Smoke Detector Alarm Portable Fire Alarms Photoelectric Sensor Battery Operated No Wiring Required with Red LED Indicator
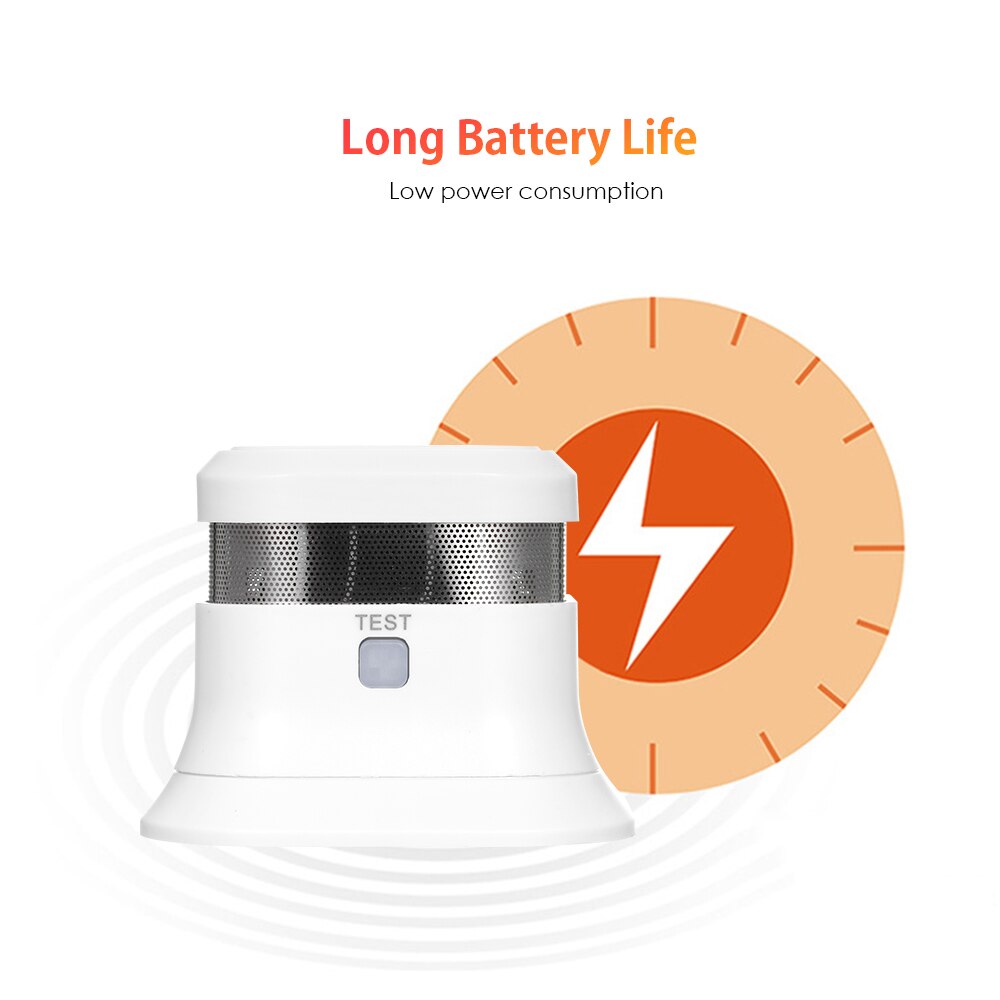
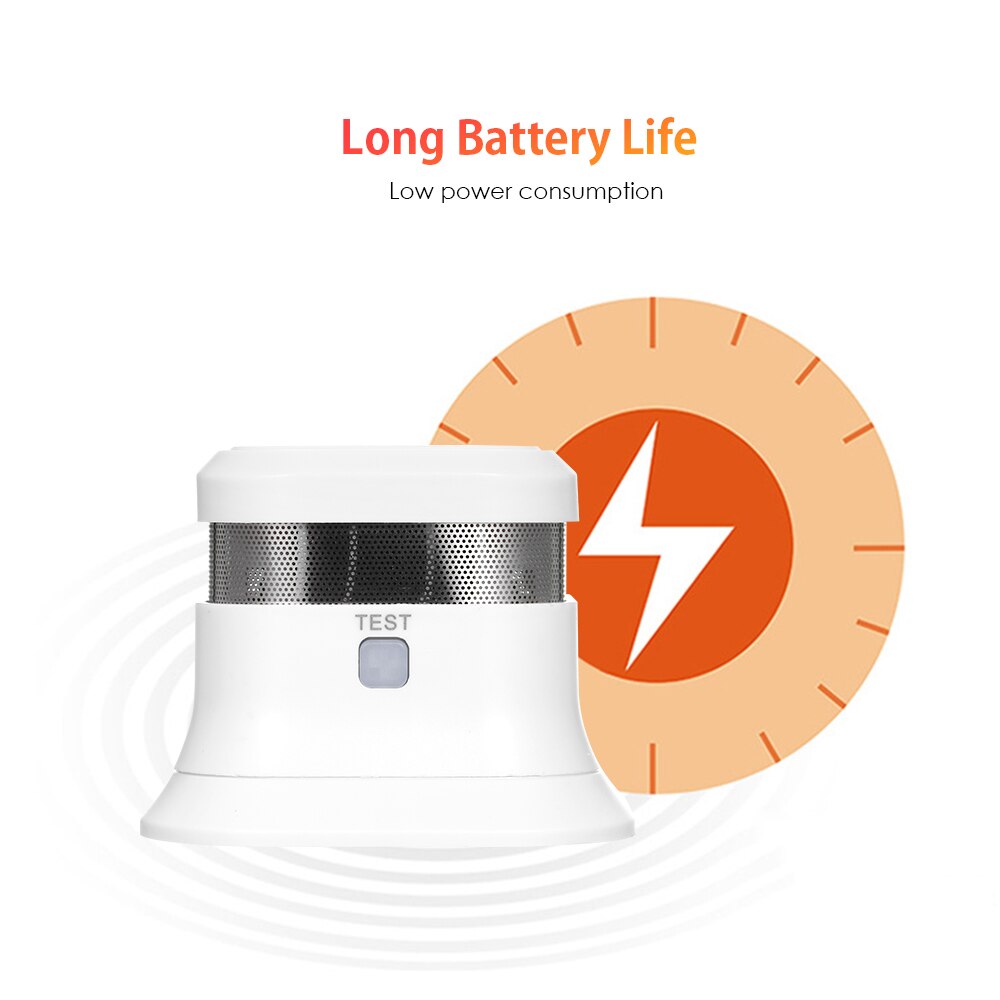
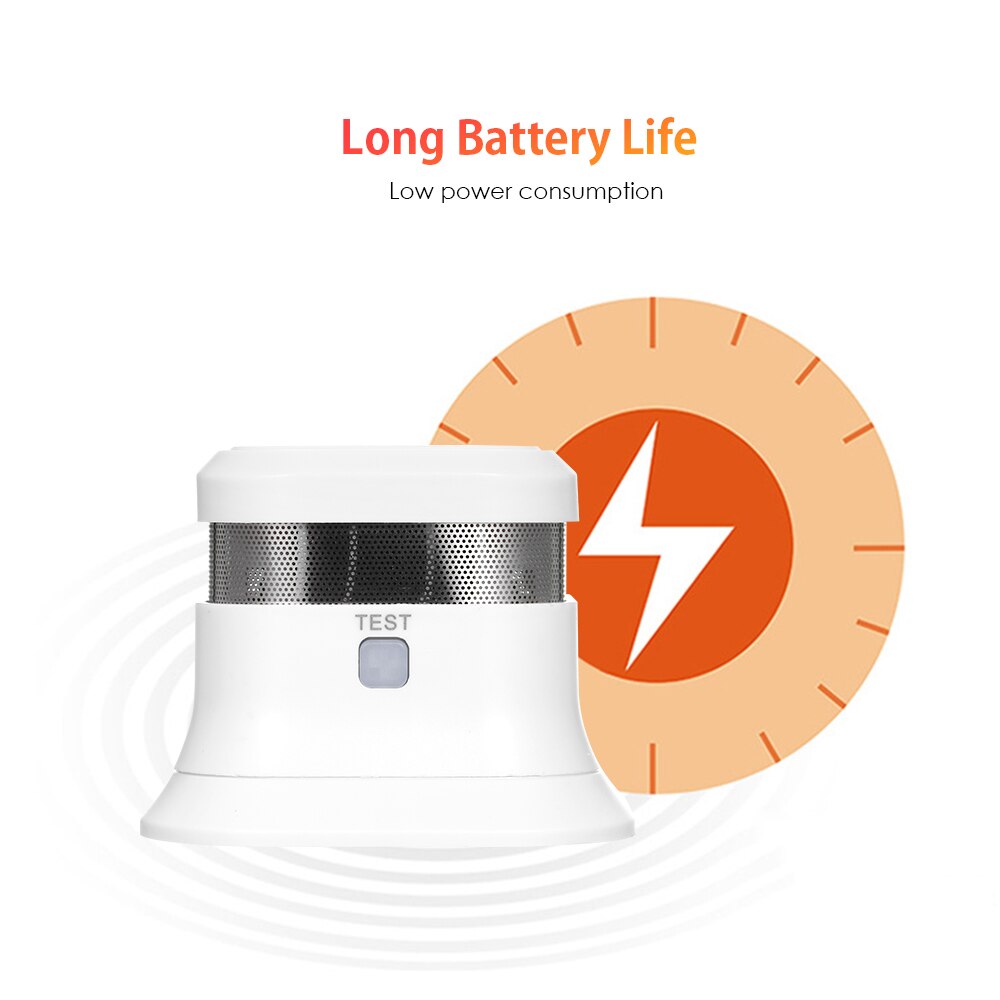
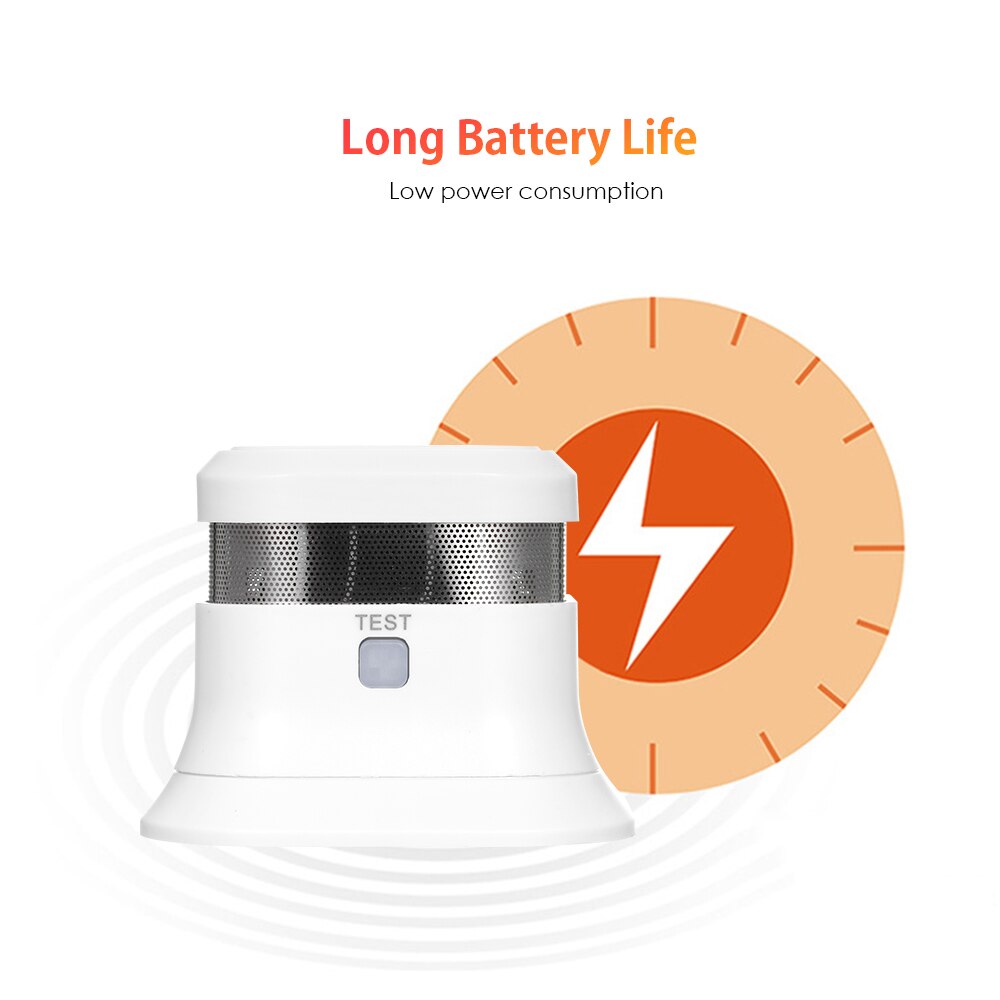
Keep your family safe with this battery powered smoke detector alarm.
Features:
SMT steel filter mesh effectively isolates flying insects to minimize false alarms.
Quick respond and alarm with loud sound output of 80dB at 3 meters when danger detected.
Smoke alarm with flashing red LED, high sensitivity, with test and silence button.
Equipped with photoelectric sensor, providing 24/7 protection with 360 degree access.
2 * AAA batteries (NOT INCLUDED) operated for convenience, low power indication, flame-retardant ABS material.
It can be quickly installed in your home without requiring an electrician, no wire needed, not hardwired.
Sleek profile with glossy white, easy to integrate with home, office, hotel, school, factory, etc..
Note: avoid installations in places with stagnating smoke, heavy dust, heavy water mist, heavy oil mist, great humidity (95%RH) and high wind speed (>5m/s).
Specifications:
Material: ABS
Static Current: ≤3.5uA
Alarm Current: ≤30mA
Working Temperature: -10°C~50°C
Working Humidity: ≤95%RH
Alarm Indication: Sound & Red LED
Alarm Sound: 80dB at 3 Meters in Front
Detecting Area: 20-25 Square Meters
Power Supply: 2 * 1.5 AAA Batteries (NOT INCLUDED)
Item Size: 69 * 69 * 53mm / 2.72 * 2.72 * 2.09in
Item Weight: 65g / 2.28oz
Package Size: 7.2 * 7.2 * 5.9cm / 2.83 * 2.83 * 2.32in
Package Weight: 86g / 3.03oz
Package List:
1 * Smoke Detector
2 * Screws
2 * Plastic Insert
1 * Manual