hot.5W 6V Solar Powered Panel Iron Fan ForHome Office Outdoor Traveling Fishing Camping hiking Inch Cooling Ventilation Fan USB
The fan runs when plugged to the solar panel. And it can be used alone by plugged into computer USB port.
When plugged to the solar panel, how the fan works depends on the sunlight.
When the sunlight is strong, the fan works fast. When the sunshine is not strong enough, the fan may work low or even does not work.
There is no rechargeable battery in the fan. If you need the fan works at night, you can use a powerbank.
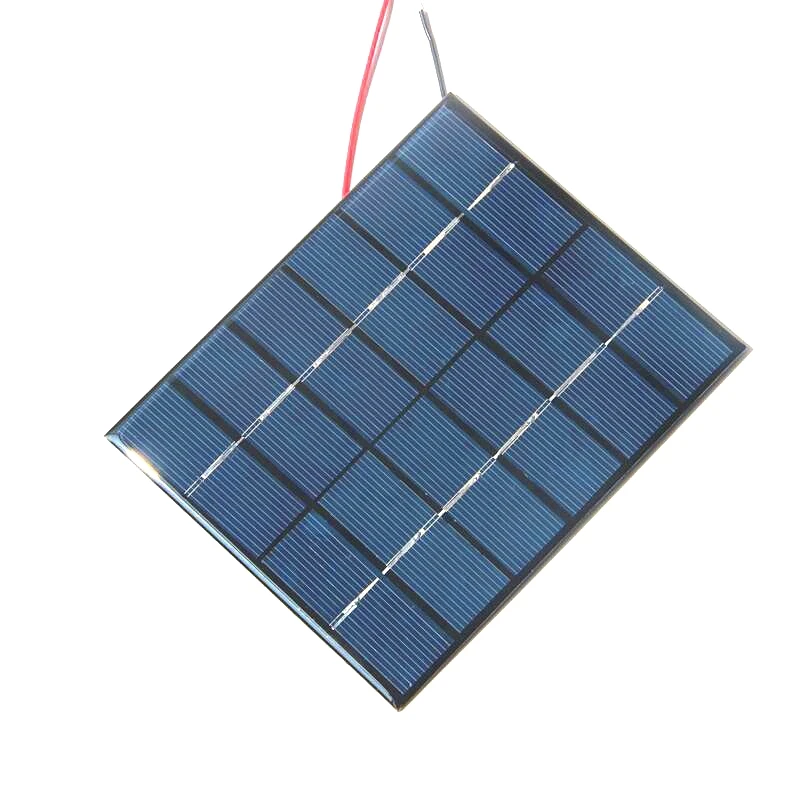
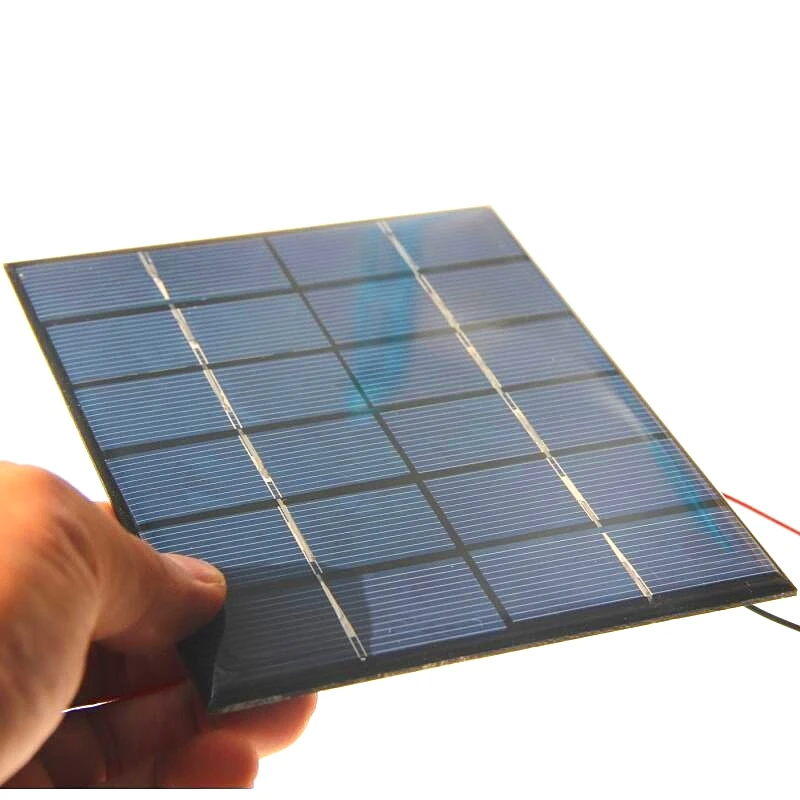
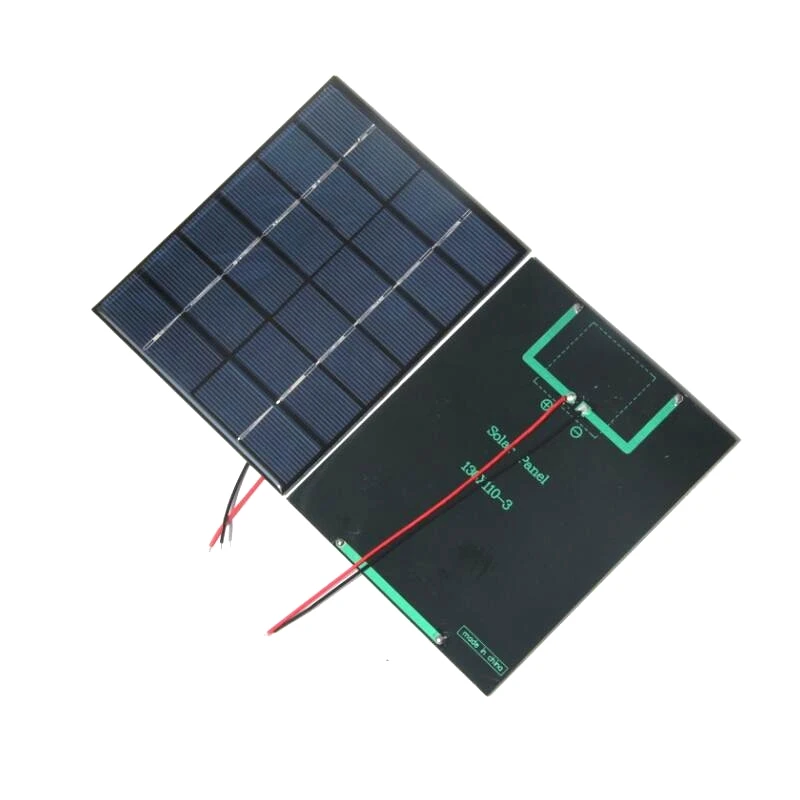
Solar panel
Power: 4.5W 6V
Panel Size: 165*165MM
Application: Charger for powerbank, MP3 and eletronic products.
Feature: Waterproof
Mini Fan
Size: 6 inch
Material: Iron
Power: USB Plug 5v
USB cable length: 120cm
Color: Black
Package including:
1x Solar Panel
1x 6'USB Fan













Tax charges as it is depends on your country's policy.
-.Please check with your country customs office to determine what these additional costs will be
prior to bidding/buying.
-. As the permanent magnet generator is only a part of electric generating set, there will no manual in package.
- This model of VAWT don't have cuverplate anymore, the white VAWT in above picture is standard item.
•Warranty: 7-days Return for Refund/ 1-year Repair.
Return is accepted within 7 days after the buyer's receiving the item.
If this item is defective upon receipt, customer has up to 7 days from date of receipt for exchange of a new one or return for full refund.
If you are not completely satisfied with your purchase, you may return it to us for a prompt exchange or we will refund your payment.
However, delivery fees will not be refunded, if you are only not satified with items, not defective on road or quality problem.
Please understand that shipping and handling fee is not refundable. Buyer is responsible for shipping costs incurred shipping products back.
Feedback:
Your satisfaction and positive feedback is very important to us. PLEASE LEAVE POSITIVE FEEDBACK AND 5 STARS IF YOU ARE SATISFIED WITH OUR ITEMS AND SERVICES.
If you have any problems with our items or services, please feel free to contact us firstly before you leave negative feedback. We will do our best to solve any problems and provide you with the best customer services.























