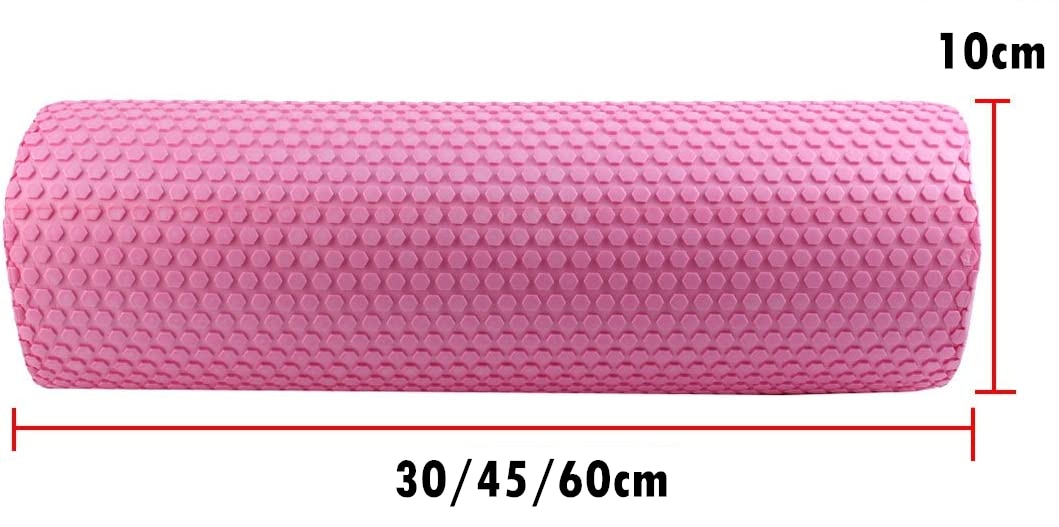
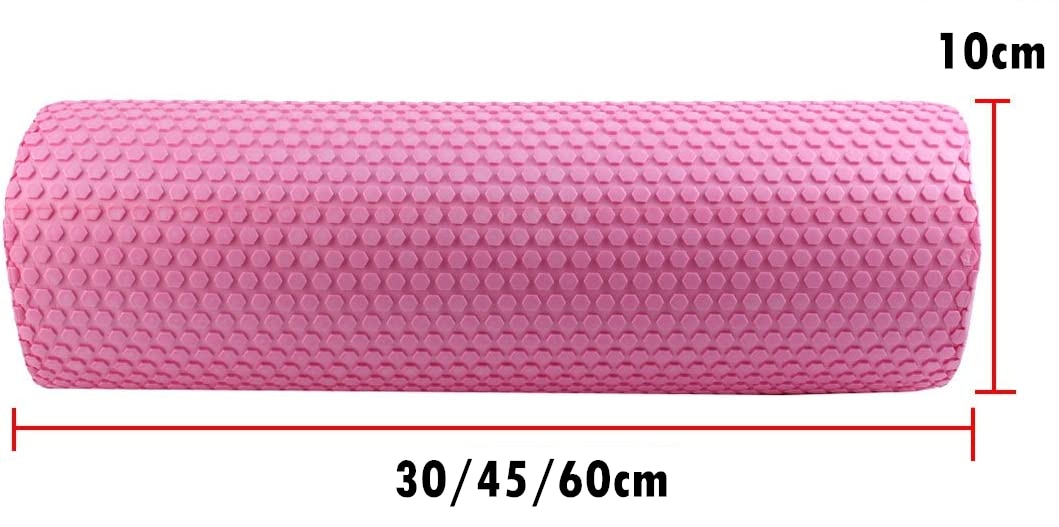
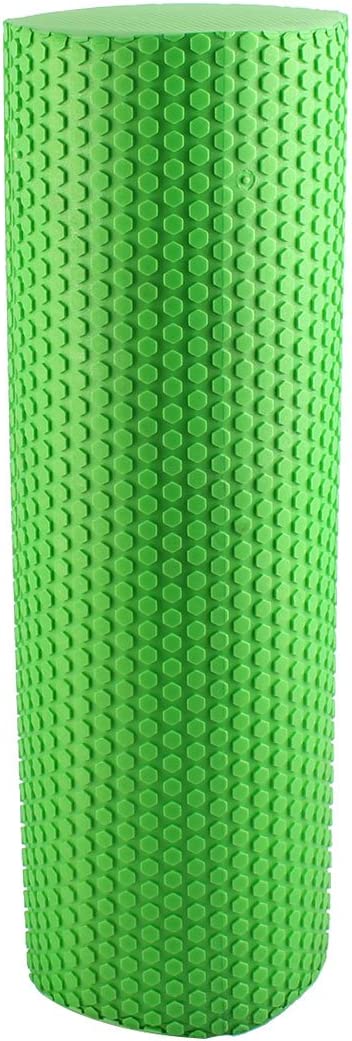
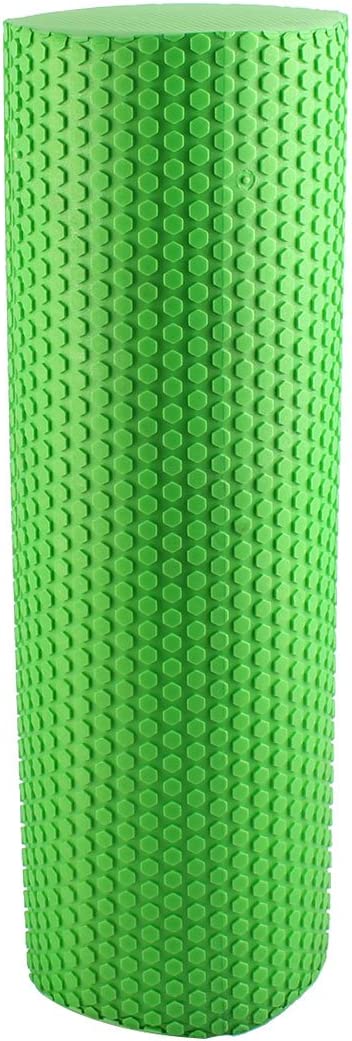
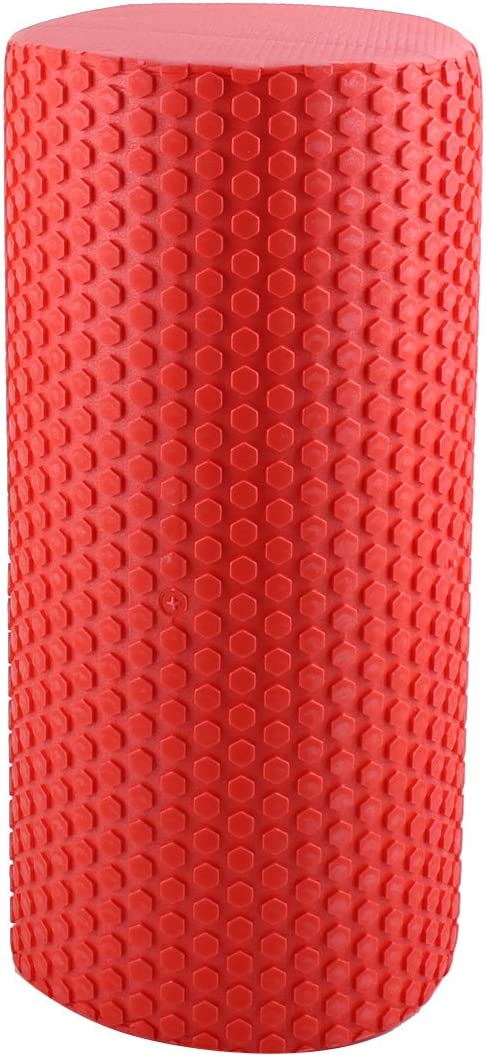
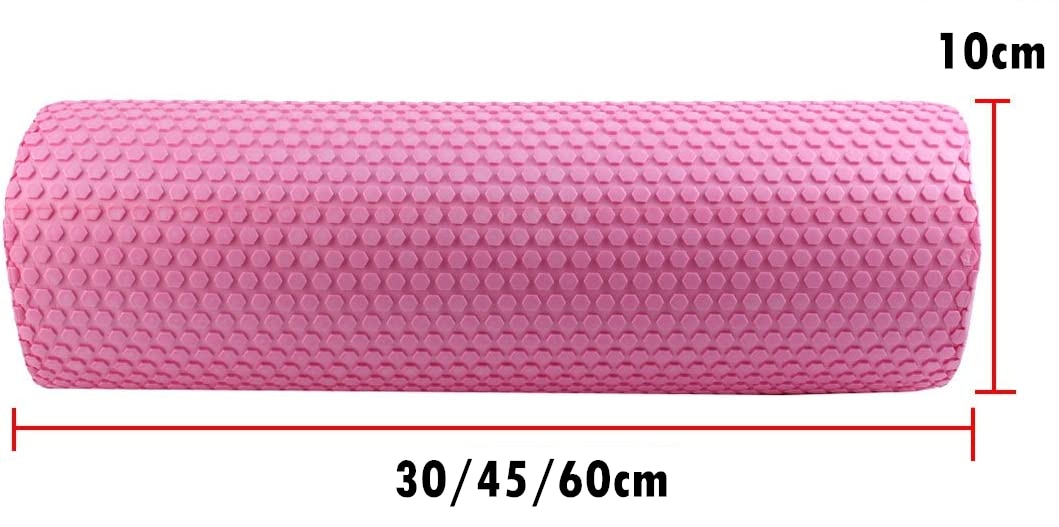
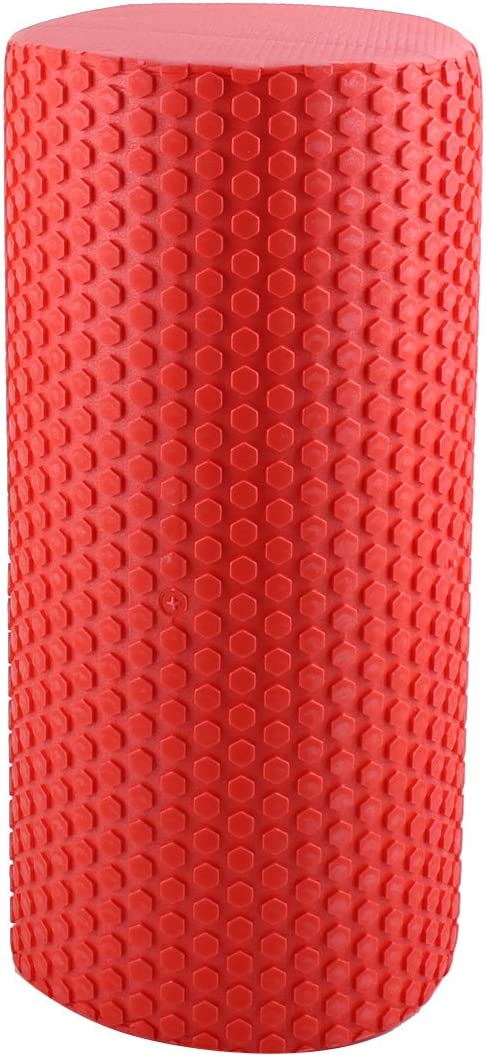
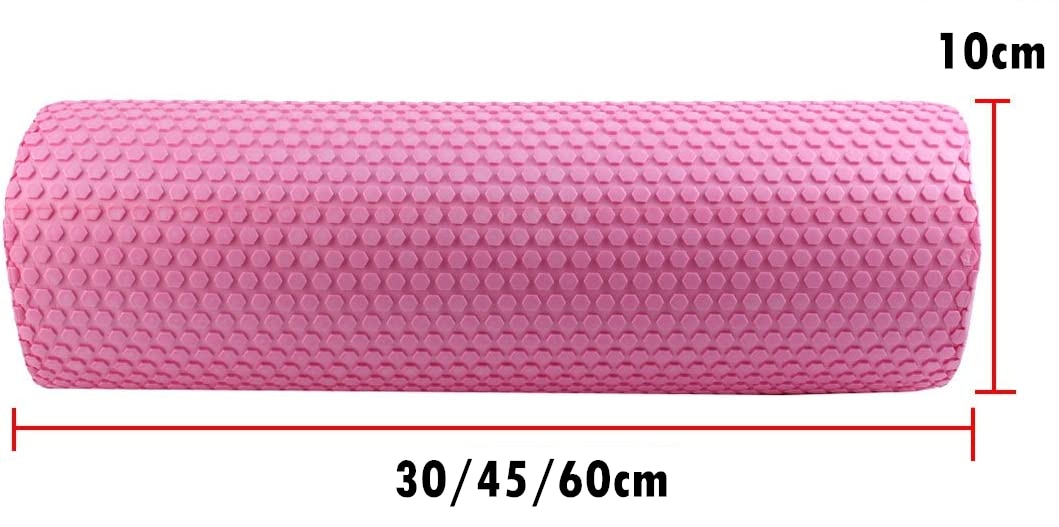
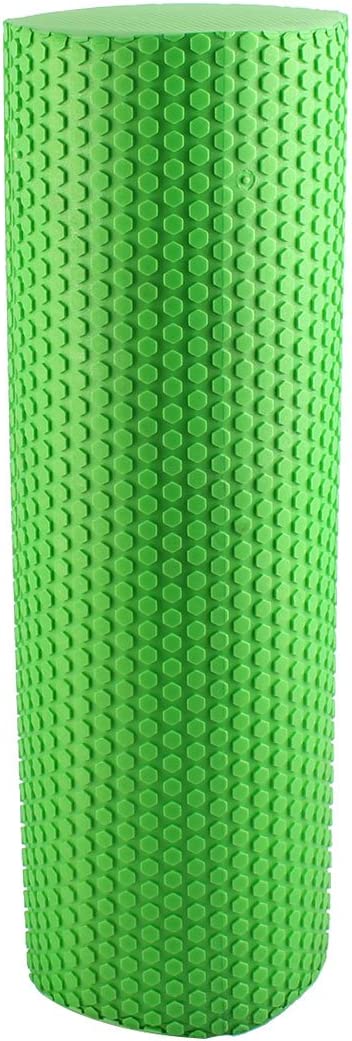
30/45/60CM x 10CM Yoga Foam Roller EVA Pilates Exercises Massage Roller Fitness Gym Muscle Massage Column Self Massage Tool is the perfect tool for balance training and core function training. It features a floating point surface to relieve muscular pain and is made of comfortable, eco-friendly EVA foam material. It is durable and maintains a consistent structure, while being light weight and easy to carry.
This yoga roller can be used to exercise parts of the body such as the neck, spine, hips, arms, thighs, knees, lower leg, ankle, etc. It can be used in places such as the gym, yoga studio, school, office, living room, hospitals, nursing homes and other places of rehabilitation training. It is suitable for yoga enthusiasts, spine care and prevention of the crowd, all ages people, students, staff, cerebral palsy, hemiplegia, etc.
The package includes 1pcs yoga column mini size and random color. The material is EVA and the size is 30/45/60*10 cm. The colors available are orange, green, purple, pink, blue and black. Please note that the actual color may vary from the image due to computer settings. Please allow deviations of 1-3cm due to manual measurement.