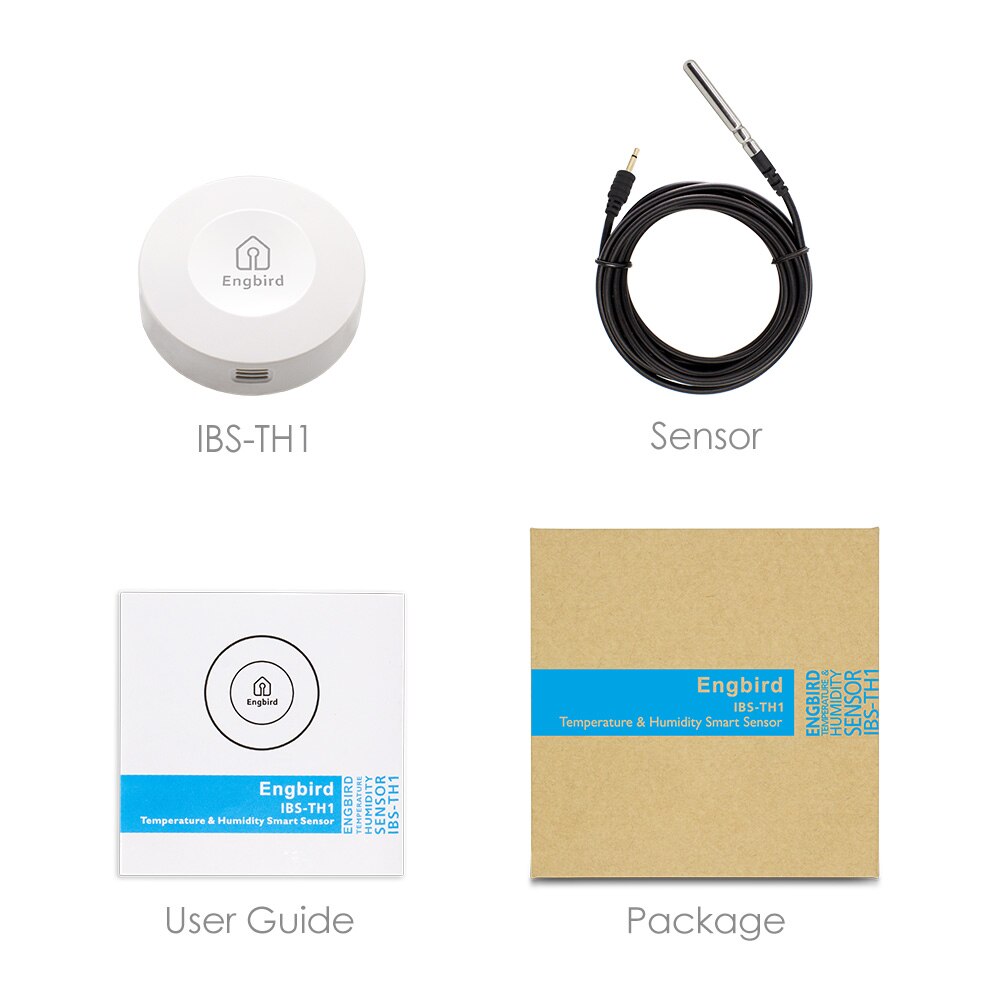
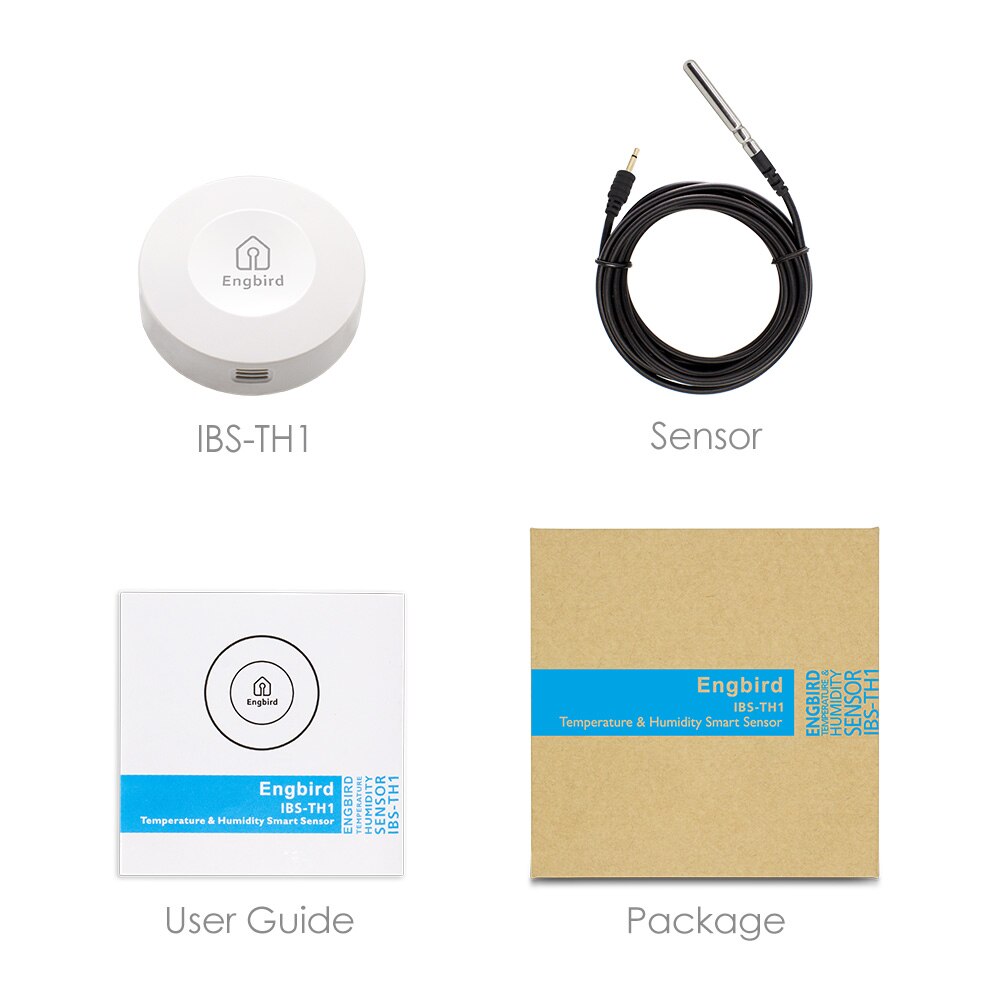
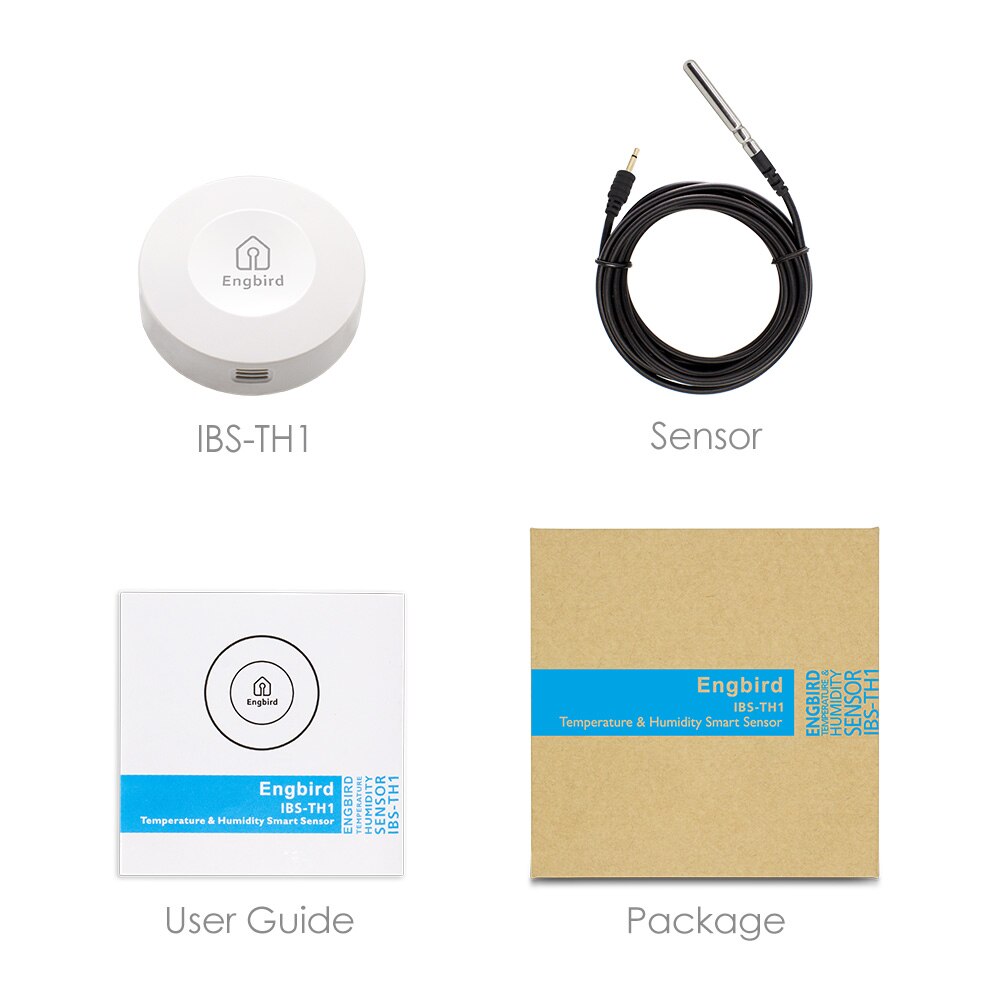
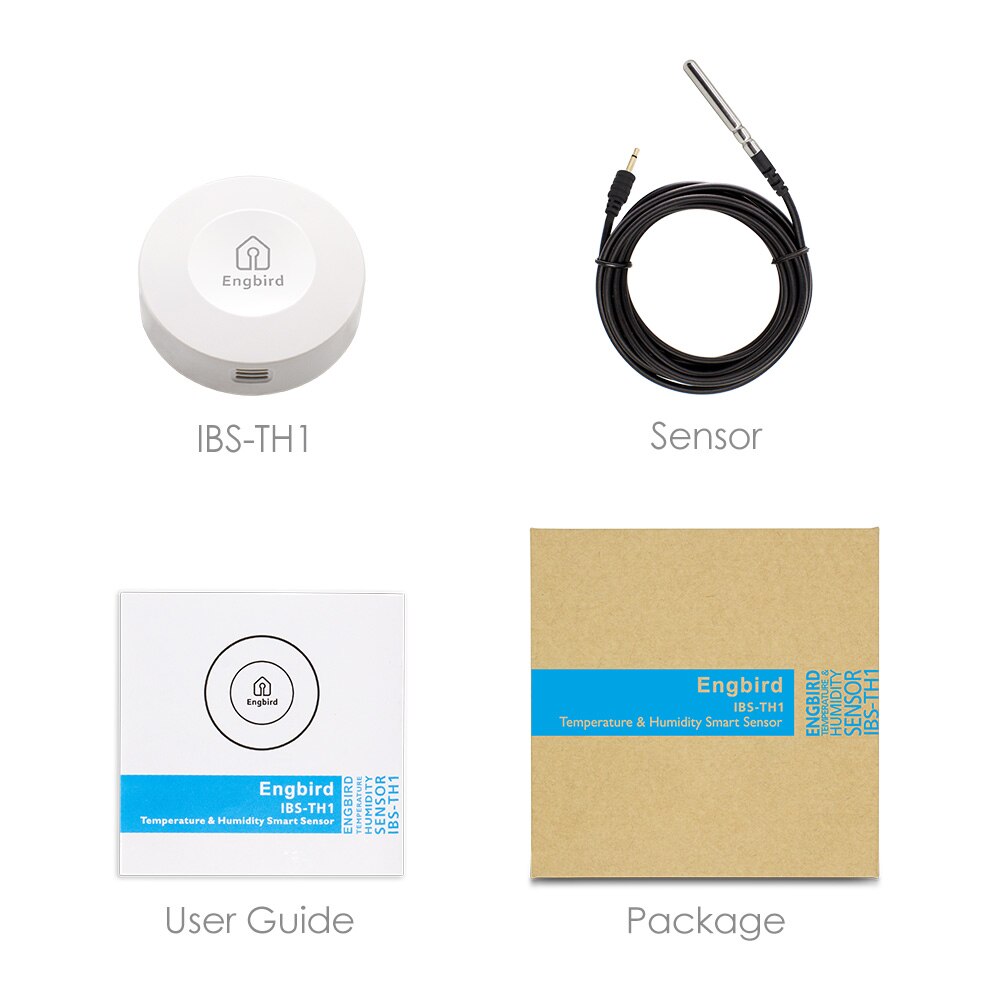
The High Accuracy IBS-TH1 Wireless Bluetooth Thermometer & Hygrometer Smart Sensor Data Logger With Waterproof Stainless Steel Probe forFood Storage Brewing Reptiles Instrument Cigar is a unique product that offers a range of features. It has a free iOS and Android app to monitor temperature and humidity any time, and supports multiple languages. It also supports external probes and adjustable data record intervals. The temperature measurement range is -40~60°C (Inner sensor), -40~100°C (external sensor) and the accuracy is typical 0.3°C / ±0.5°F, Max: ±0.5°C / ±0.9°F (Inner sensor), ±1°C (External probe). The humidity measurement range is 0 - 99%RH and the accuracy is typical ±3%RH, Max: ±4.5%RH (25°C/ 77°F, 20%~80%RH) and typical ±4.5%RH, Max: ±7.5%RH (25°C/ 77°F, 0%~100%RH). It has a record capacity of 30000 points and adjustable record intervals of 10s, 30s, 1min, 2min, 5min, 10min, 30min. The wireless range is 30 meters and the product size is 56mm x 17mm (2.2*0.67inches). It comes with a 12 month warranty and includes 1 x IBS-TH1 Smart Sensor, 1 x External Temperature Sensor and 1 x Instruction Manual.