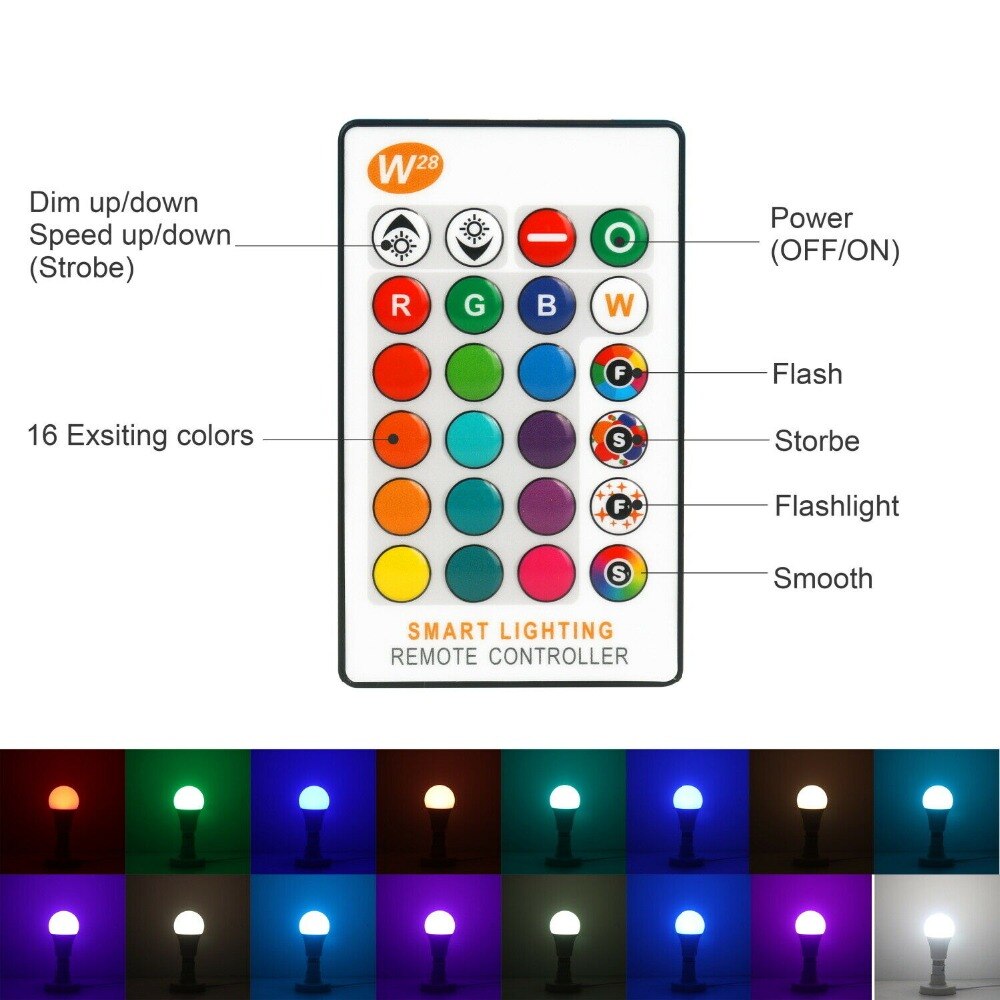
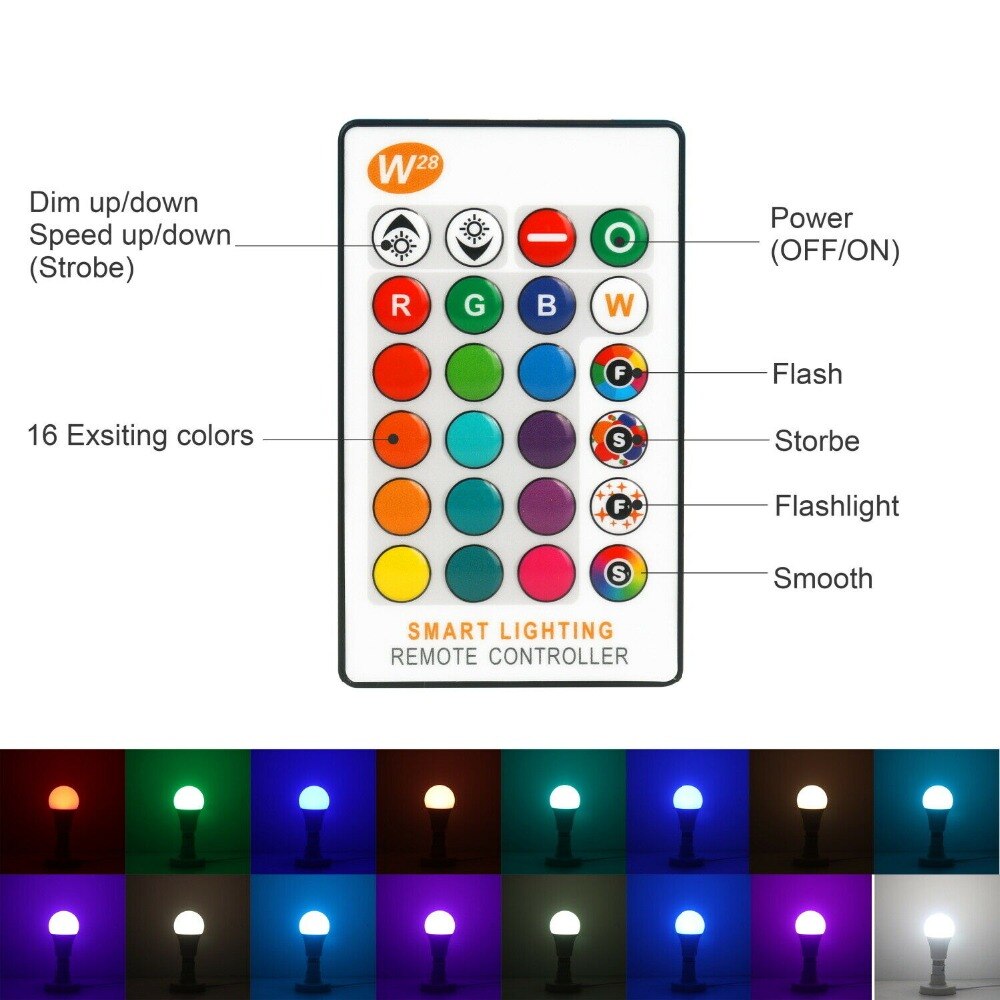
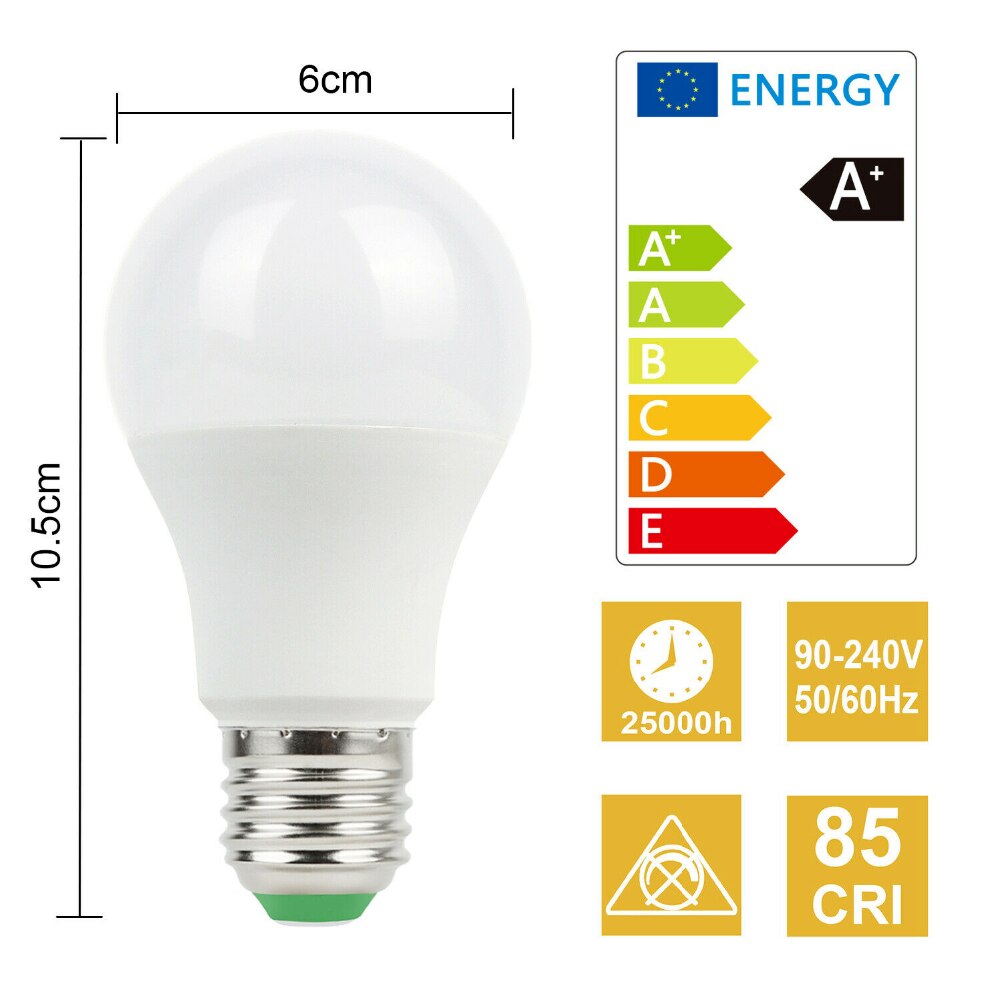
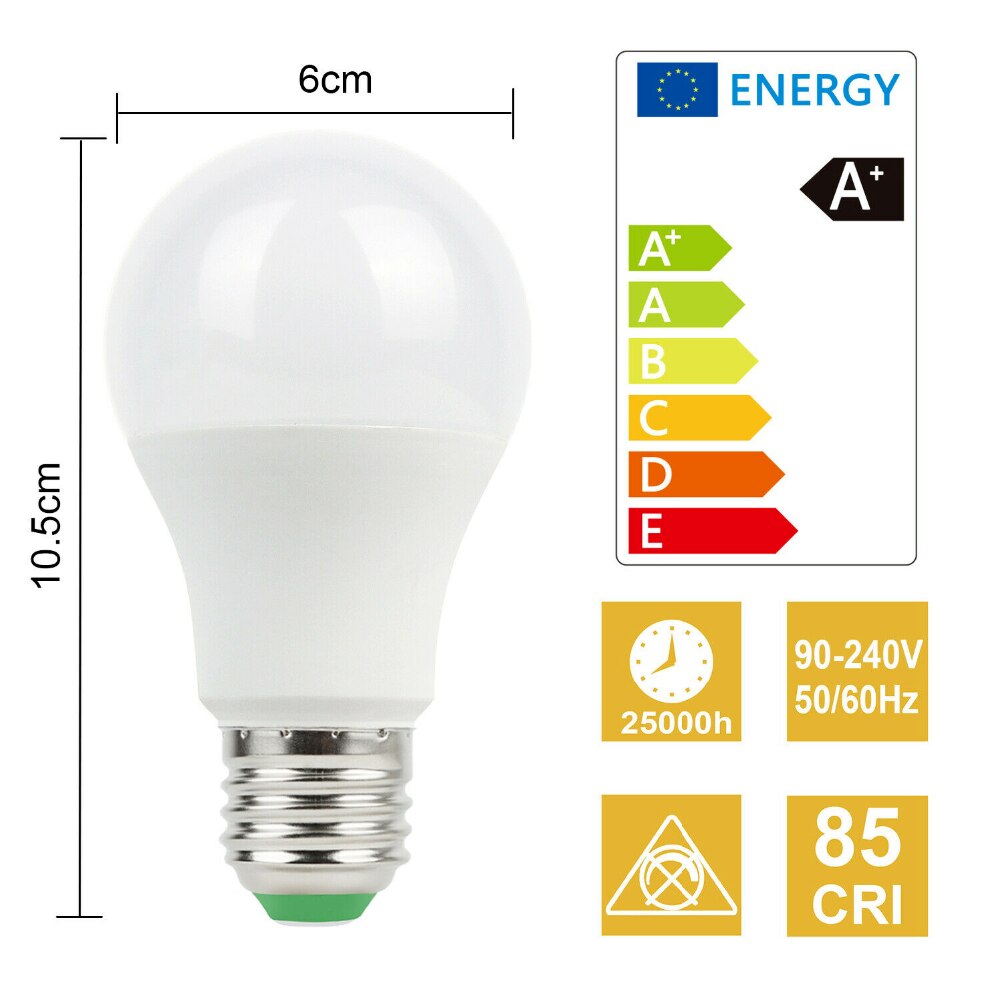
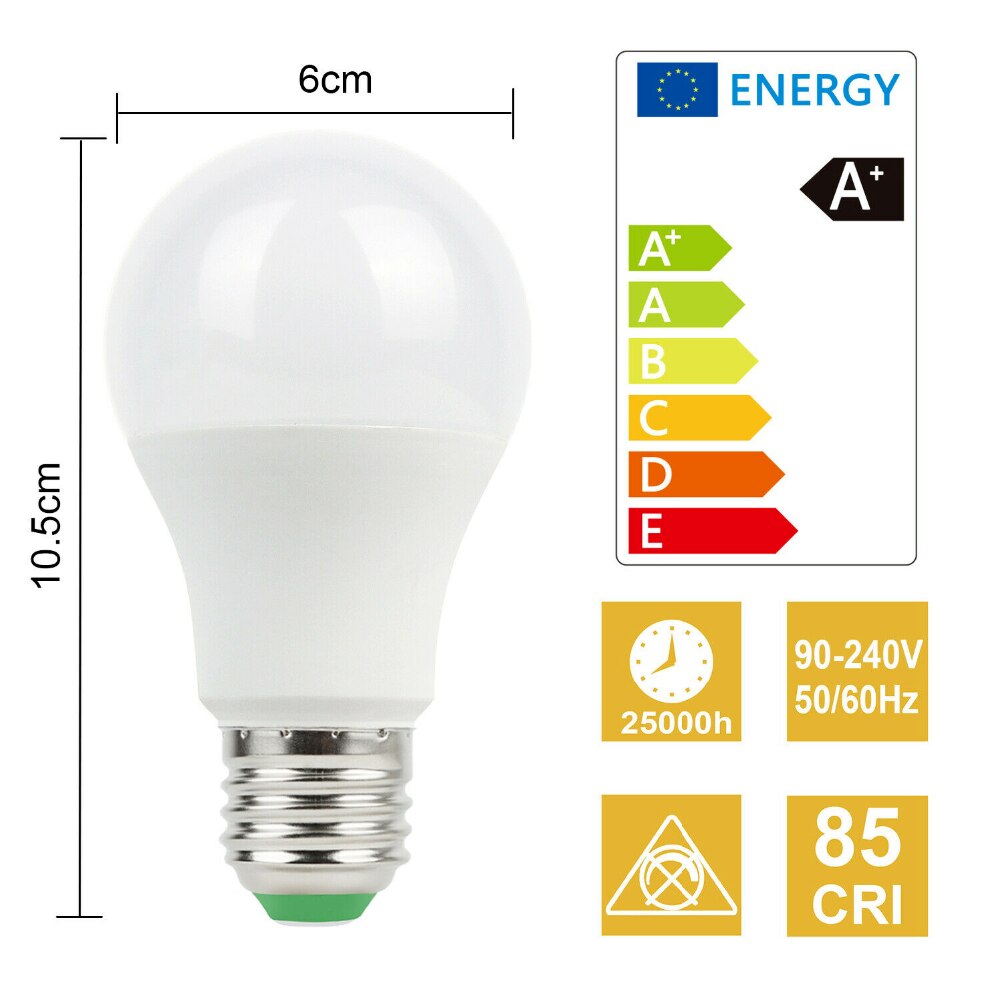
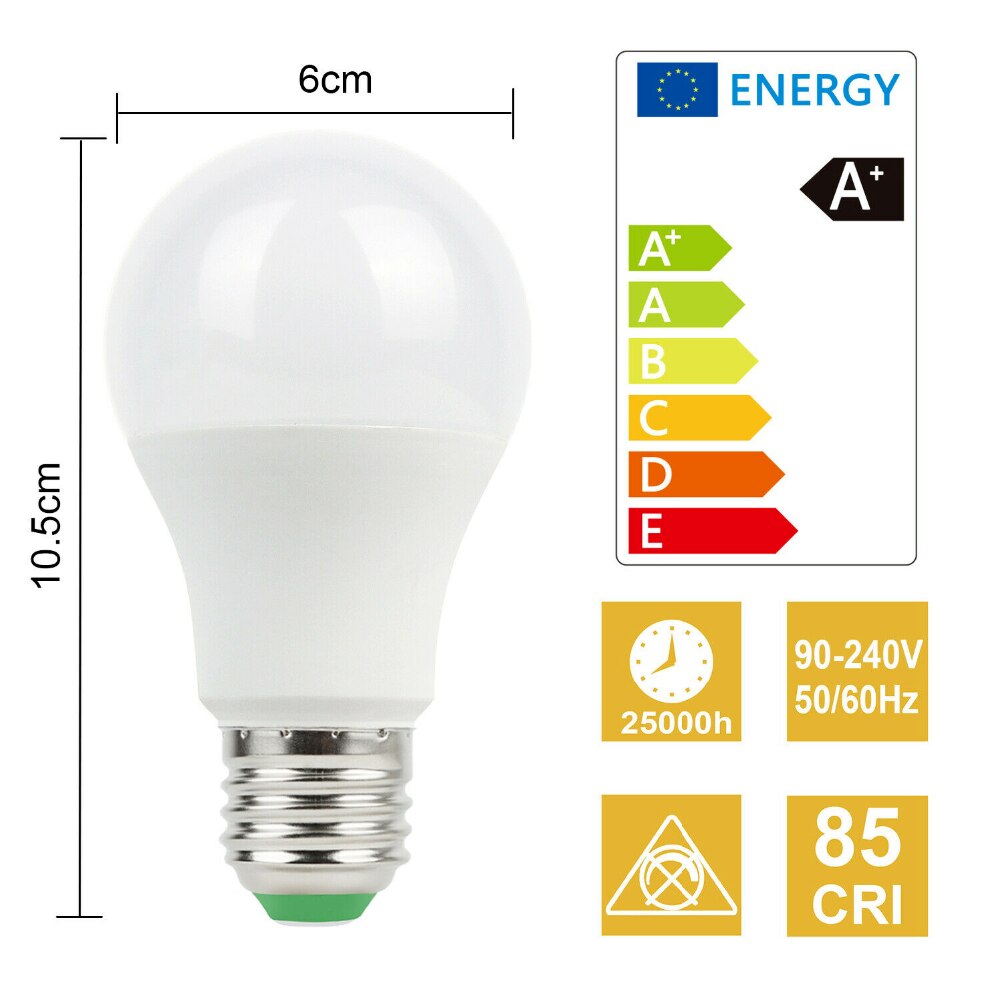
This RGB Bulb Led Light B22 E27 5W 10W 15W Dimmable 16 Color Changing Lampada Bayonet Screw Lamp With + IR Remote Control+Memory Mode is perfect for adding a touch of color to any room. It features an item color of silver and white, with 16 colors of light, and a CRI of >80. It has a beam angle of 270 degrees and a socket type of B22 (bayonet type). It has an input voltage of AC 85-265V 50-60Hz and is controlled by an IR Remote control or wall switch. The IR Remote Controller has 24 keys and a range of ≤10m / 33ft. It has a lifespan of 25,000 hours.
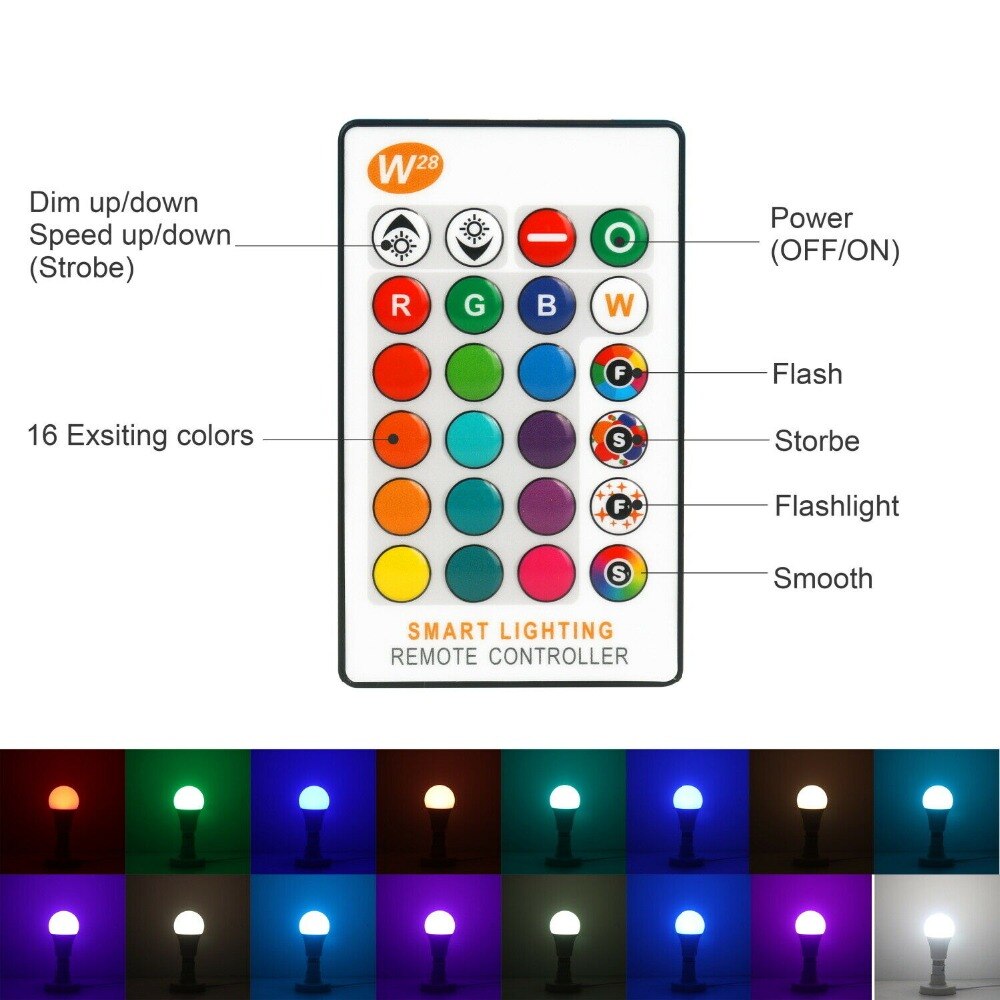
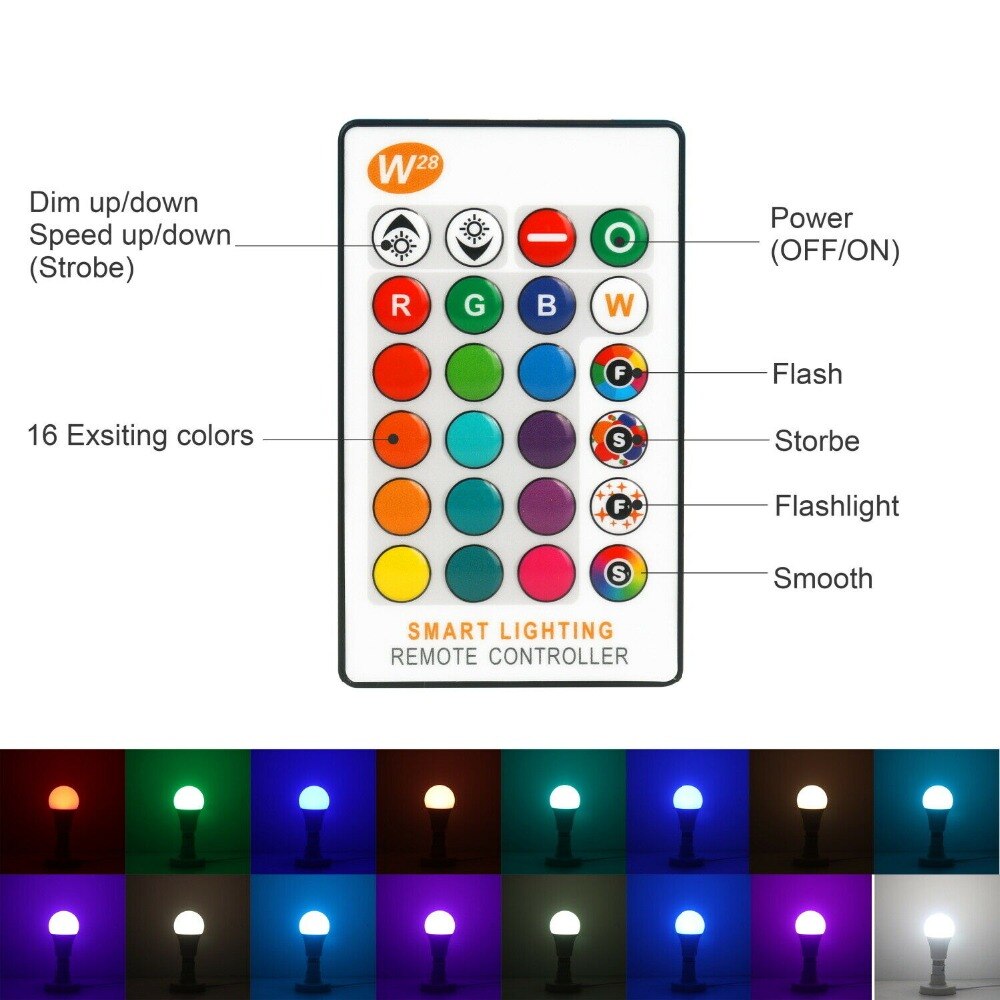
The package includes 1*RGB LED Bulb and 1*IR Remote Controller. The battery for the remote controller is not included. The white colour of 7W and 10W bulb is pure Daylight White from 2835 led chips, while the White colour of 5W bulb is a mixed up white by red, green and blue 5050 chips. The four modes of remote control from top to bottom are Flash, Strobe, Fade and Smooth.