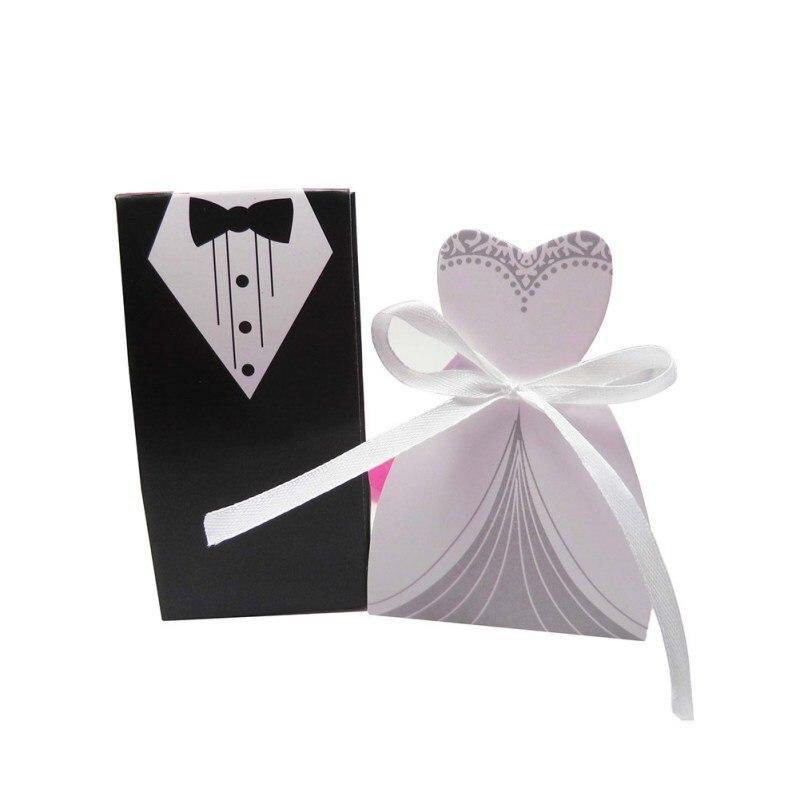
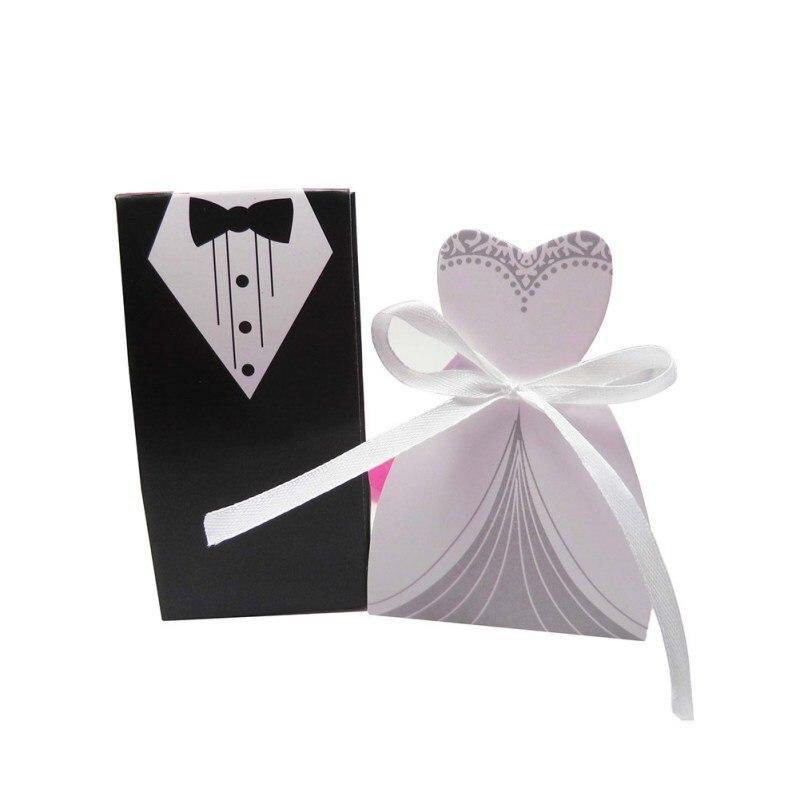
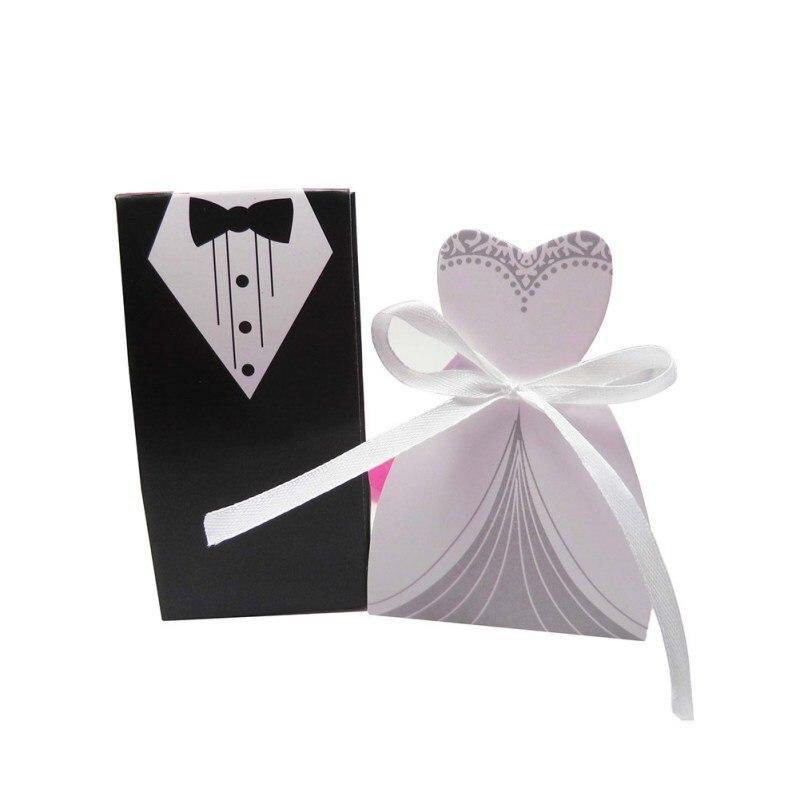
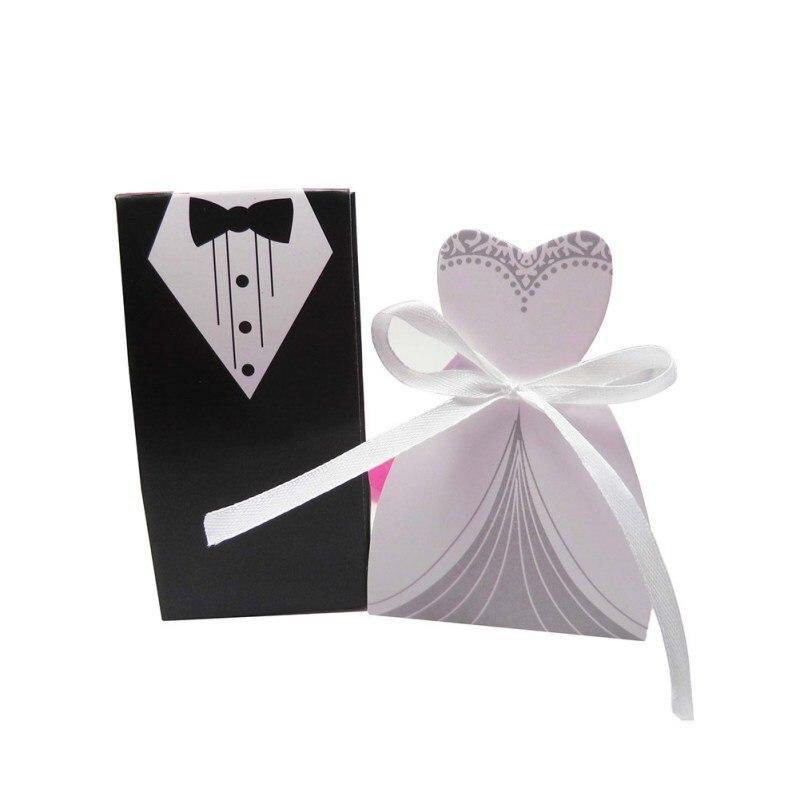
European Dress Wedding Candy Box Groom Bride Sugar Box Candy Boxes Home Garden Festive Party Supply
Description:
Material:white cardboard
Color:Black White
Weight:50 pairs / 100 total 1.1 kg
Specifications:Male: 10*5*3 cm Female: 8.5*5.8*3.8 cm(after folding)
Capacity:Men can hold 6 candy, women can hold 4 candy
Packing:OPP bag
Accessories:Ribbon
Packing size: 18*16*4.5 cm
Package list :100*Candy Boxes(50 Male Candy Boxes, 50 Female Candy Boxes) +55 ribbons
Features:
1. DIY, do it yourself.
2. Fashionable and cute. A chic European style with a unique design. Ingeniously designed.
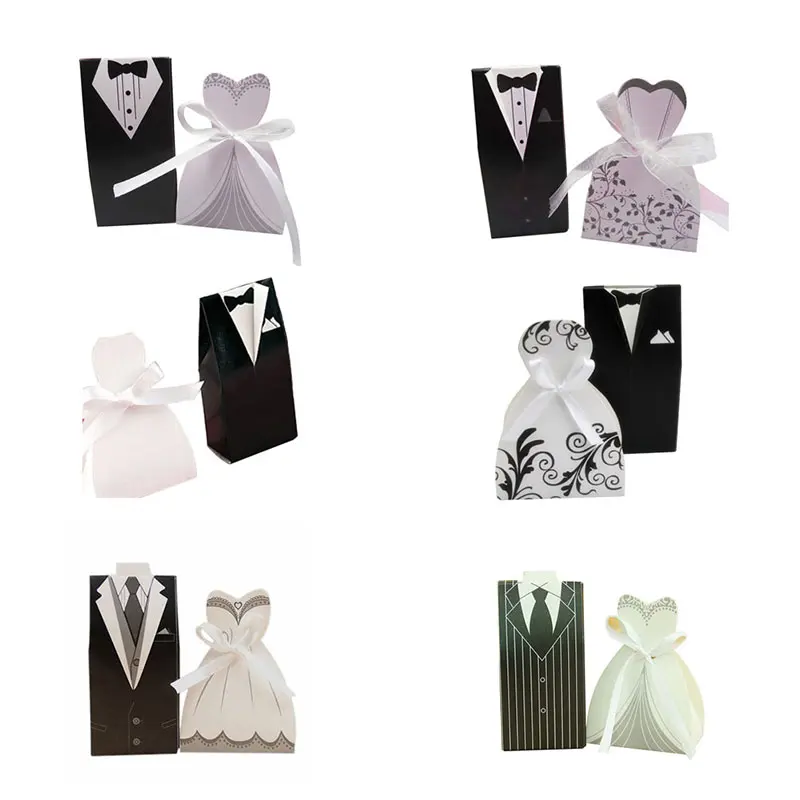
3. Six styles to choose from to meet your needs!
4. Capacity: Men can hold 6 candy, women can hold 4 candy.
5. Suitable for candy packaging, biscuit/puff pastry packaging, jewelry boxes, creative arts and crafts DIY or any small items.
6.Used for wedding banquets, party parties and other occasions for candy dressing and electronic candles, small gifts and other accessories.
Size Chart:
Specifications:Male: 10*5*3 cm Female: 8.5*5.8*3.8 cm(after folding)
Packing size: 18*16*4.5 cm
Package include: 100*Candy Boxes(50 Male Candy Boxes, 50 Female Candy Boxes) +55 ribbons
Note:
The size of the manual measurement may have some error, it is within the range of ±1 cm, the actual size shall be subject to the actual object.
Due to different lighting and shooting conditions, the color of the image may differ from the actual product. Please refer to the actual product.