This 15W WiFi Smart Light Bulb Ampoule LED E27 RGB 85-265V Dimmable Timing Lamp Voice Control Apply to App Alexa Echo Google Home is the perfect addition to any home. It is a multi-purpose bulb that can be used for a variety of tasks.
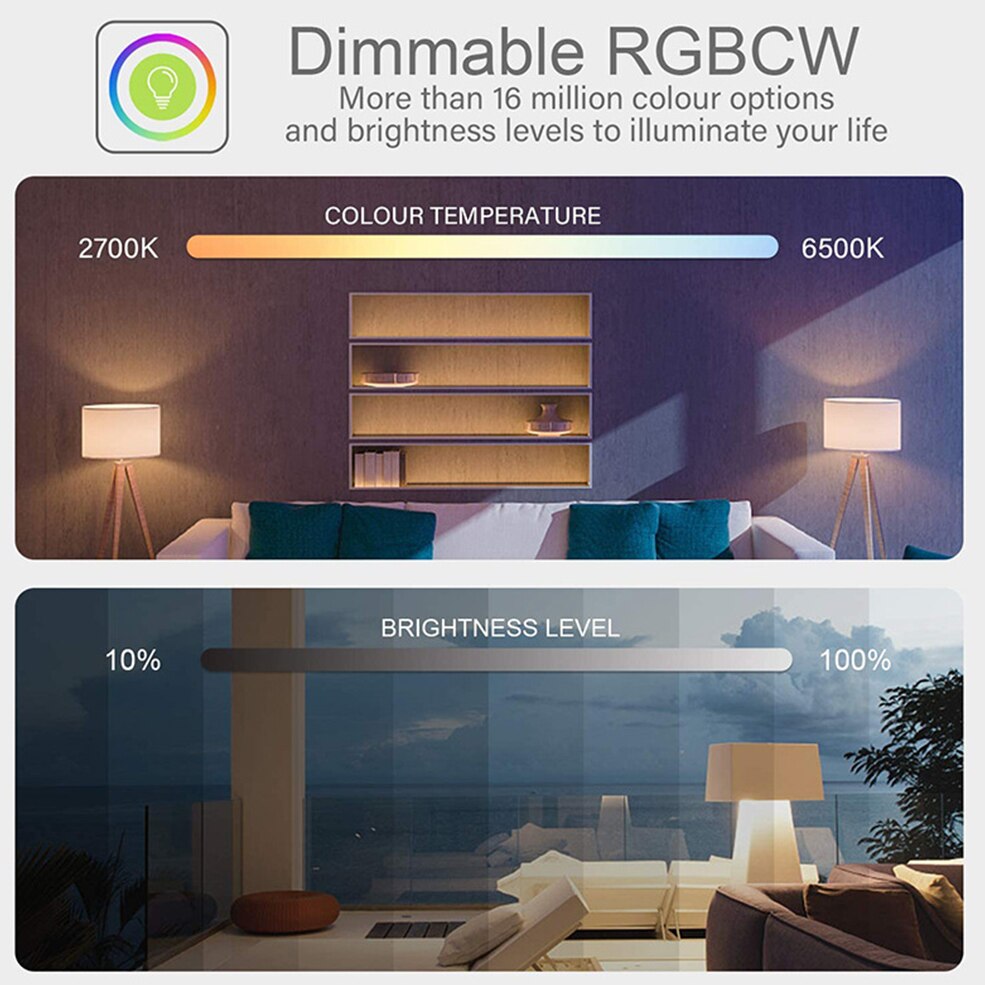
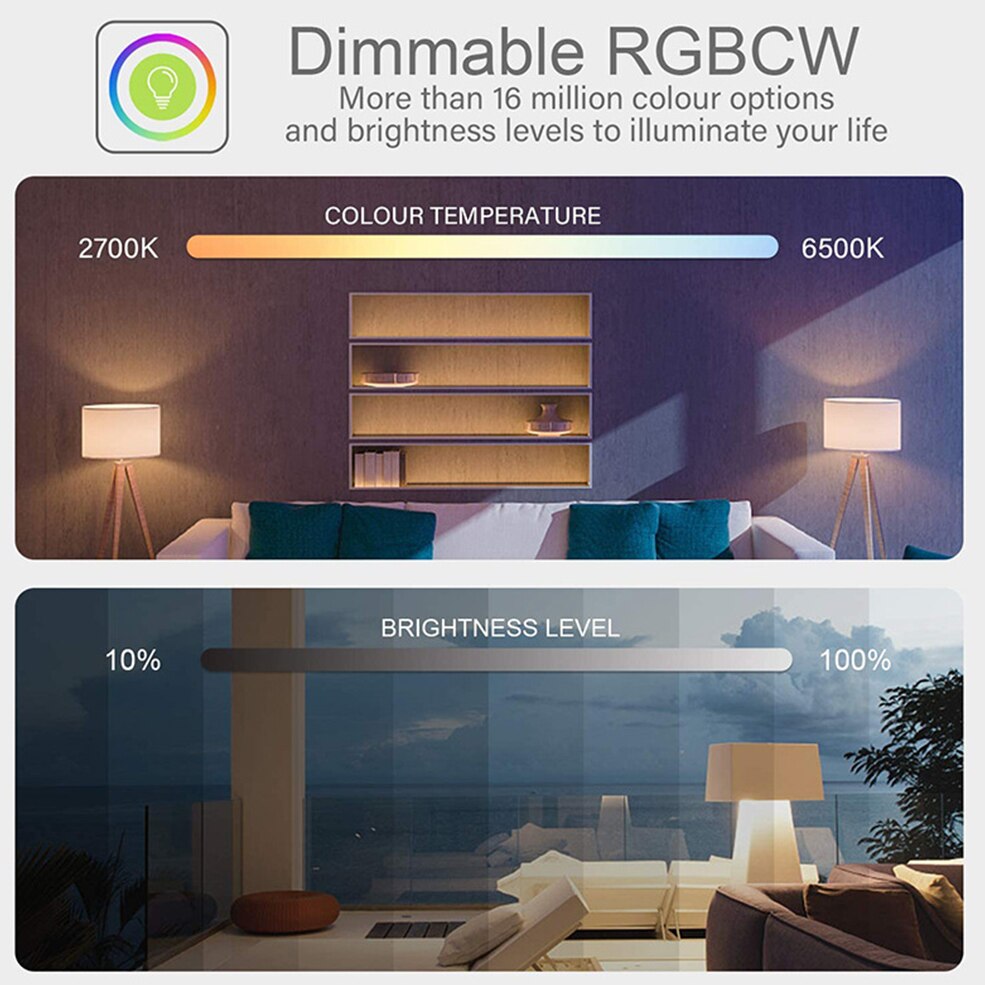
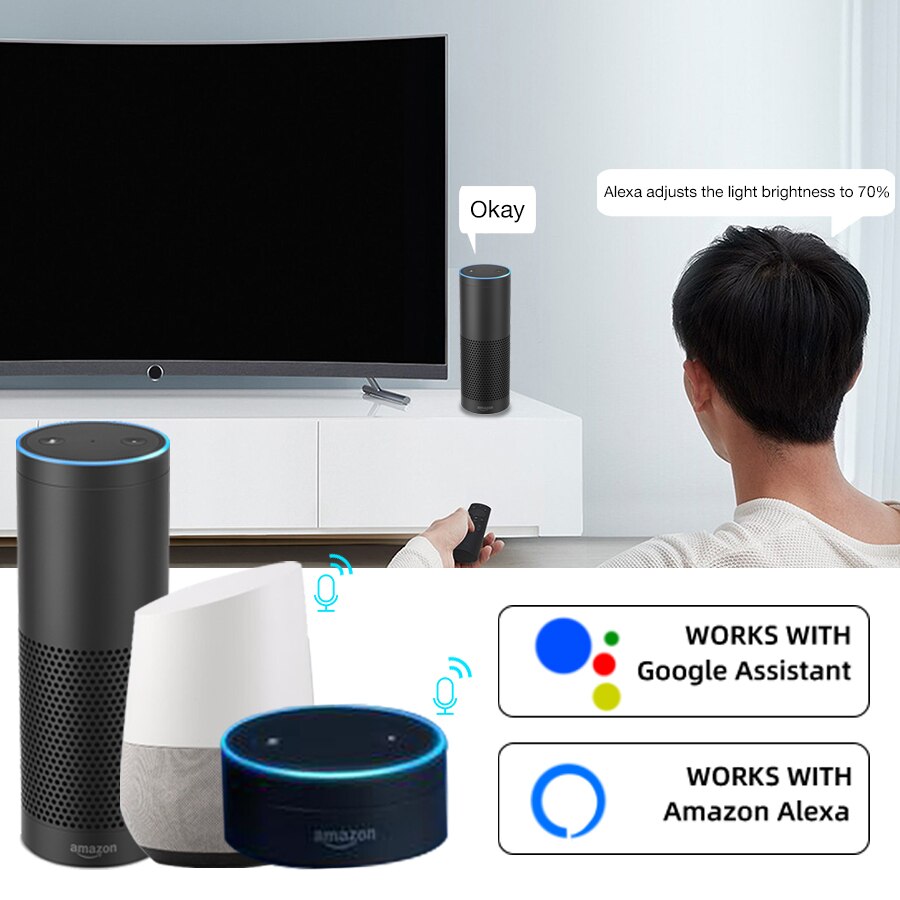
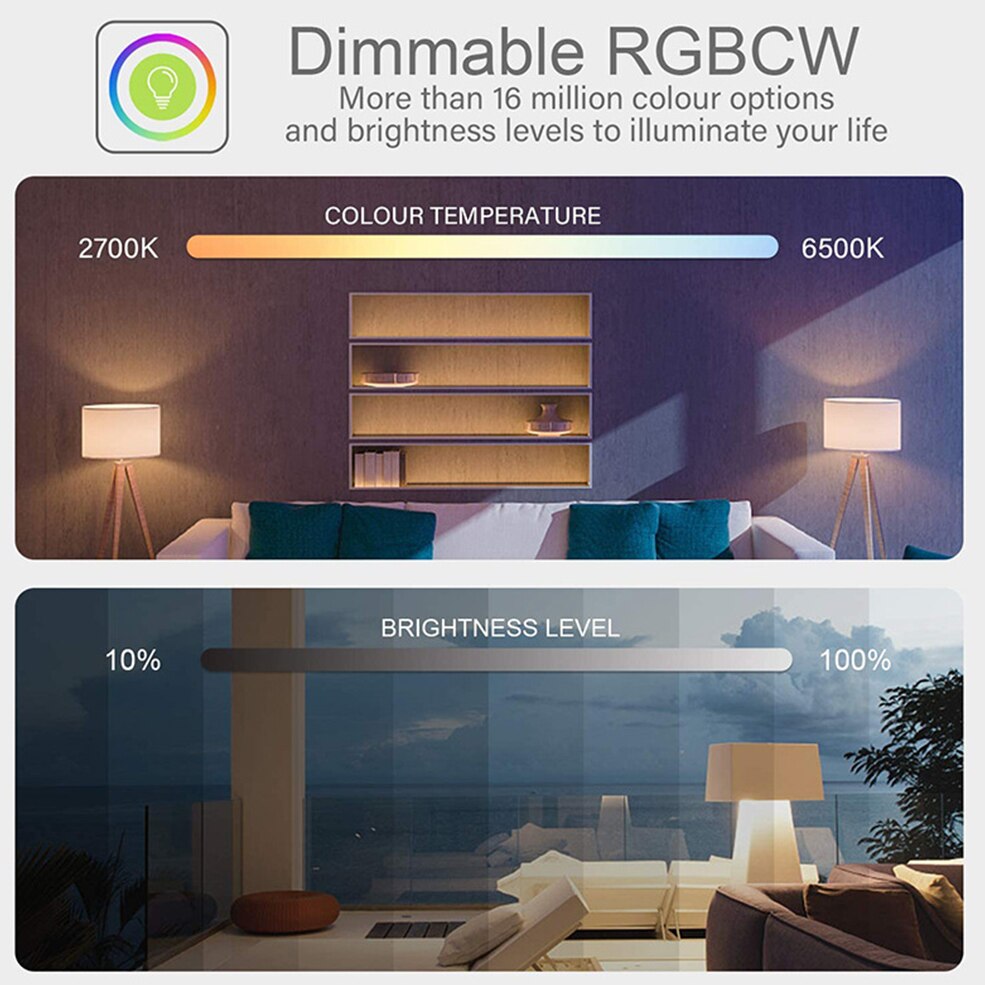
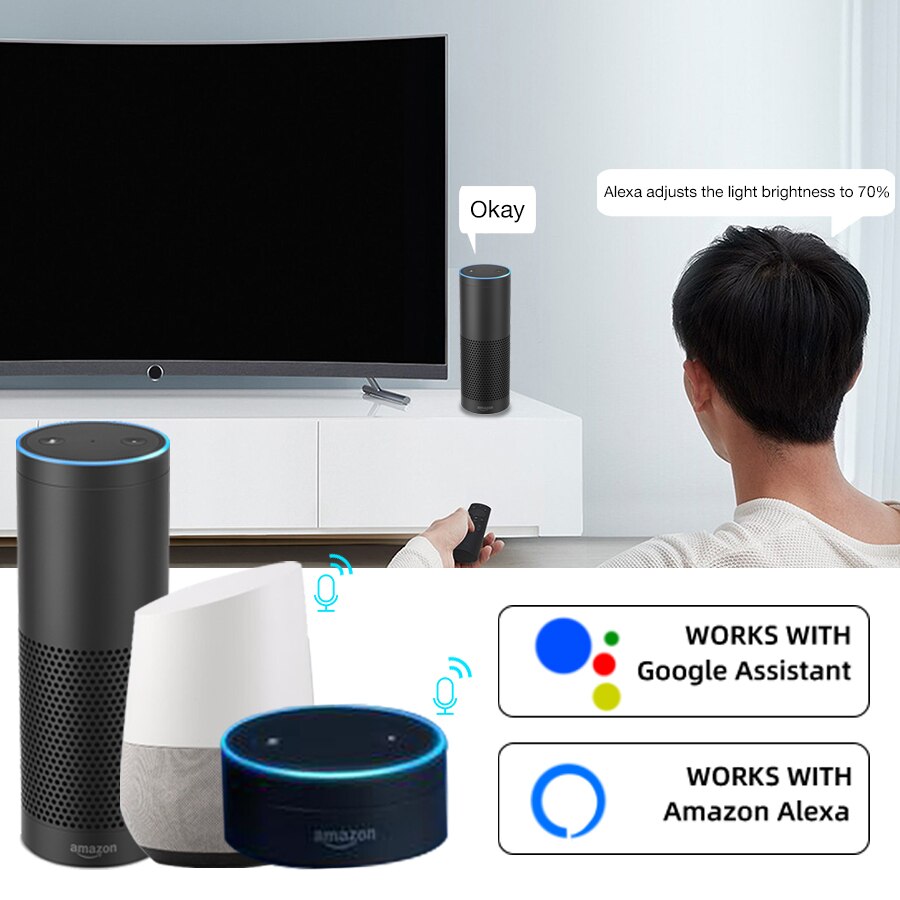
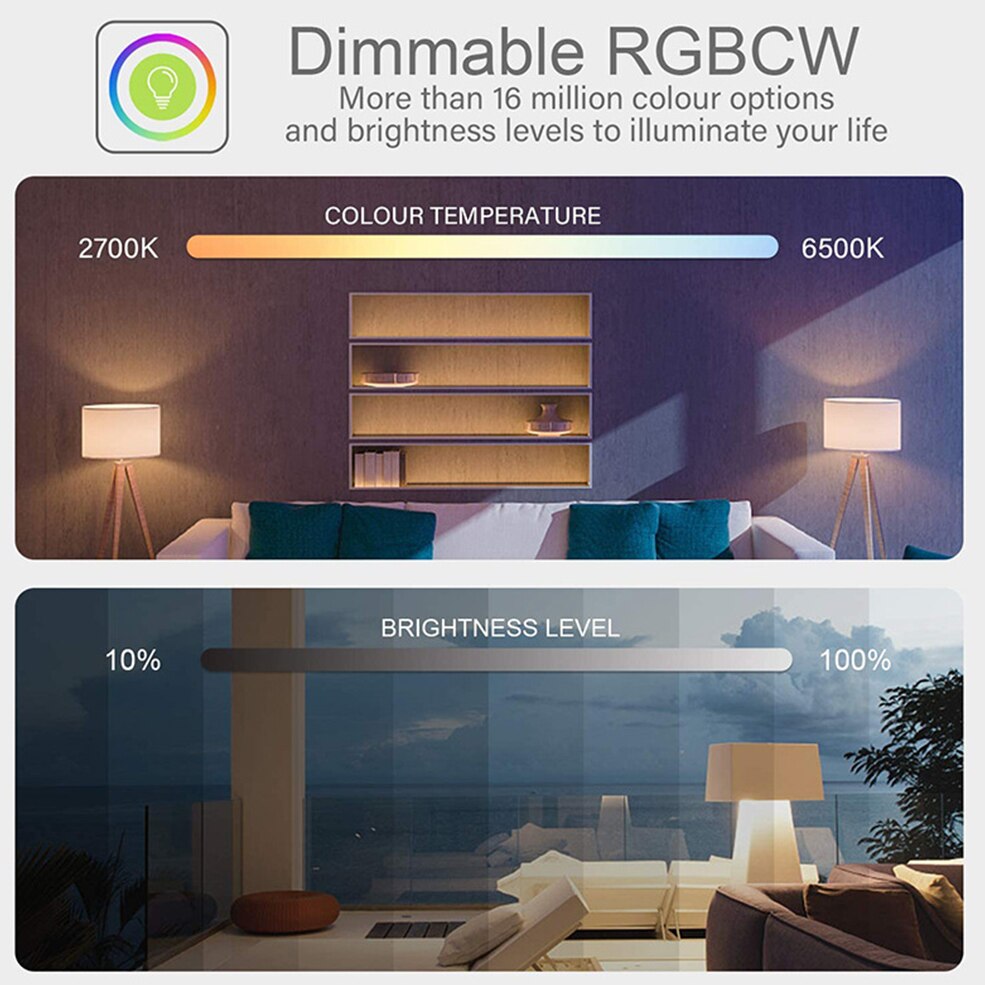
The bulb is dimmable and can be controlled with voice commands through Alexa Echo and Google Home. It is also compatible with a variety of apps, making it easy to control the light from anywhere. The bulb is also energy efficient, making it a great choice for those looking to save money on their electricity bills.
This bulb is perfect for any room in the house, from the living room to the bedroom. It is a great way to add a touch of style and sophistication to any space. With its multi-purpose capabilities, this bulb is sure to be a great addition to any home.