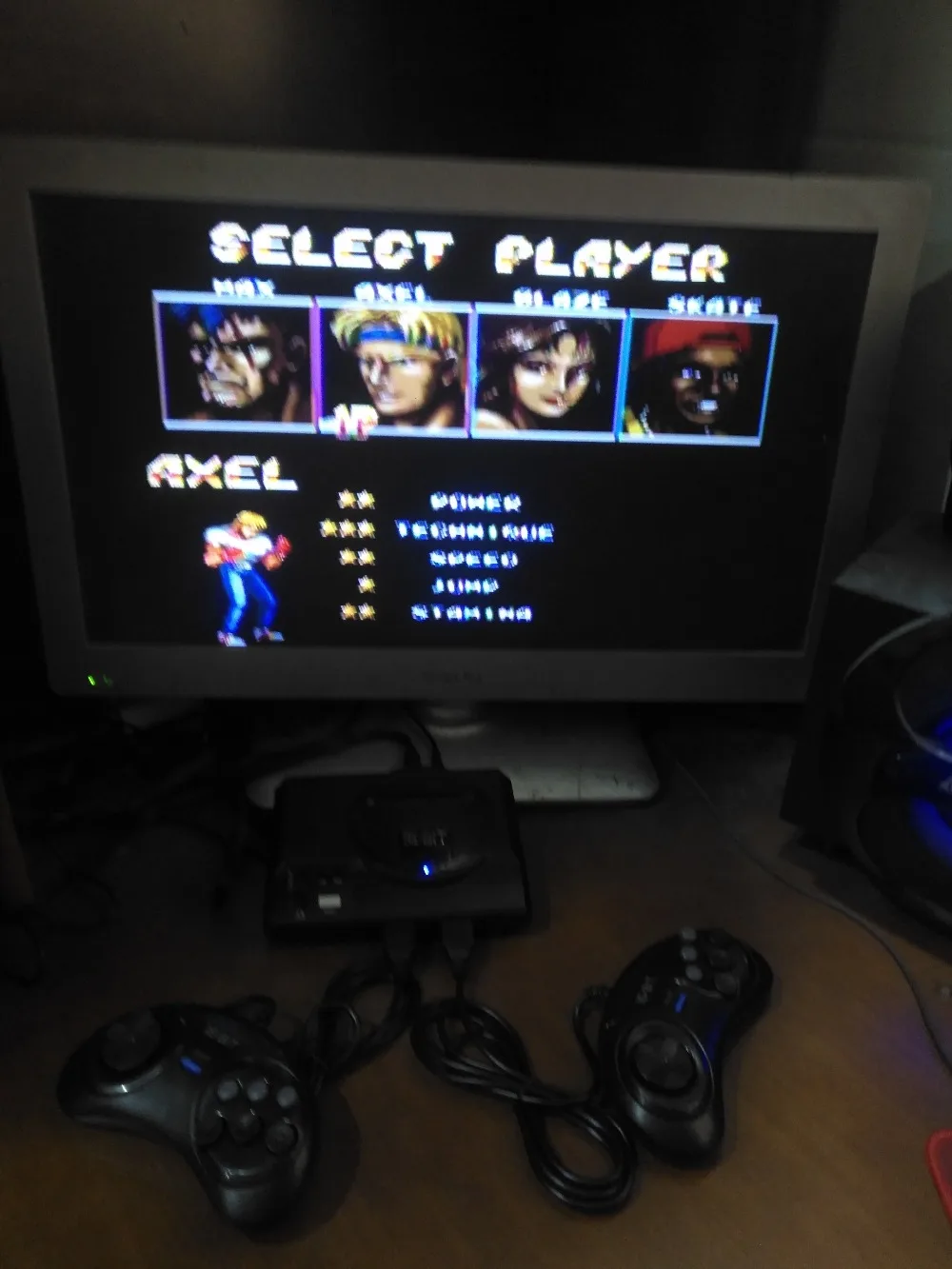
Retro Mini TV Video Game Console For Sega MegaDrive 16 Bit Games with 208 Different Built-in Games Two Gamepads AV Out
Main features:
1. Mini size console: 14.5*11*4.5 cm
2. RCA output
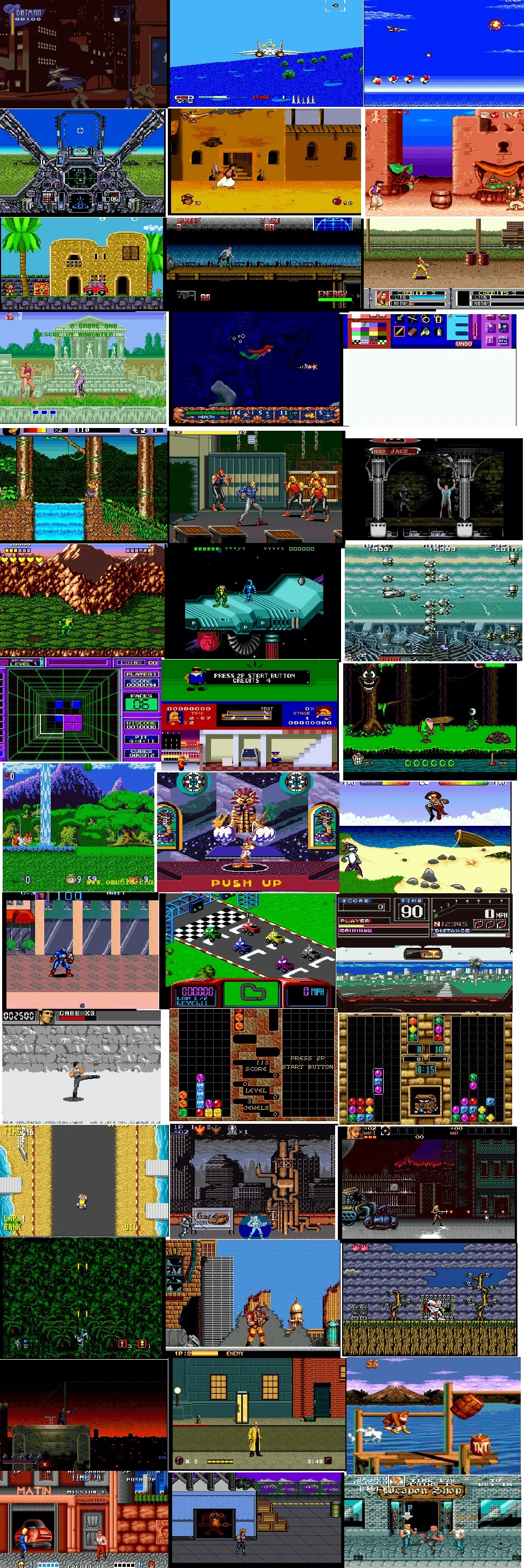
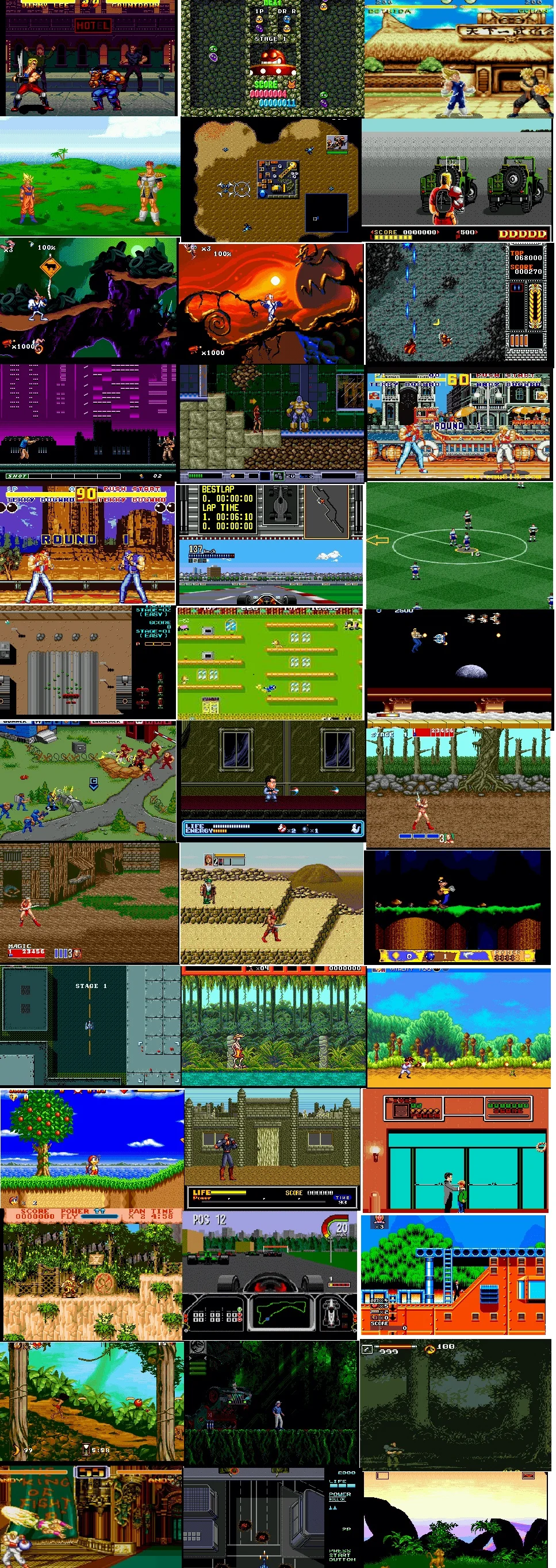
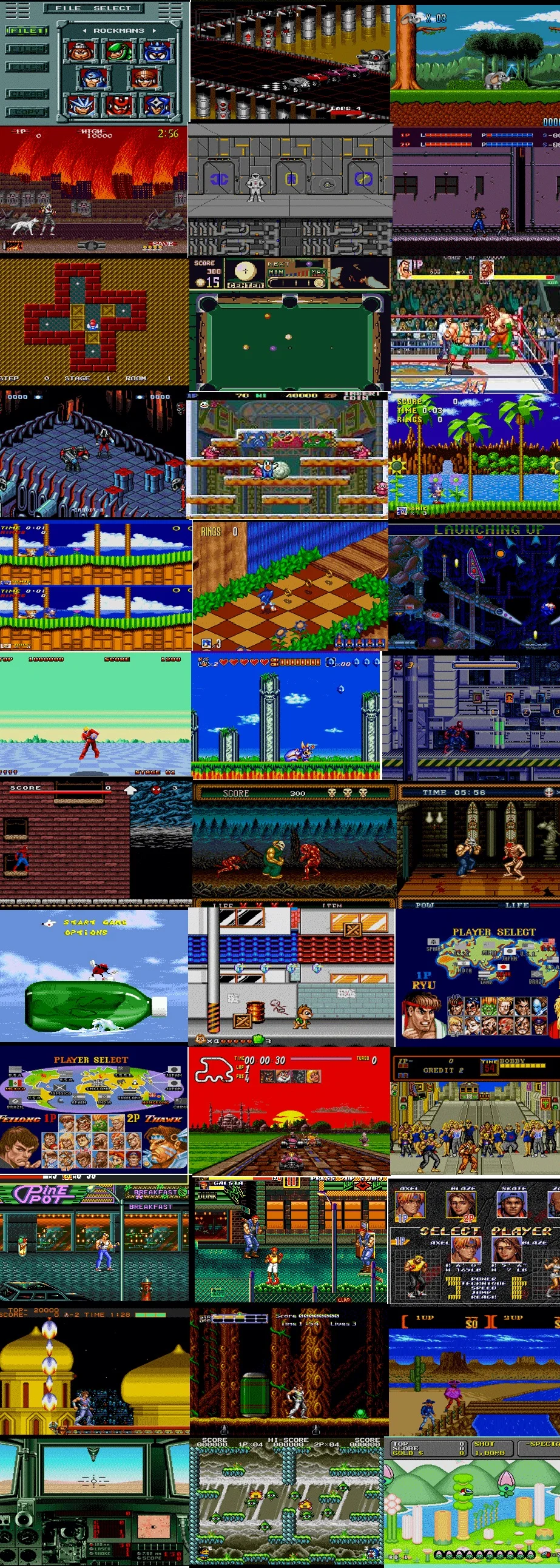
3. 208 different games for sega megadrive. All games are different. No games repeat. Game snapshots are in the following photos.
4. Power adapter is 100-250V. suitable for all over the world.
5. it cannot save game progress.
6. it has no cartridge slot.
Packing includes:
1*console
2* controllers
1*RCA cable
1*power adapter
1*US to EU plug converter
















Game snapshots for 208 games