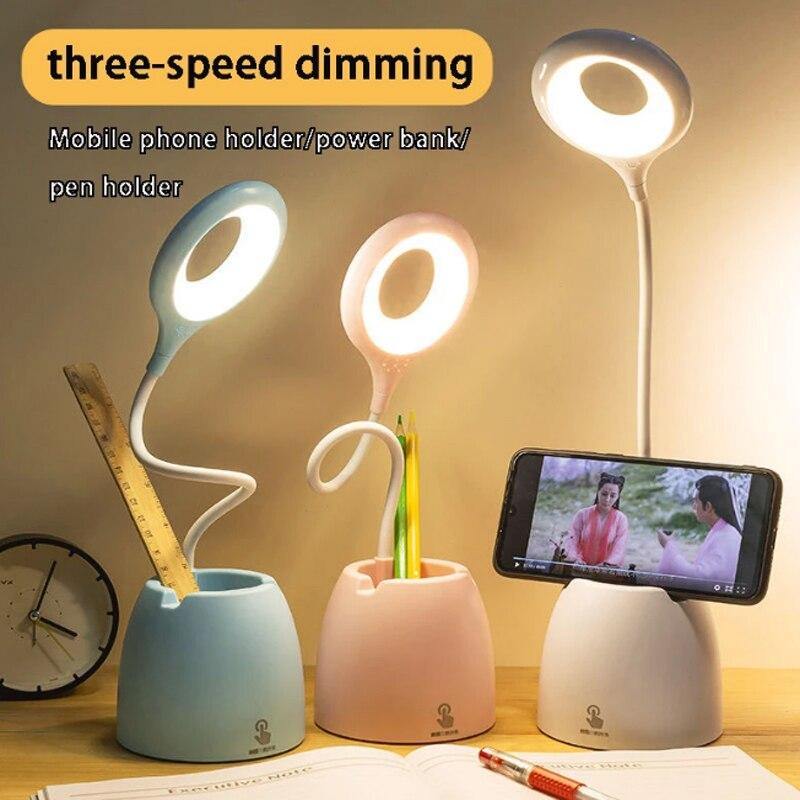
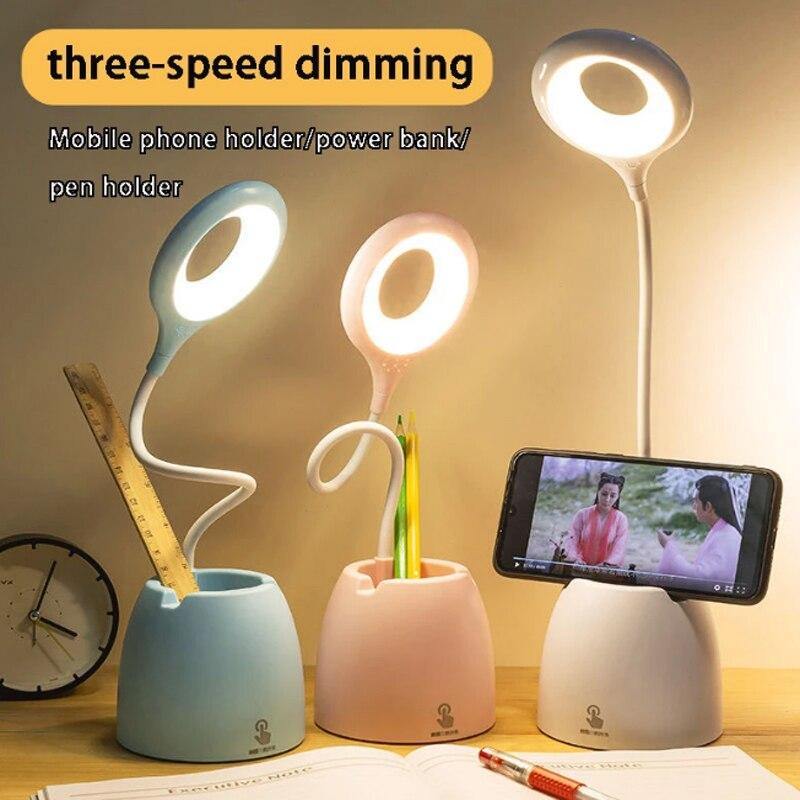
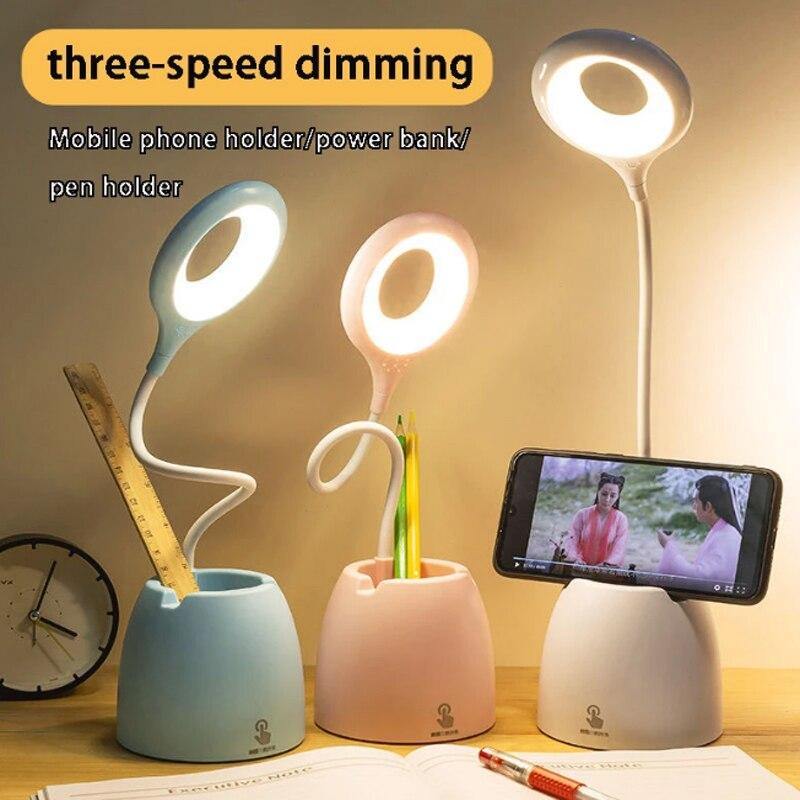
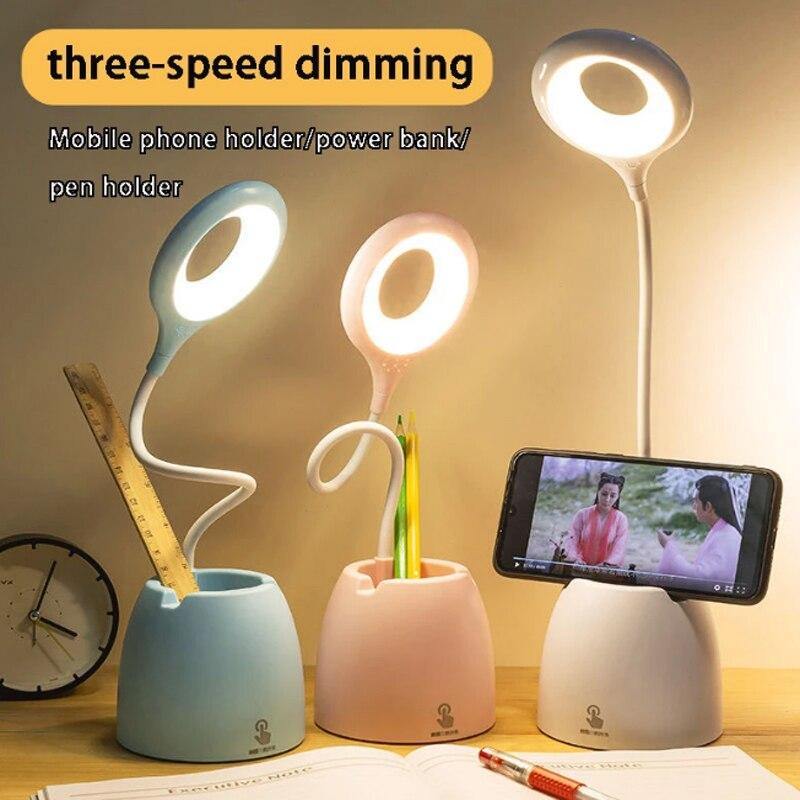
Multi-Function Pen Holder Leds USB Touch Night Light
The perfect addition to your study or workspace, this table study lamp offers a sleek and stylish design with multiple functions. With a touch-sensitive switch and stepless dimming, you can easily adjust the brightness to your liking without straining your eyes. The 20 LED beads provide bright and soft light, creating a comfortable writing experience. Plus, the compact and portable design allows for easy folding and carrying, making it a convenient accessory for any setting.
For a limited time, enjoy a 62% discount on this must-have item. But hurry, as the inventory is limited and delivery time is as of February 9. Don't miss out on this amazing deal!
Product Details:
- Light Source: LED
- Number of LED Beads: 20
- Light Source Color: White Light
- Switch: Touch
- Voltage: 5V
- Power: 6W
- Base: Round
- Specifications: Three levels of brightness control
Make your late-night reading sessions more enjoyable with this multi-function desk lamp. Order now and elevate your workspace with this stylish and practical accessory.
Package Includes:
- Desk Lamp x 1
- USB Charging Line x 1.
Don't wait any longer, get your hands on this versatile and functional table study lamp today!