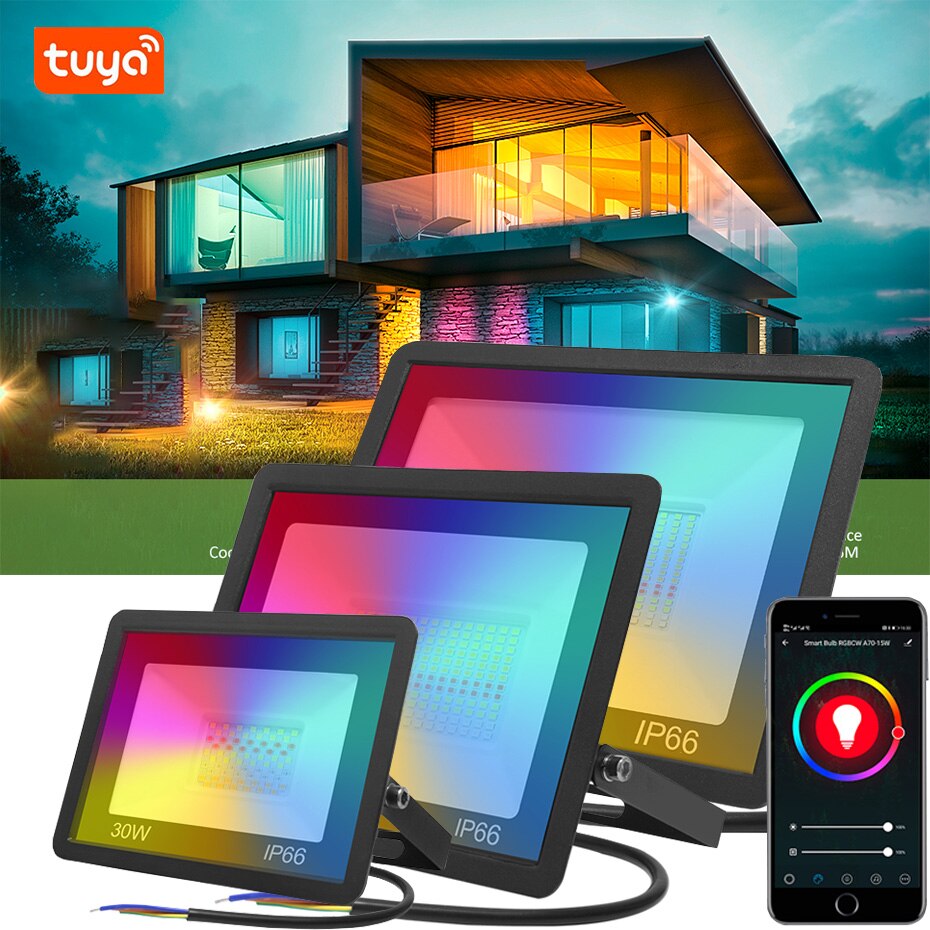
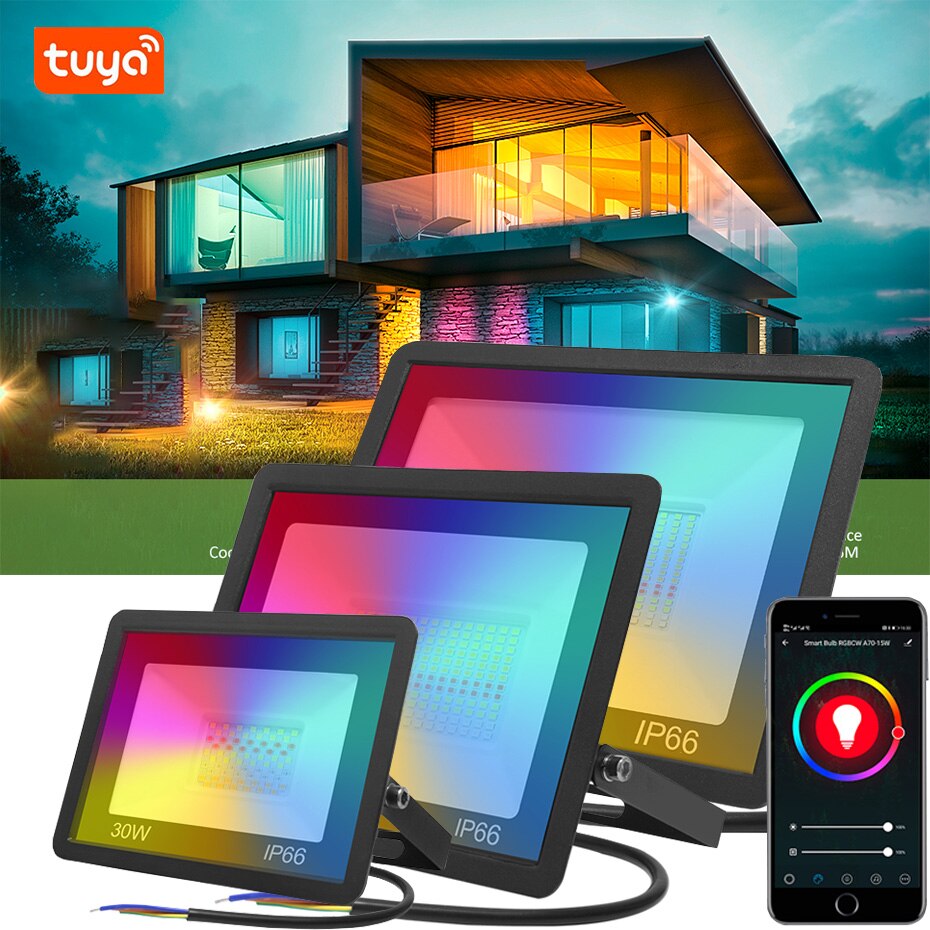
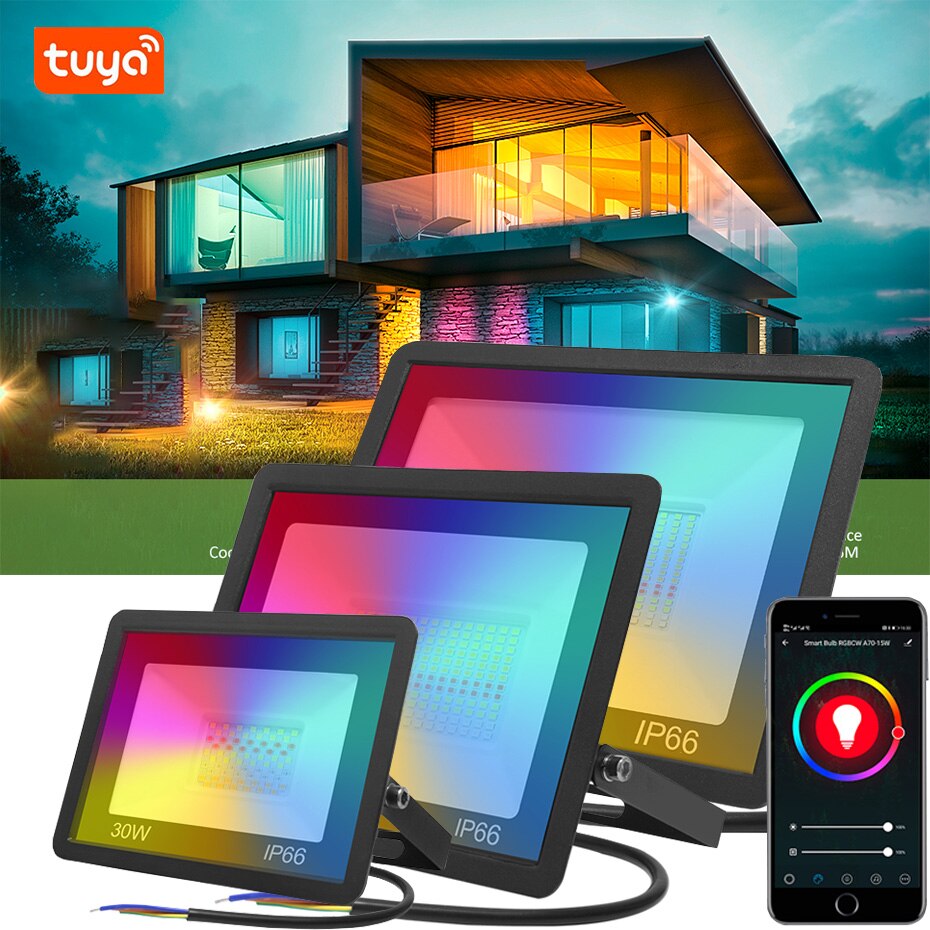
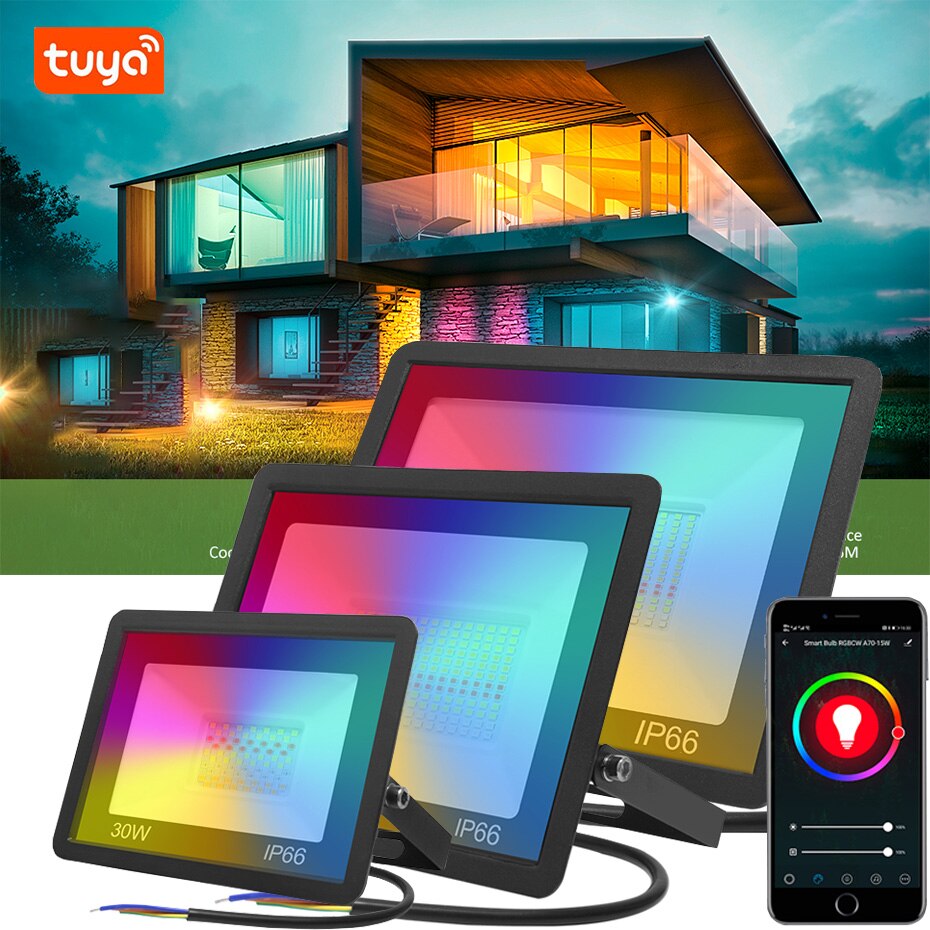
Introducing the Tuya Smart Floodlight 30W 50W 100W 220V, a waterproof LED outdoor garden light with 8 scene modes for you to choose from. This floodlight is made of AL and tempered glass, with a color temperature of RGB+WW+CW and a color rendering index of 80. It has a life of 50000 hours and comes in three sizes: 160*120*26mm (30W), 205*158*31mm (50W), and 268*210*34mm (100W).
This floodlight is packed with features, including voice control, smartphone app control, and millions of colors to choose from. You can adjust the brightness and change the light colors with your voice command, and control the lights in all rooms through the phone app. It also has professional waterproof technology with an IP66 protection level, so you don't have to worry about rain or humidity.
Connecting with the Smart Life app is easy: just download the app, register an account, and login. You'll be able to control the lights in no time! Get the Tuya Smart Floodlight 30W 50W 100W 220V today and make your life more colorful and convenient.