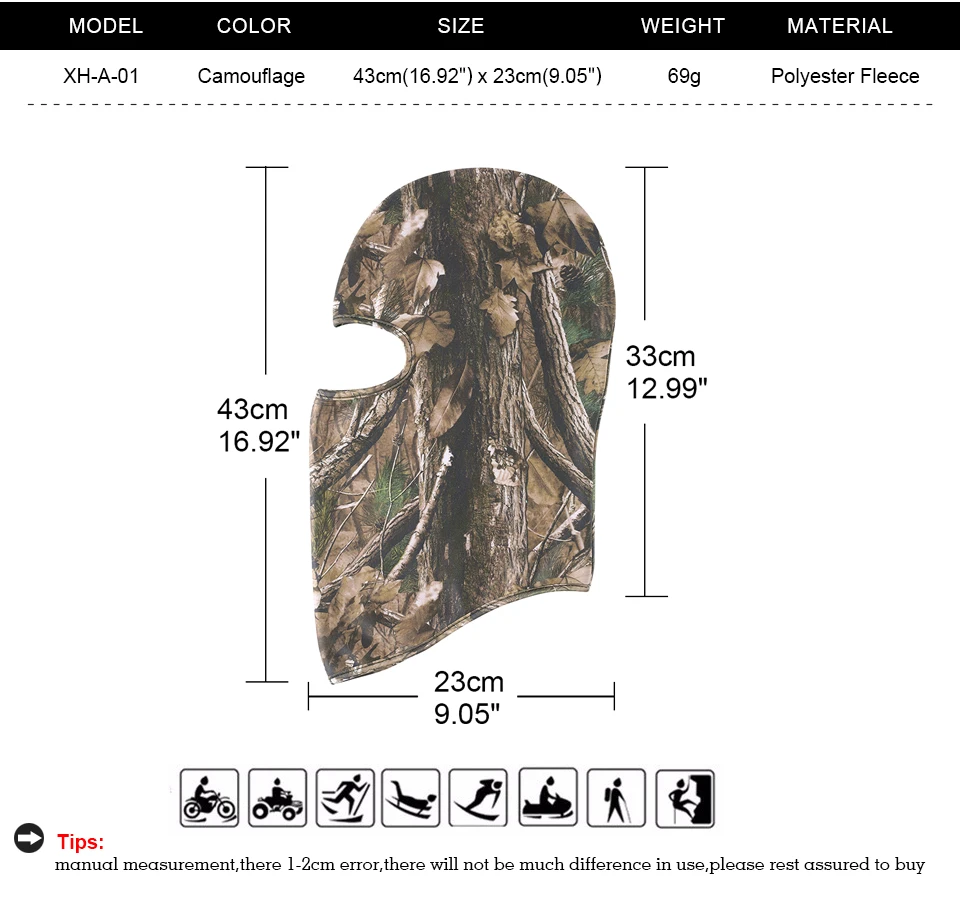
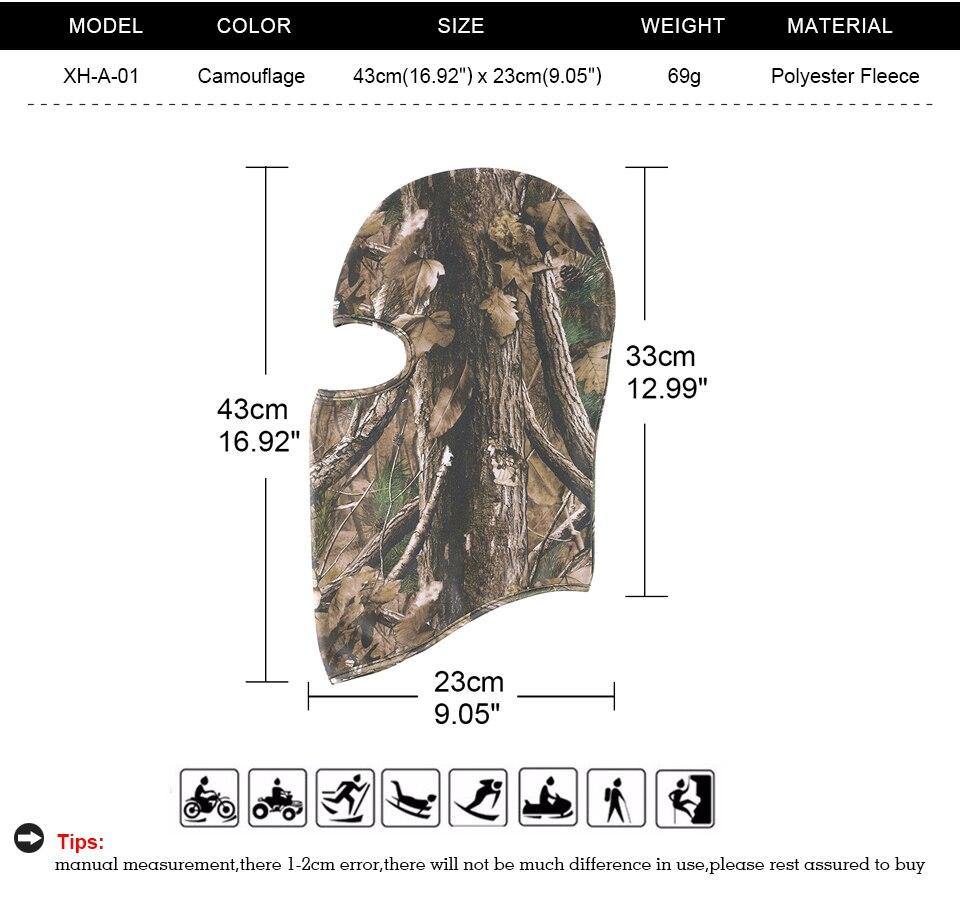
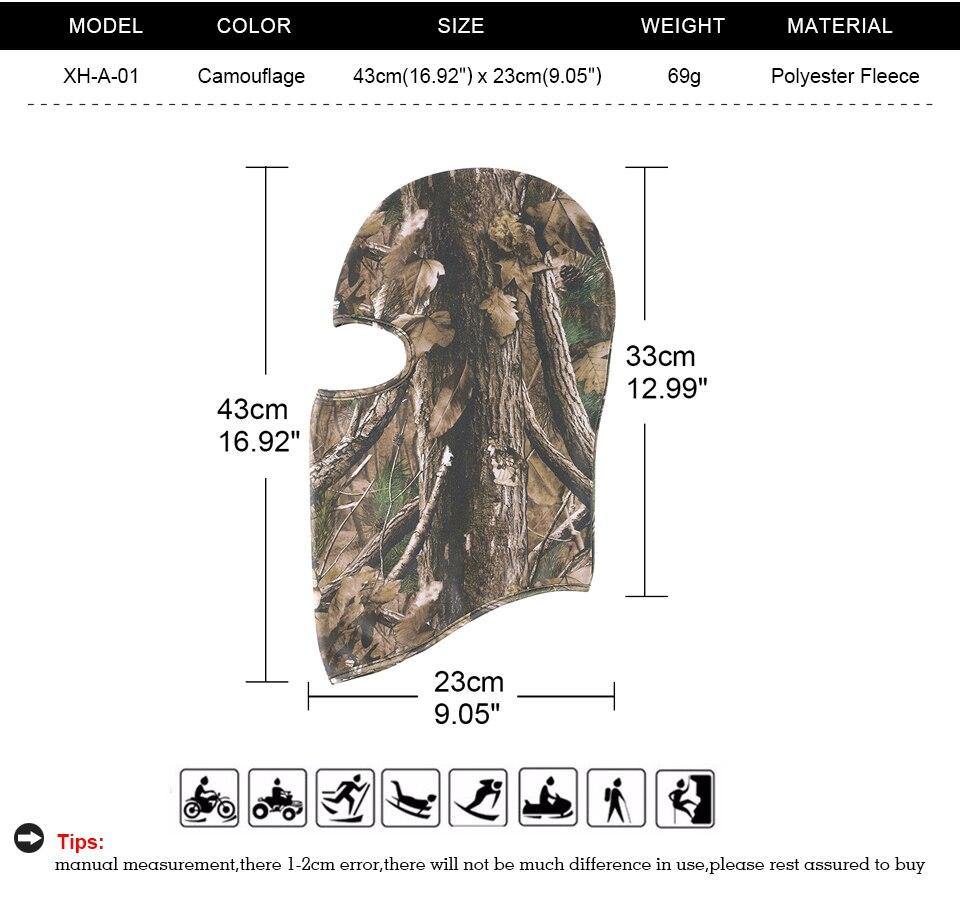
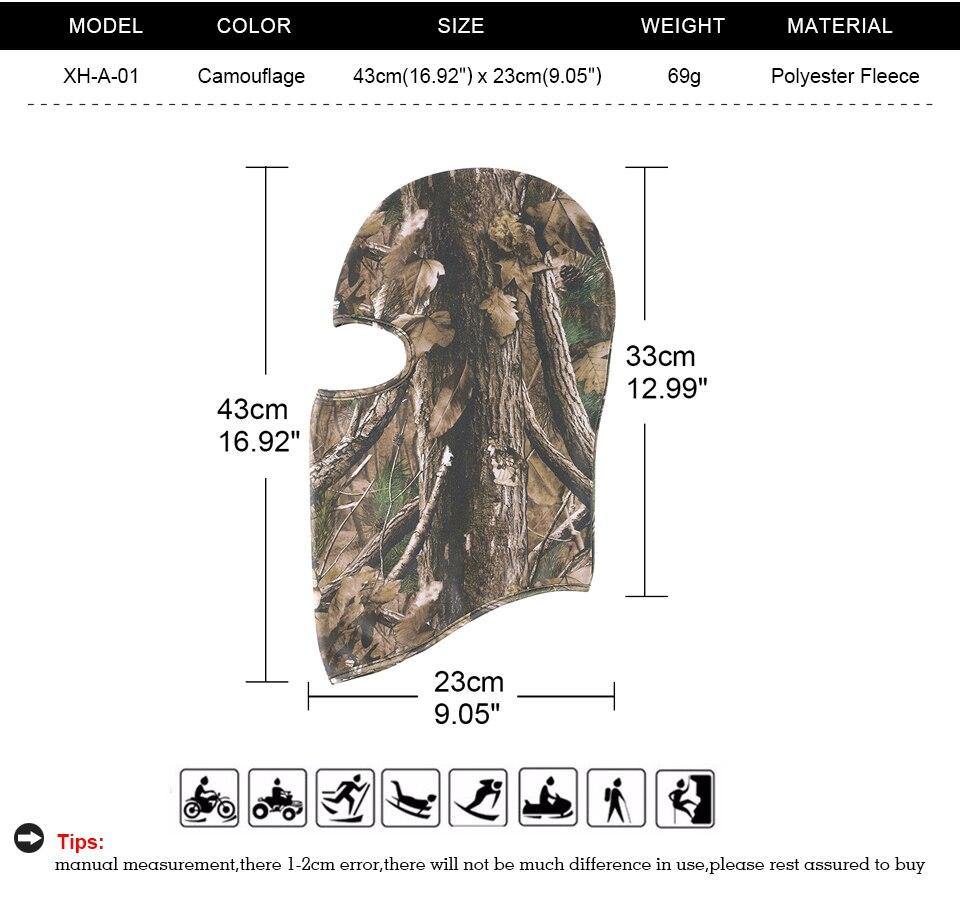
- Excellent breathable elastic fleece fabric balaclava: we use polyester fabric to produce high-quality outdoor sports which provide premium performance for breathability, absorbency, wicking, durability and abrasion resistance, very soft, lightweight.
- Multi-functional balaclava: You can be worn as an open or closed balaclava, Pirate scarf, hats, neck gaiter. this balaclava protection from cold, wind, dust and sun's uv rays, so you can enjoy sports.
- Multi-purpose: This balaclava are perfect in cold or sunny weather. It is versatile to be used all the year around. You can use it under any kind of helmet or hat.
- Suitable for outdoors, skiing, skating,riding snowmobile, snowboarding, motorcycling, cycling, bicycling, running, boating, jogging, trekking, fishing, surfing, hunting, mountain climbing, camping, hiking, paintballing, biking, and many other usages.
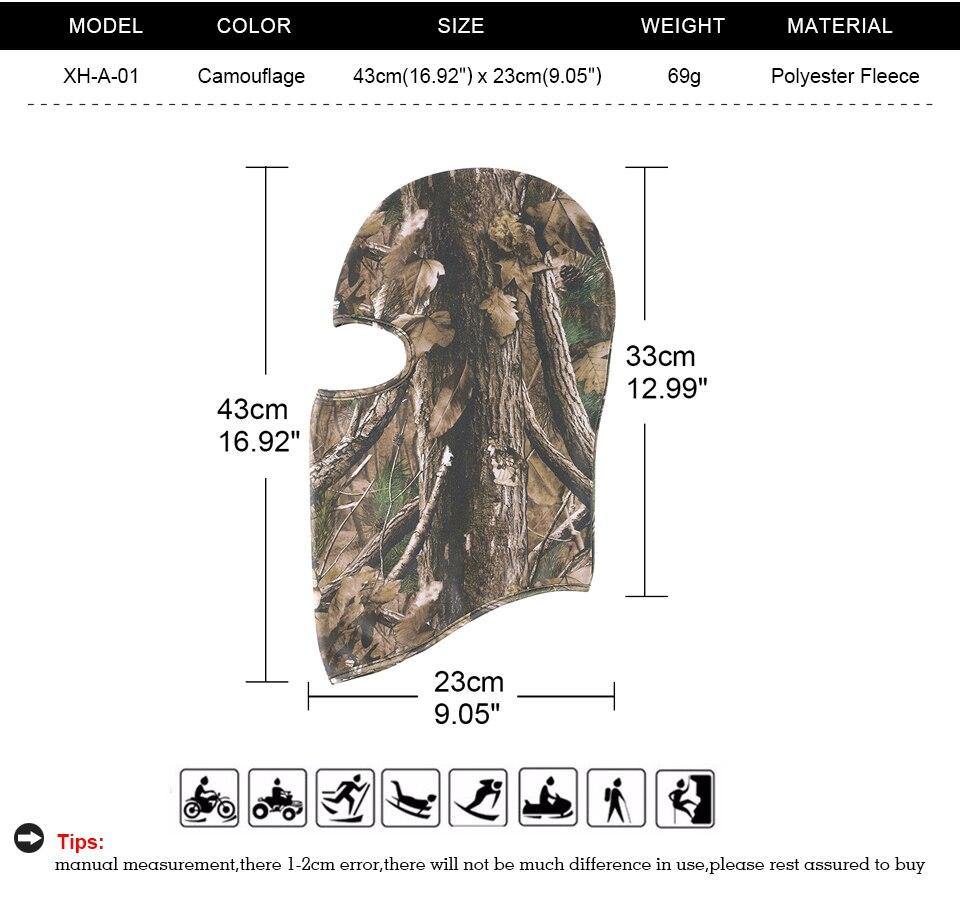
- One size perfect fits most: L:41 x W:23cm( 16 " x 9 ")
- Specifications:
Gender: Unisex;
Material: Elastic fleece
- Specifications:
Brand: CISE
Material: Polyester
Gender: Unisex
Color: As Picture
Size: 43*33*23cm (One size fits all)
Net weight: 58g
Warm tips:
1. Gently hand wash; Do not machine wash, rinse, wring, thank you!
2. Before the first wash, please be separated with the other clothes, and then cleaned according to with conventional methods.