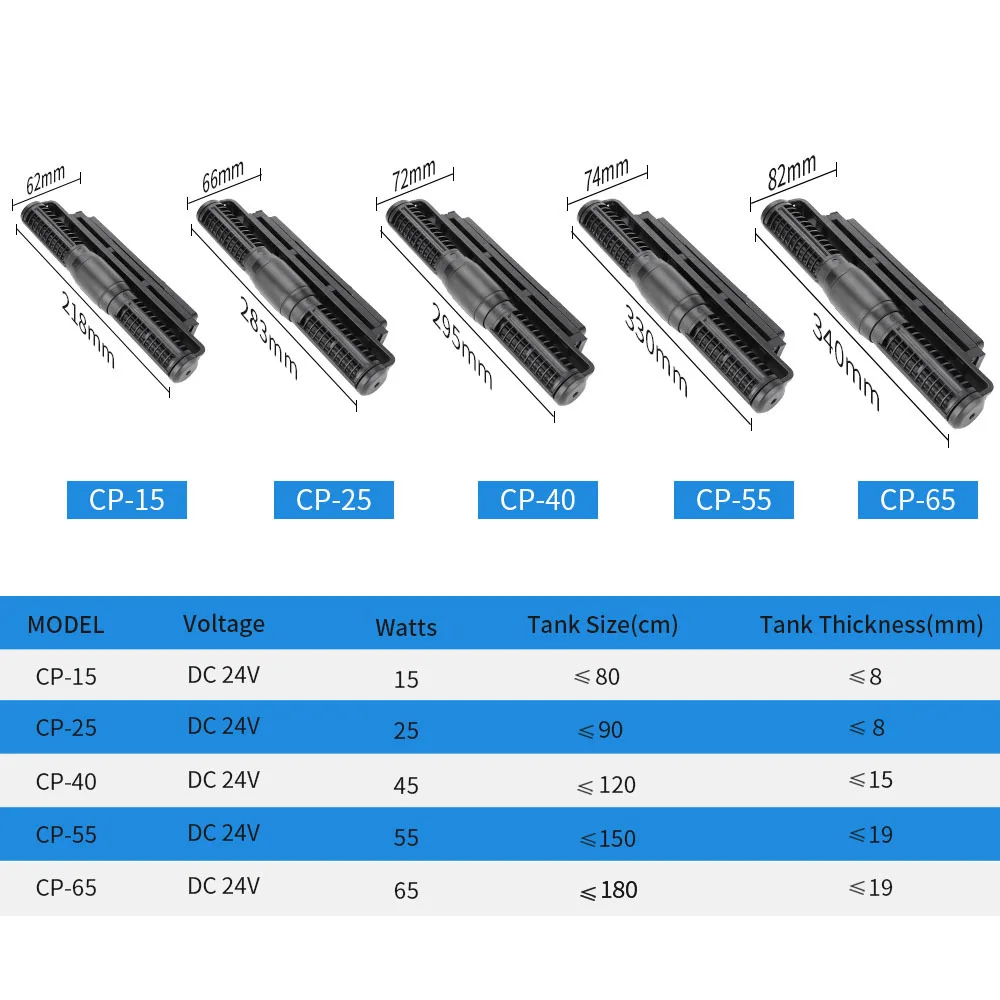
Jebao Flow Pump Cross Flow PumpCP Series Wave Pump Silent Circulation Wave Pump Surf Pump Wave Maker
Voltage:100V-240V
Capacity:15w,25w,45w,55w,65w
| Item No. |
G.W |
Packing size |
| CP-15 |
0.88KG |
26.5*13*10cm |
| CP-25 |
1.33kg |
33*16.5*10cm |
| CP-40 |
1.47kg |
33*17*10cm |
| CP-55 |
1.74kg |
38*17*10cm |
| CP-65 |
2.04kg |
39*18*10cm |