Artlii Pocket Projector Portable LED Proyector 600 lumens Projector USB SD HDMI Support Mini Projector Multimedia Beamer
SPECIFICATIONS
Noise: 21db Power : 24W Weight: 0.25kg Lamp Type: LED Aspect Ratio: 4:3 Built in speaker: YES Contrast Ratio : 800 : 1 Brightness: 600 Lumens Projection Distance : 0.8-2 m Imaging Technology: TFT LCD Projection Screen Size: 0.6-1.5 m LED Lamp Life Span: 30000hours Projector Size: 12.6 x 8.6 x 4.8cm Native Resolution : 320 x 240 pixels Connectors: AV, USB, SD Card, HDMI Output Interface : Speaker, Headphone Projector Type: Home Cinema projector Supported Max Resolution : 1920 x 1080 pixels SUPPORTED TYPES : Supported File Format: TXT Supported Image Format: JPEG / JPG / PNG / BMP / MPO Supported Audio Format: MP3 / MAV / WMA / M4A(AAC) / AC3 Supported Video Format : AVI(AC3) / FLV / MKV / MP4 / RM / MPG(MPEG1) / MPG(MPEG2) / MOV(MPEG4) / AVI (MPEG) / 3GP / DIVX / RMVB / VOB / TS / TP Supported Languages: English, German, French, Italy, Spanish, Japanese, etc NOTES 1. Not recommended for PPT, Word, Excel or other business presentations due to it's native resolution. 2. This mini projector needs to be used in pitch black rooms in order to get better image performance.
Mini, Compact & Lightweight.
The weight of the Artlii mini LED Projector is only 0.28kg, very light. Its size is 12.5x8.6x4.7 cm, very small. So, it is suitable to be put in your pocket, backpack, travel bag and carry to anywhere you want to go.

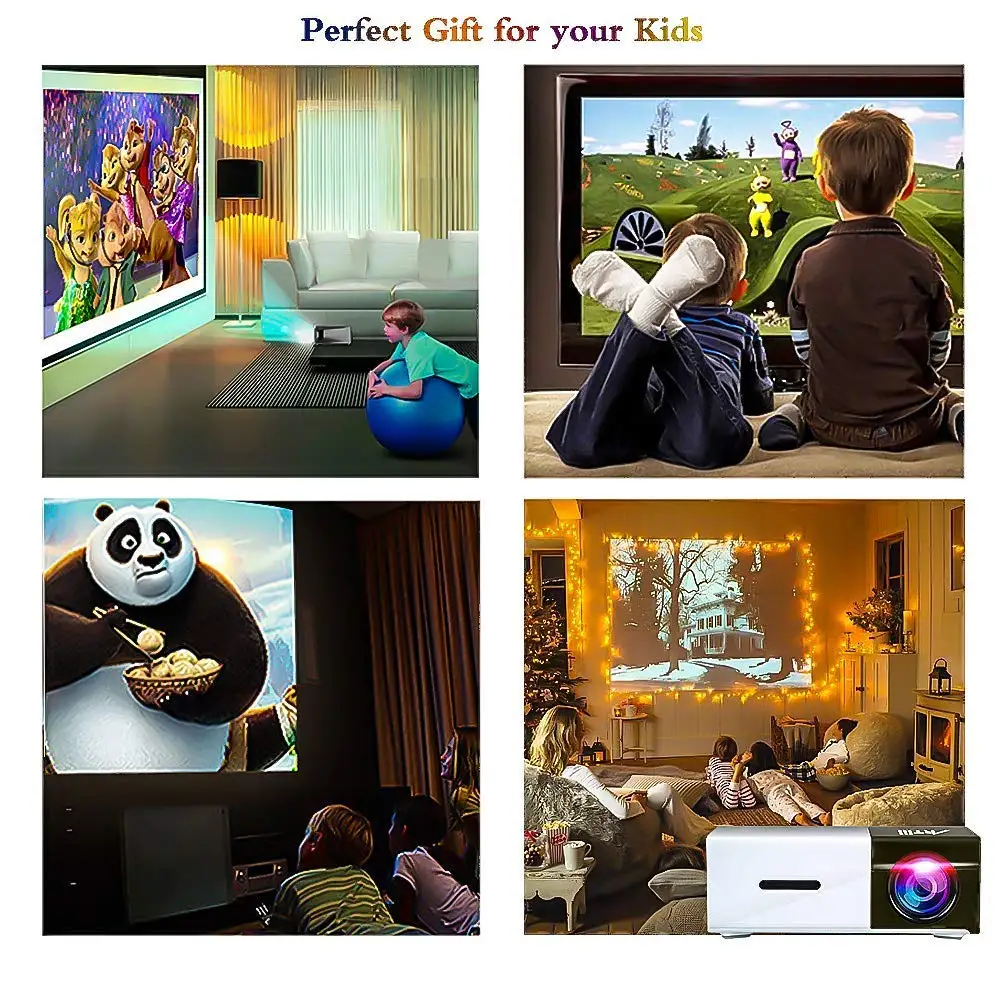
Born for Home Entertainment
This LED mini projector is very fit for home entertainment. It is able to display pictures, movies, TV shows, videos, games on a large screen (1.5 m) and just needs 3.8m throw distance.

Powered by a Power Bank
This mini compact projector is able to be powered by a power bank, which makes it great for travel, camping, hiking where you cannot take a TV.

Various Compatible Devices
This Artlii small smartphone projector is with some versatile interfaces, Such as USB, HDMI, AV, SD. So it can be connected to your iPhone, iPad, Android Smartphone, TV, PC, Laptop, Desktop, DVD Player, Blu-ray plyers, Stereo, PS4, PS3, XBOX, etc.

Package Contents
1 x Artlii Mini Projector 1 x UK Power Adapter 1 x Instruction 1 x IR Remote Control 1 x 3 in 1 AV Cable

Free 3-Year Warranty
100% Full refund. Free 3-year warranty will be available after you choose this Artlii mini projector. Moreover,100% full refund will be back if you are not satisfied. So do not worry. Choose this mini smartphone projector to enjoy.




























