Amazing Mentholate Hair Scalp Scrub
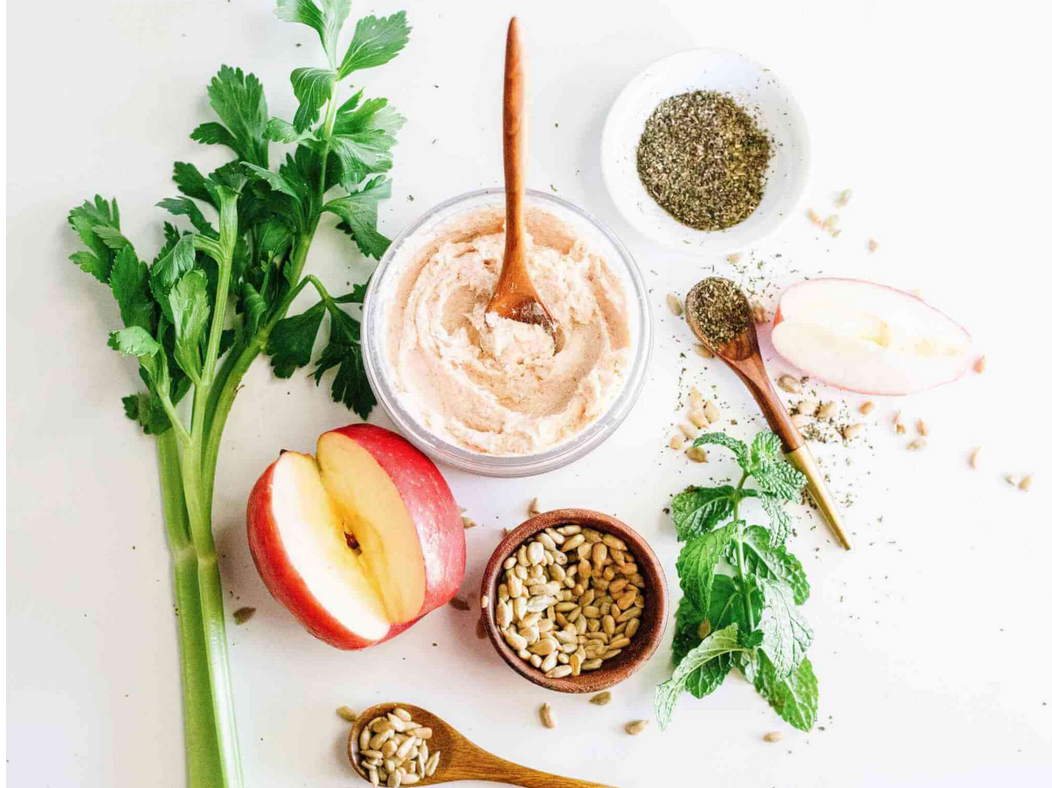
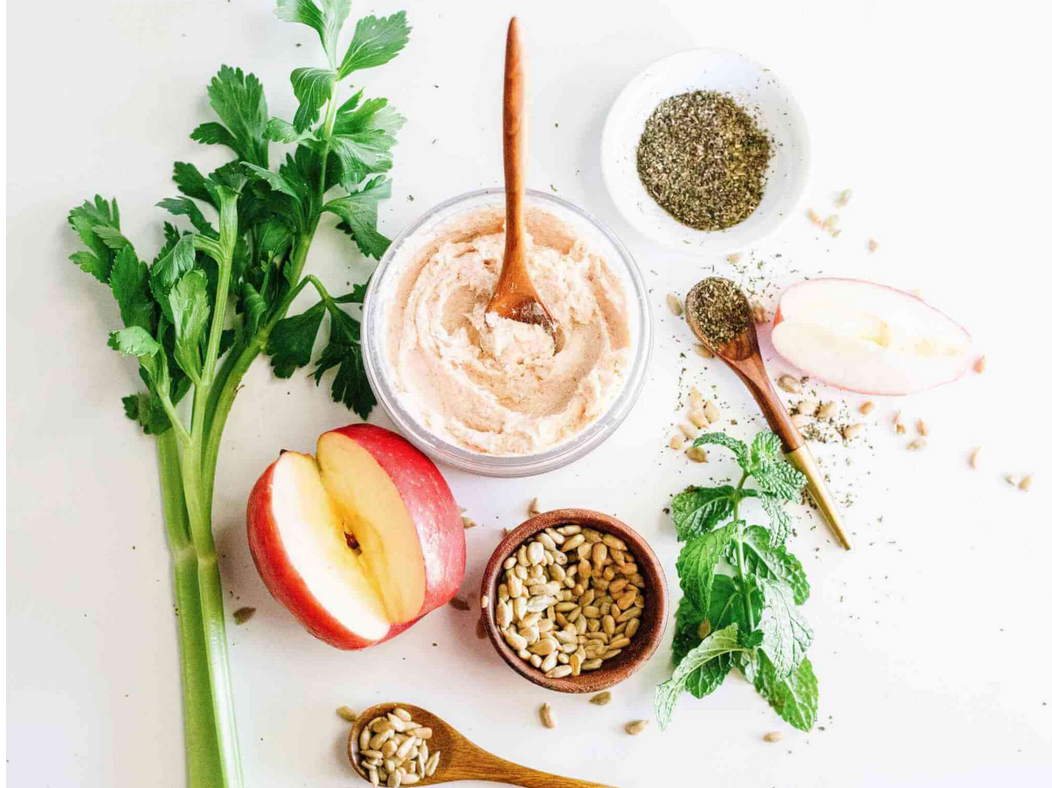
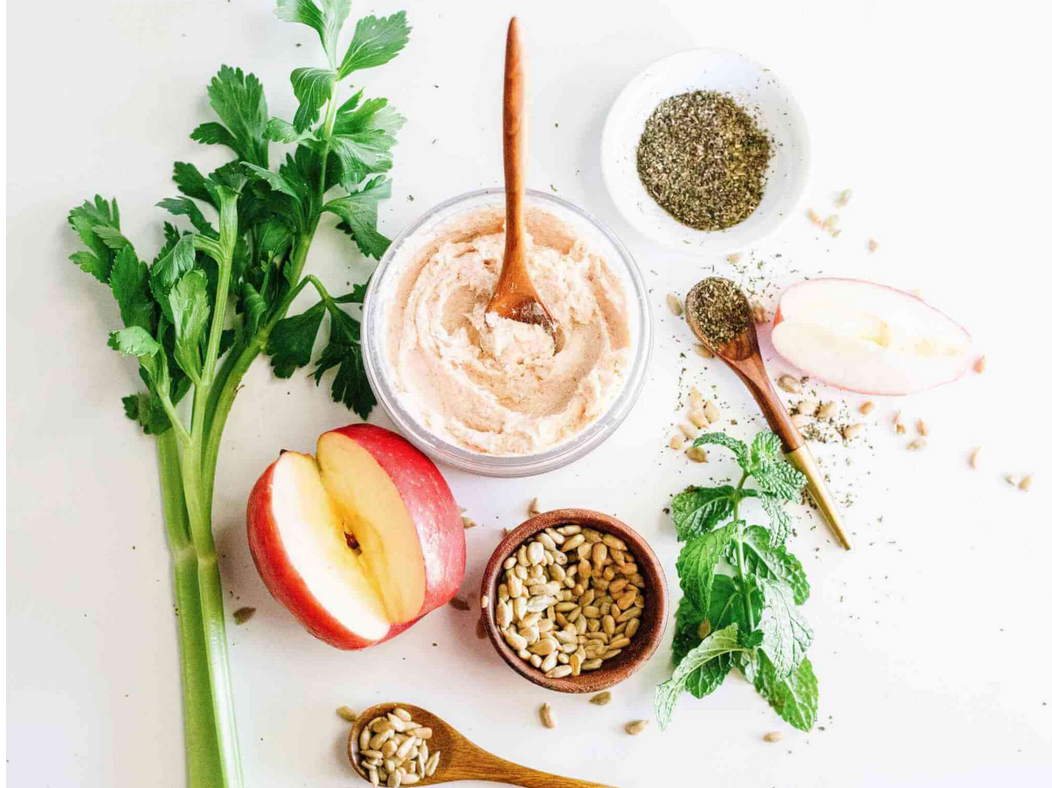
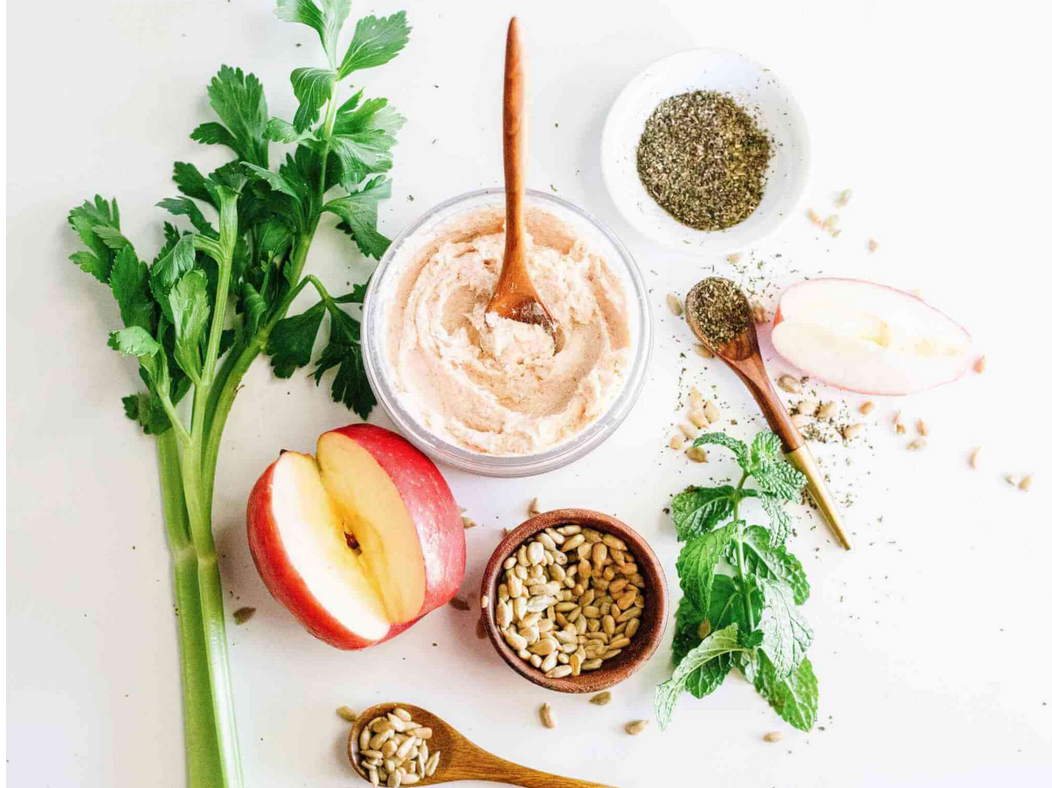
Our fan favorite True Enlightenment Scalp Scrub now comes in a new, lighter weight package made of 50% Post-Consumer Plastic! A scalp scrub exfoliation treatment Connect with your crown chakra. Infused with volcanic clay-rich Hawaiian Red salt, this pre-cleanse treatment gently exfoliates impurities from the scalp. Apple fruit restores hydration and a rich blend of botanicals soothe inflammation and irritation. Ideal for everyone. Fragrant Note: Peppermint.
Directions to use:
Scoop a quarter size amount into fingertips. Massage into wet scalp. Rinse thoroughly. Follow with Innersense Organic Beauty hairbath and conditioner.
Ingredients:
Hawaiian red salt – Hawaiian Red salt is unrefined sea salt; mixed with rich volcanic clay and some 80 minerals gives it its natural red hue. Hawaiian Red salt is also known as Alaea salt and traditionally used by Hawaiians to cleanse and purify. This salt acts as a gentle exfoliator to remove impurities from the scalp.
Apple fruit extract – Apple contains numerous vitamins and minerals to the scalp, adding to the overall health of the hair. Minerals like magnesium, potassium, copper, and calcium to help lower the chance of hair loss and shedding by keeping hair follicles nourished. It also provides intense hydration to moisturize the scalp.
Peppermint oil – Stimulates blood flow, exhilarates the senses and aids in skin irritation and reduces itching.
Celery seed extract – Soothes irritated itchy scalp and decreases excess sebum production.
Tea tree oil –Provides relief to relieve sensitive area skin inflammation as well as provides antiseptic, antifungal and antimicrobial properties.
Sodium Chloride, Water, Sodium Cocoyl Isethionate, Cocamidopropyl Hydroxysultaine, Stearic Acid, Myristic Acid, Mentha Piperita (Peppermint) Oil, Clay Mineral Oxides, Sodium Levulinate, Potassium Sorbate, Sodium Benzoate, Menthol, Guar Hydroxypropyltrimonium Chloride, Allantoin, Menthyl Lactate, Pyrus Malus (Apple) Fruit Extrac.