VEIDADZ YG210 Mini LED Projector 320x240 Pixel HDMI USB Home Media Portable Player 600 Lumens 3.5mm Audio Support 1080P Playback
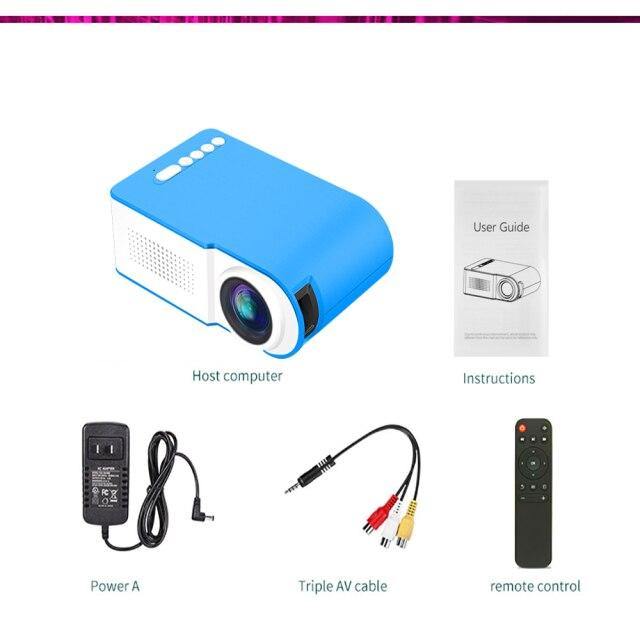
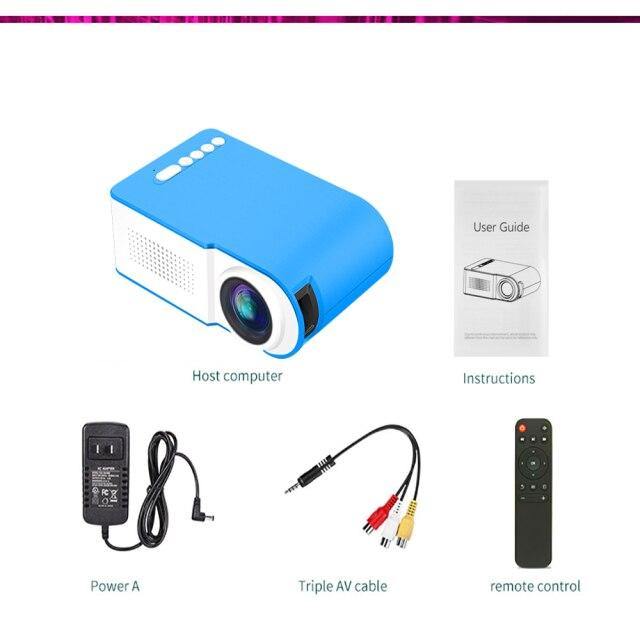
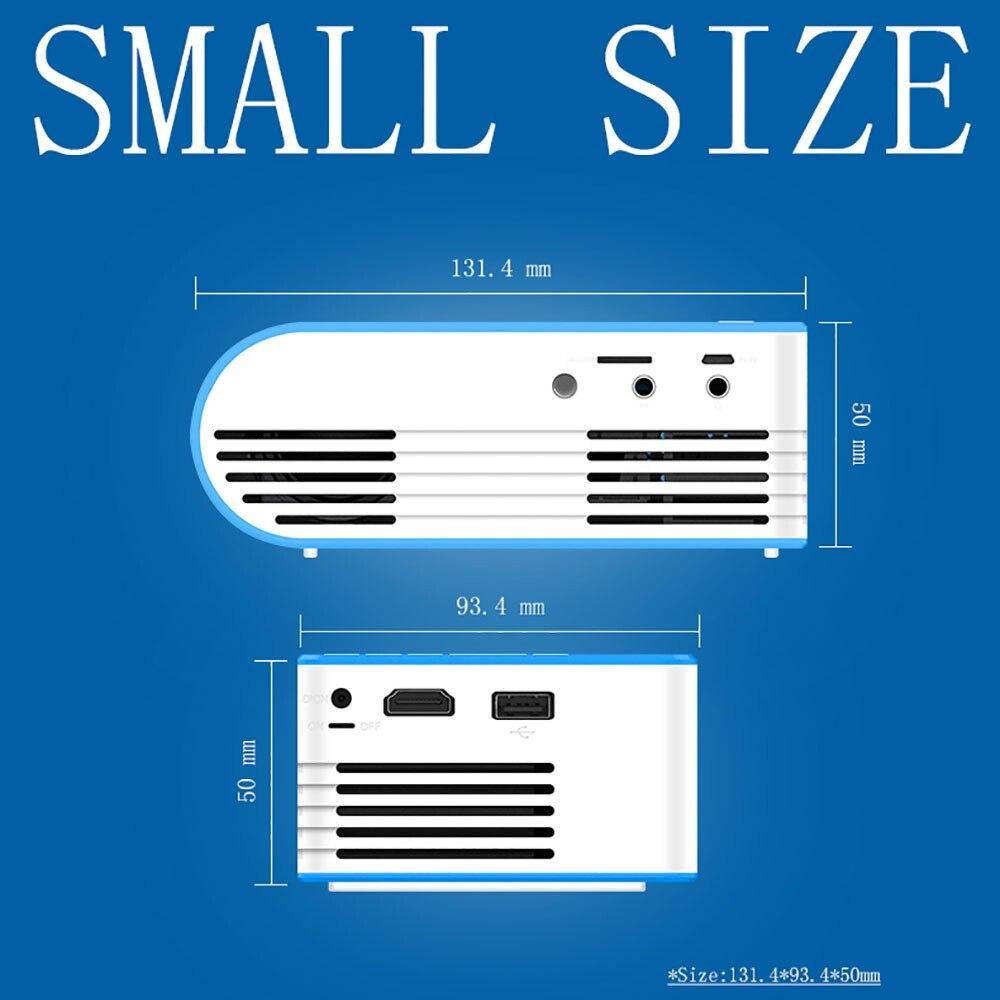
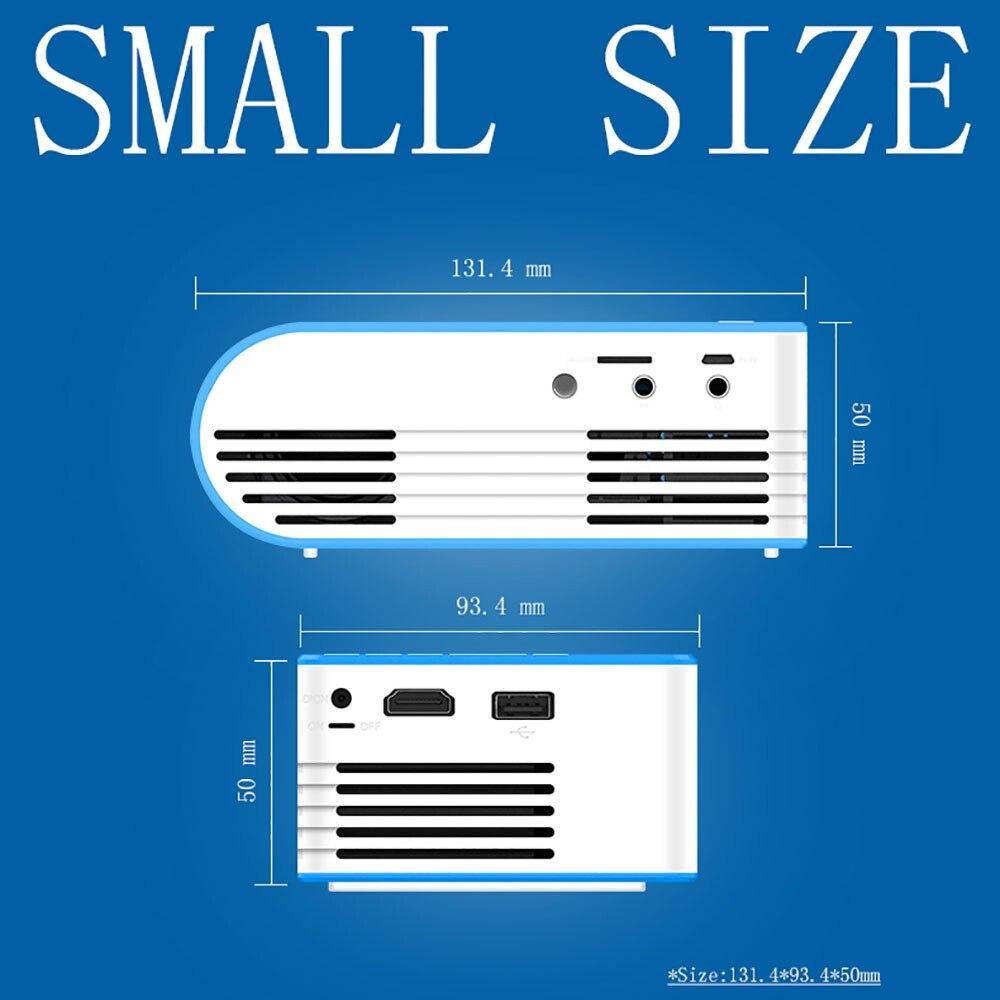
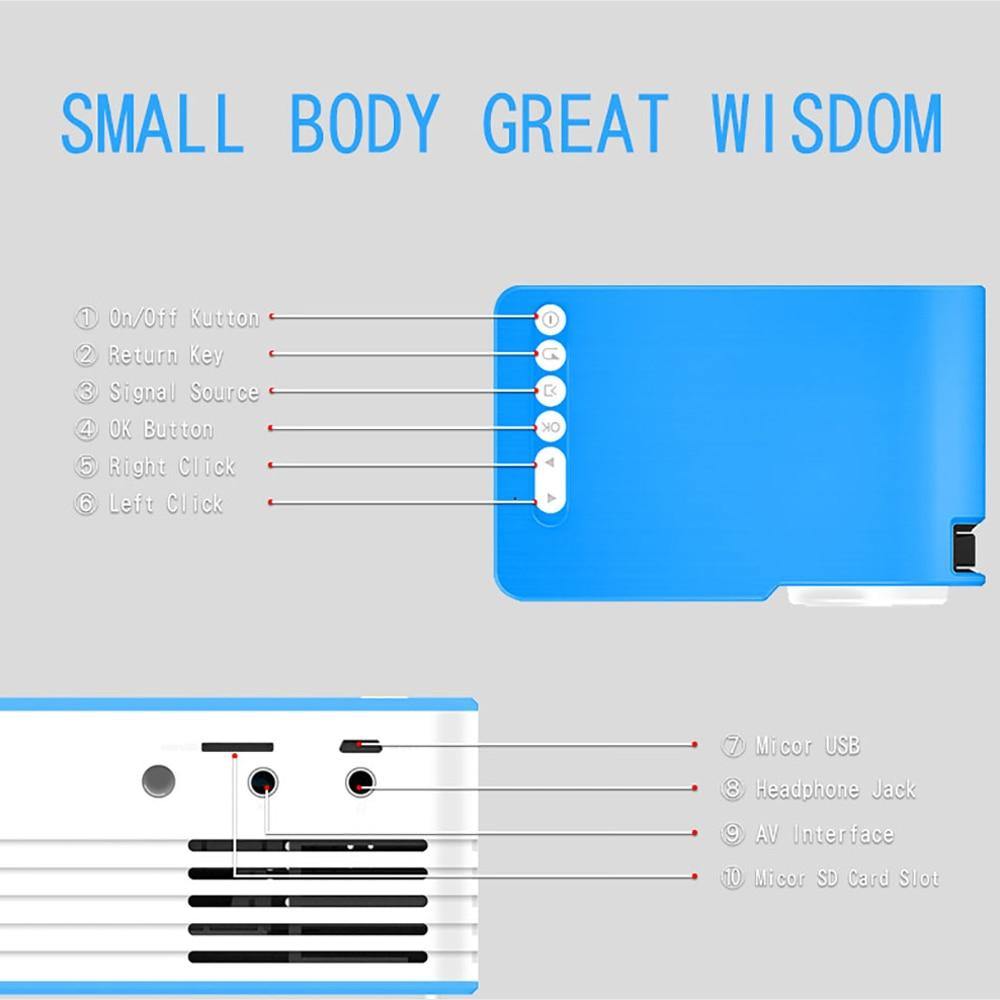
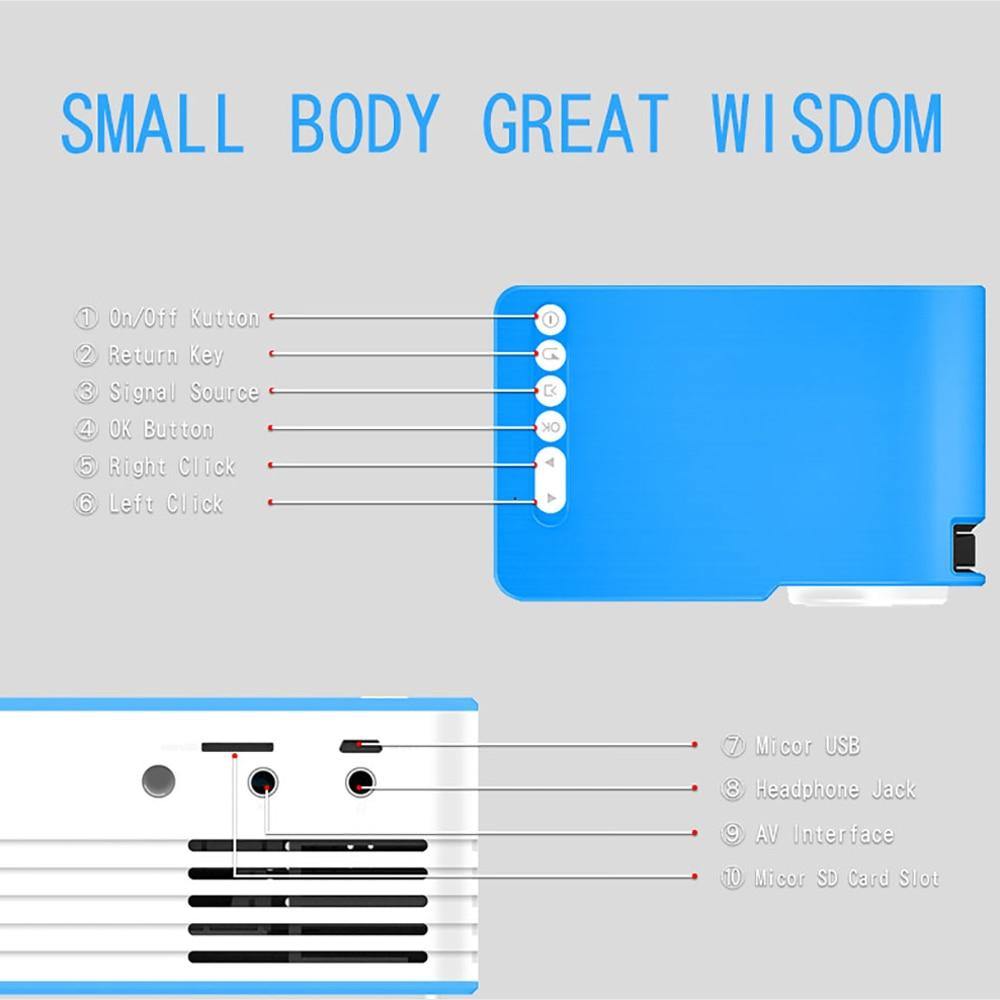
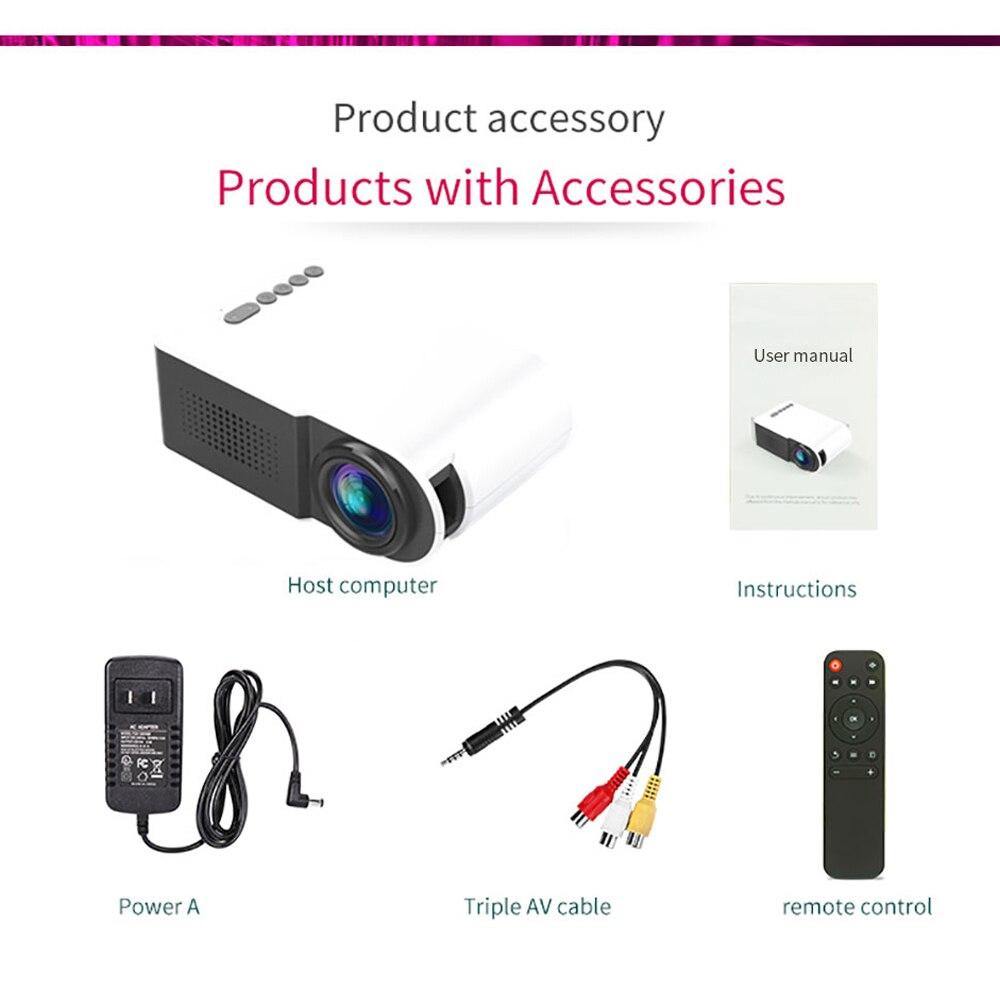
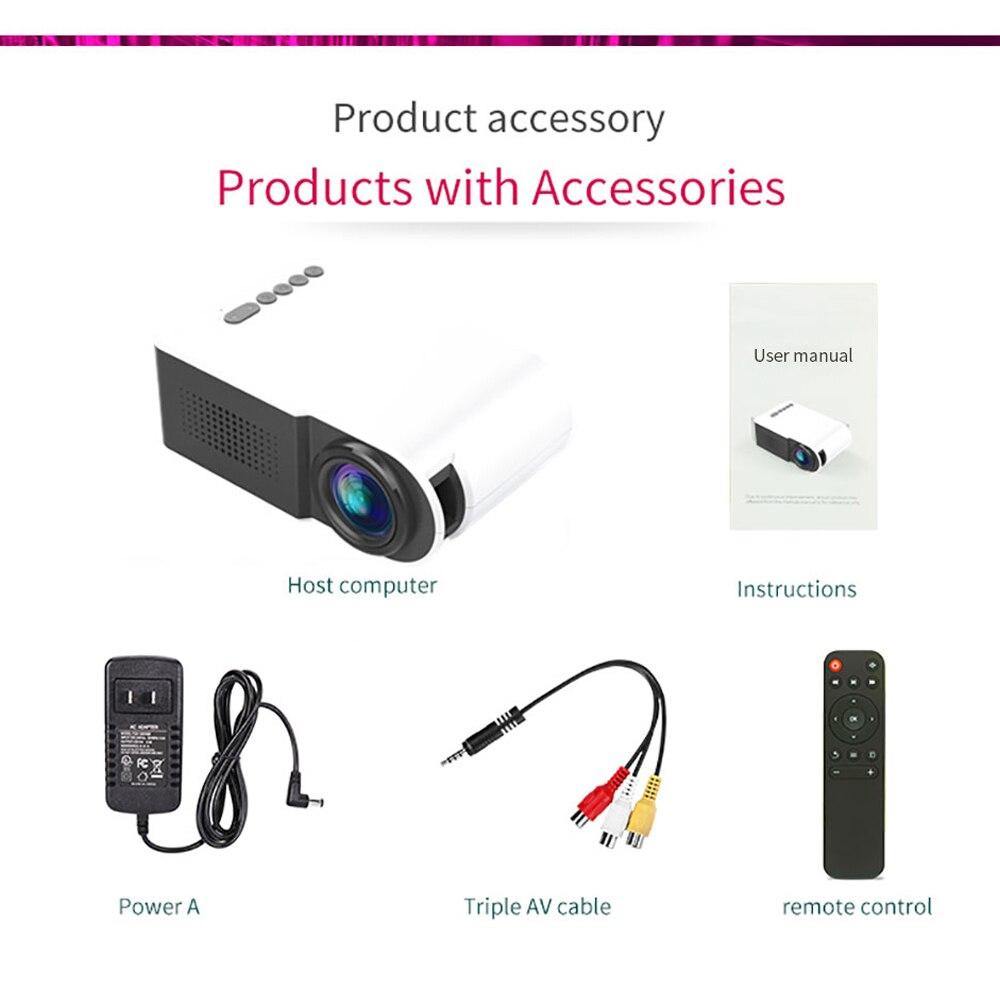
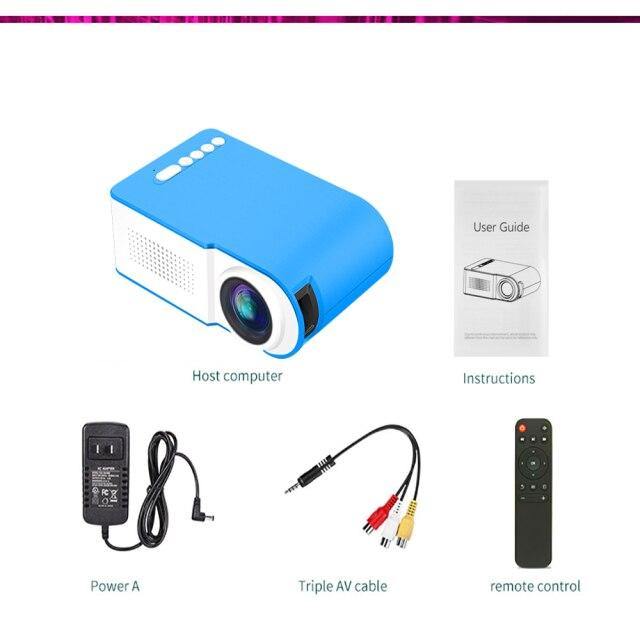
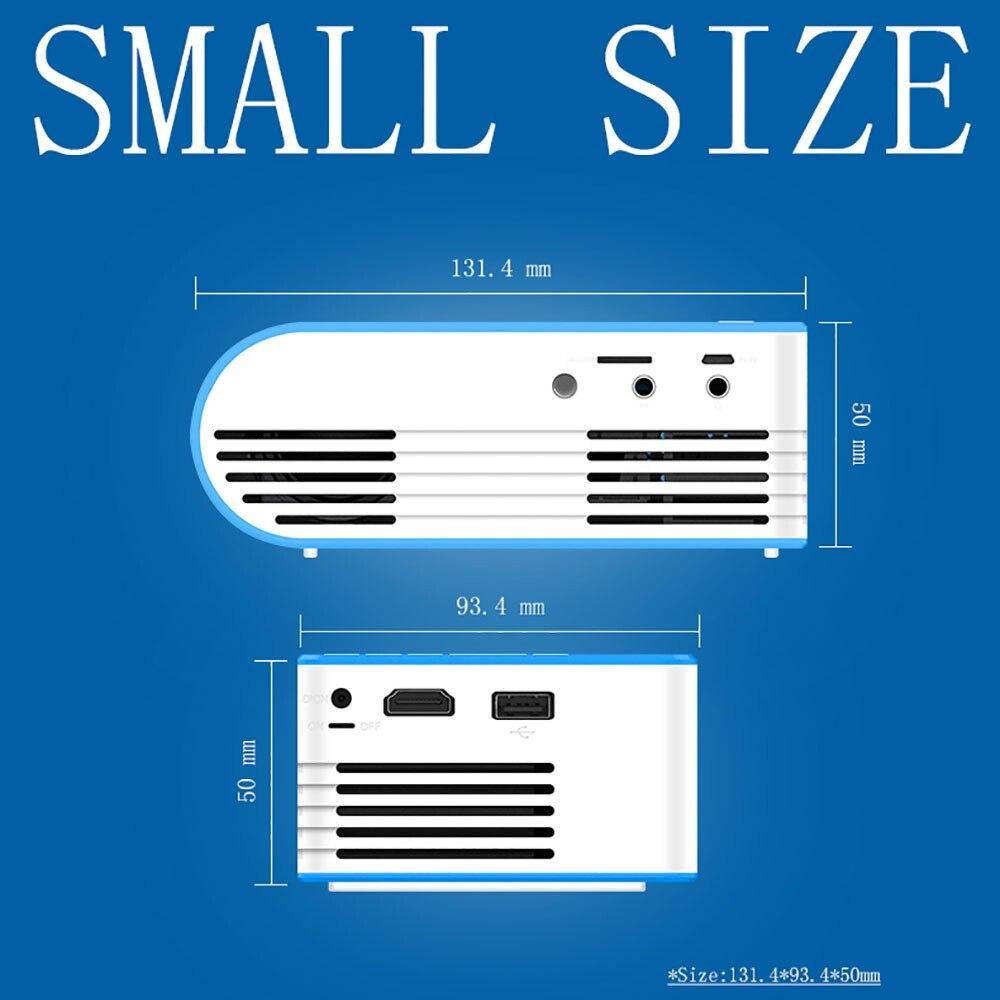
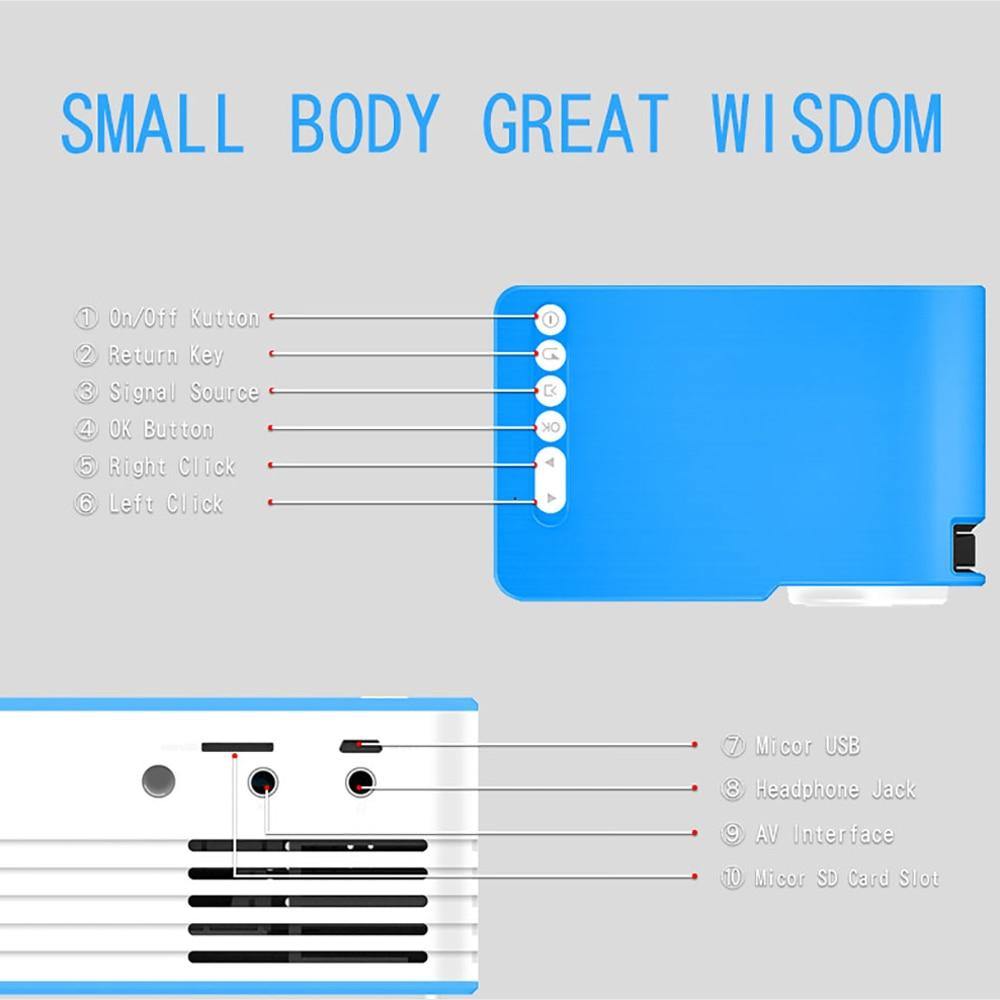
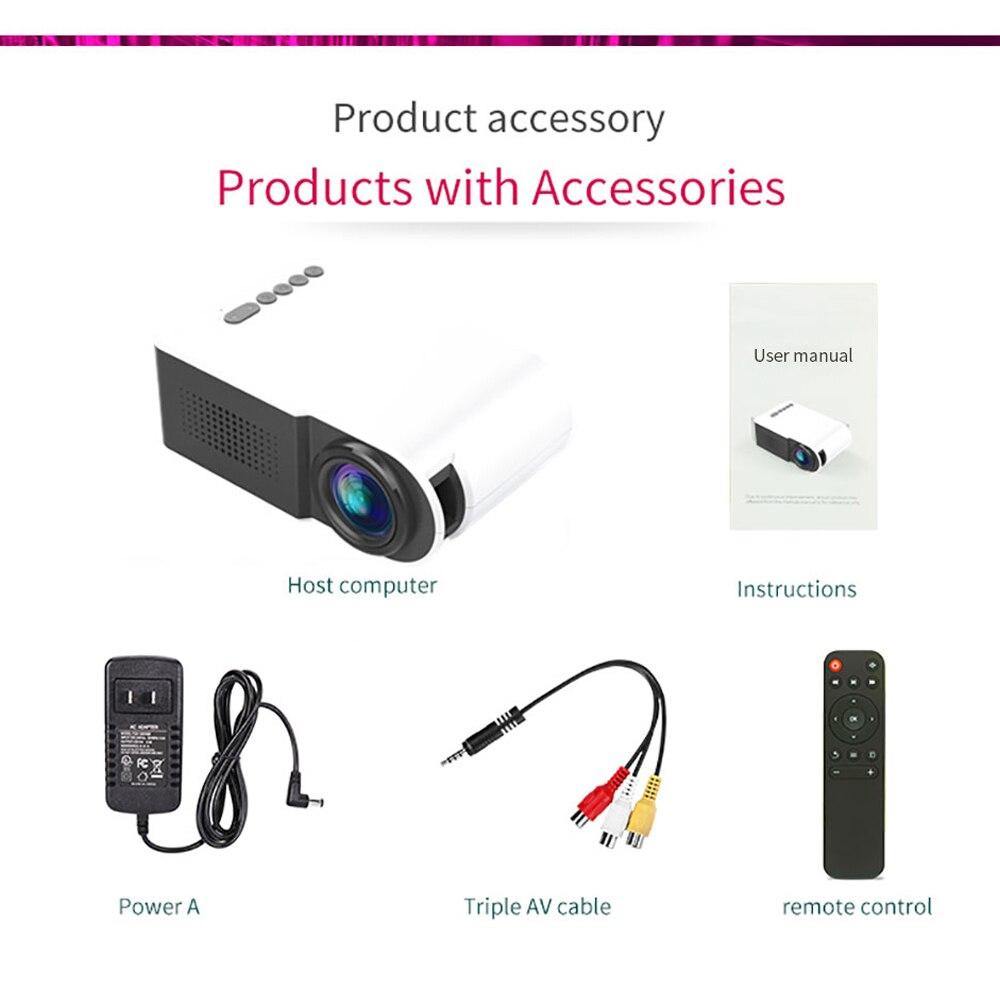
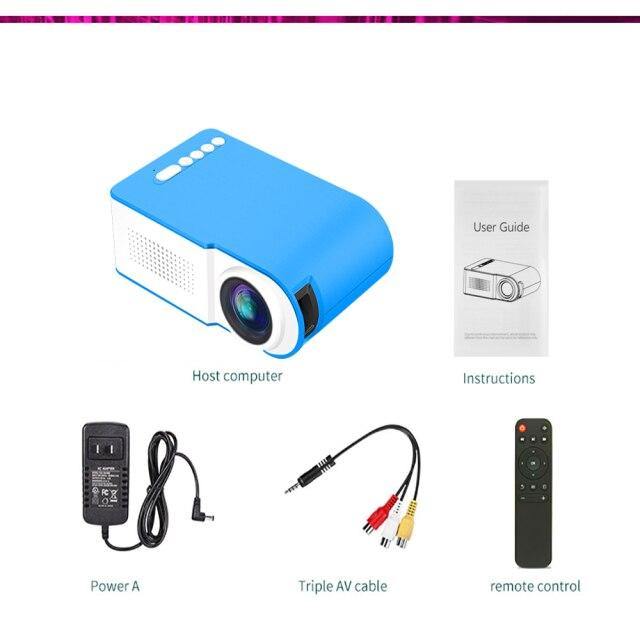
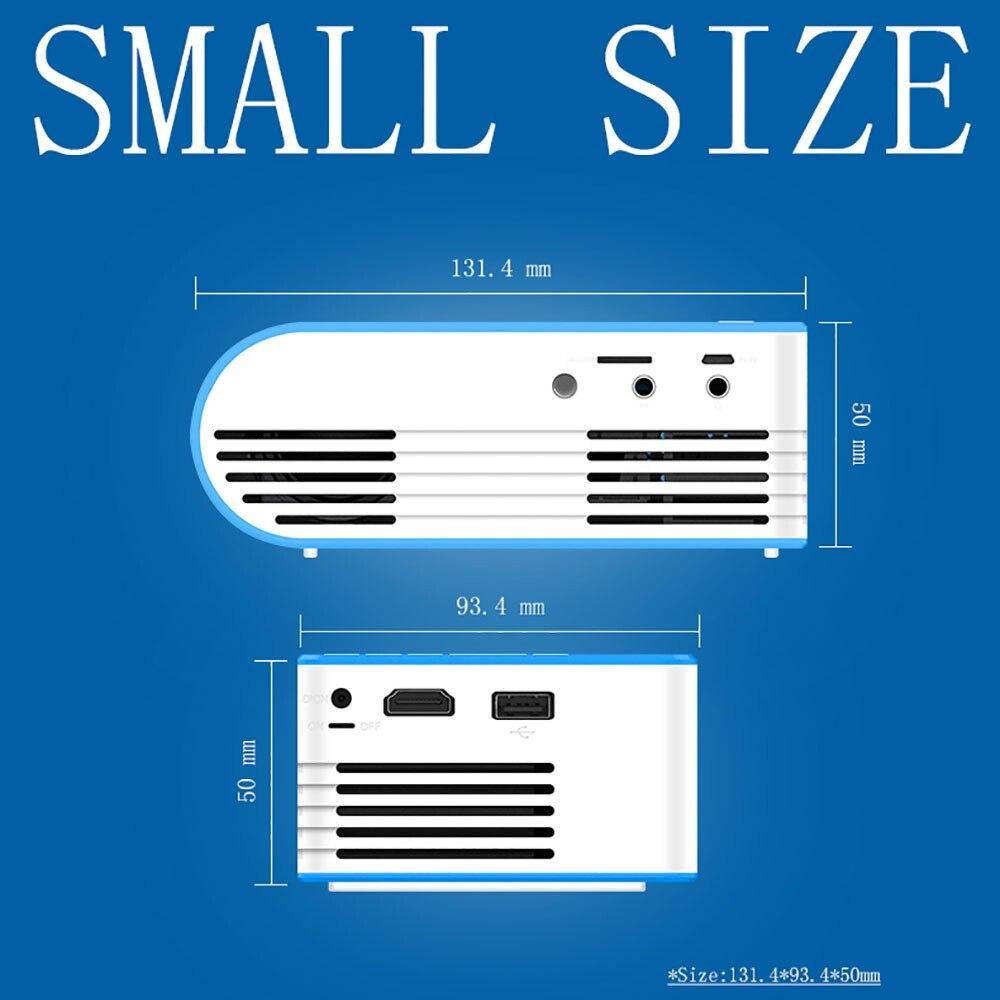
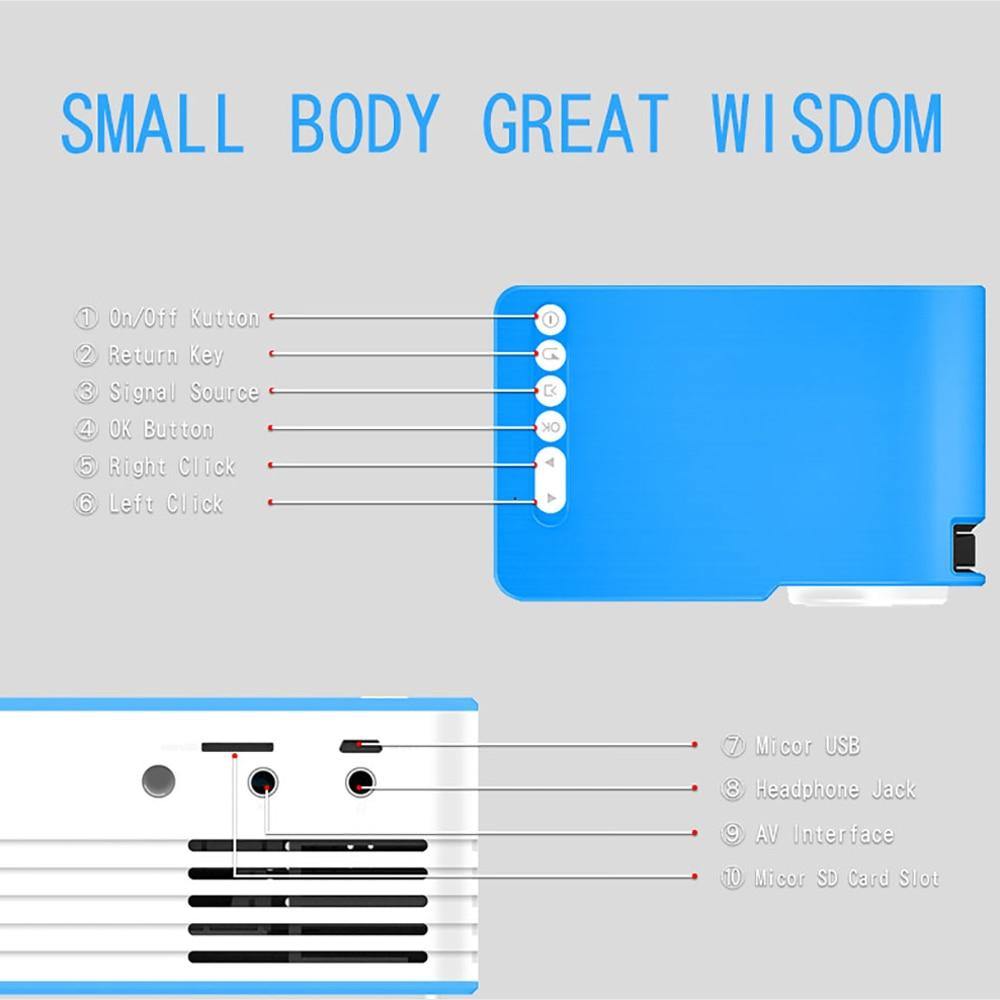
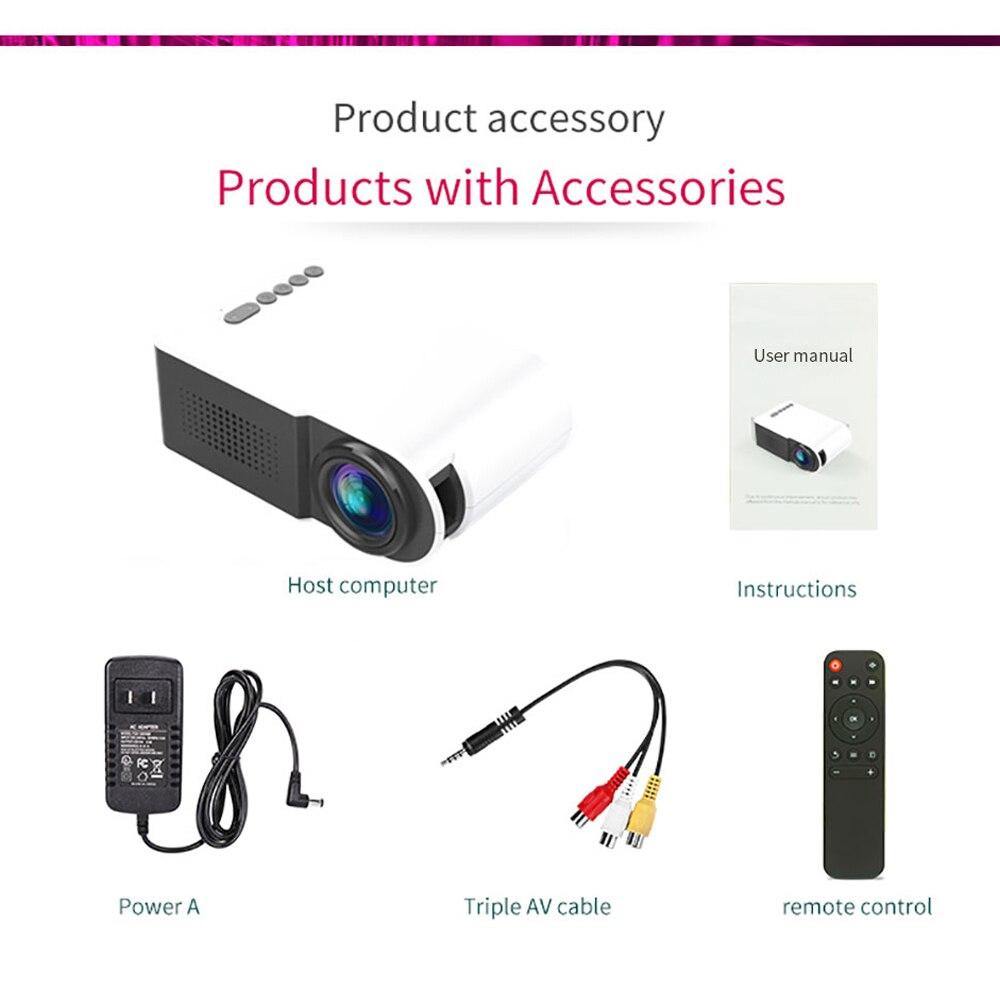
Model:YG-210 Display type: LCD Native resolution:320x240 Resolution Support:1920x1080 Brightness:400-600 Lumens Contrast ratio:800: 1 Projection ratio:1.4: 1 Projection distance: 1.2-3 m Image size: 20-80 inch Interface: Hdmi, USB, 3.5mm audio, tf card slot Screen Scale:4:3 Certificate:Ce, rohs, fcc Lamp: LED Bluetooth:Unsupport Image formats: Bmp, png, jpeg Video formats: Mp4, rmvb, avi, rm, mkv, etc. Audio formats:Mp3, wma, ogg, aac, flac, ape, wav AC adapter input: 100-240 v 50/60 hz 2.0a Power supply: 12 v-1.5a Built in Speaker:Yes Noise (db):24 Compatible with:Sony PS4, Xbox Lamp Life: 30000 hours DVB-T Supported:No External caption Supported:No 3D:No Tripod Height: Not included Product size (l x w x h):13.14x9.34x0.50 cm Package size (l x w x h):19.50x18.00x8.50 cm Package Contains: YG210 projector host + power adapter + remote control + three-in-one AV line + English manual