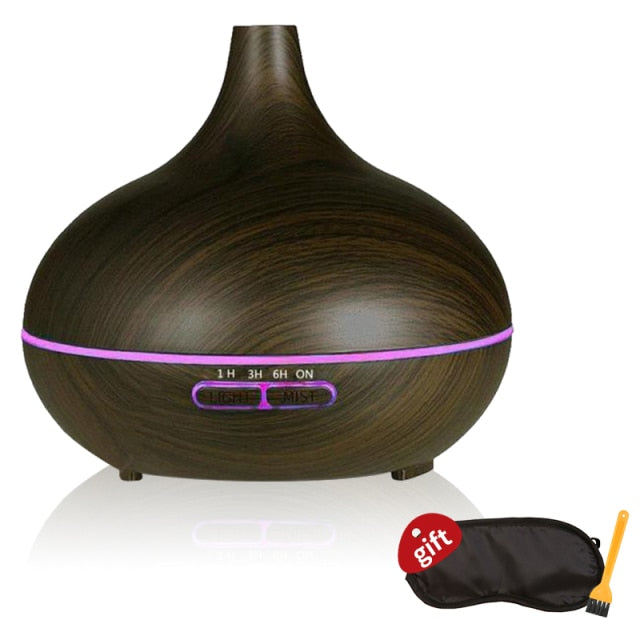
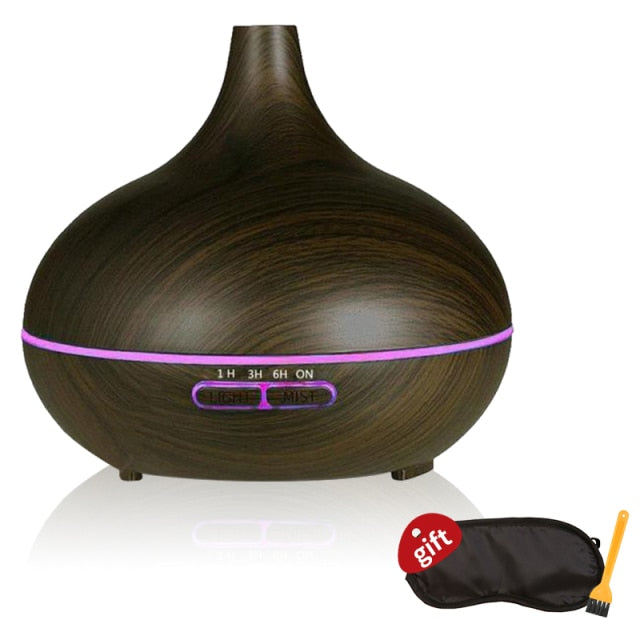
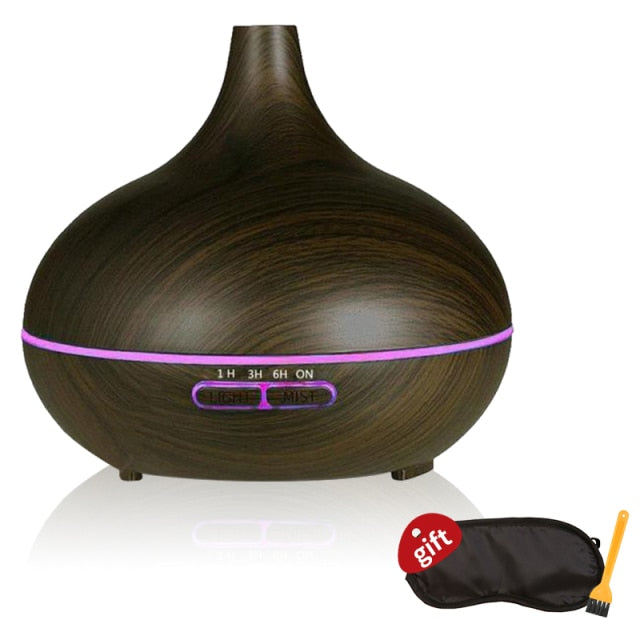
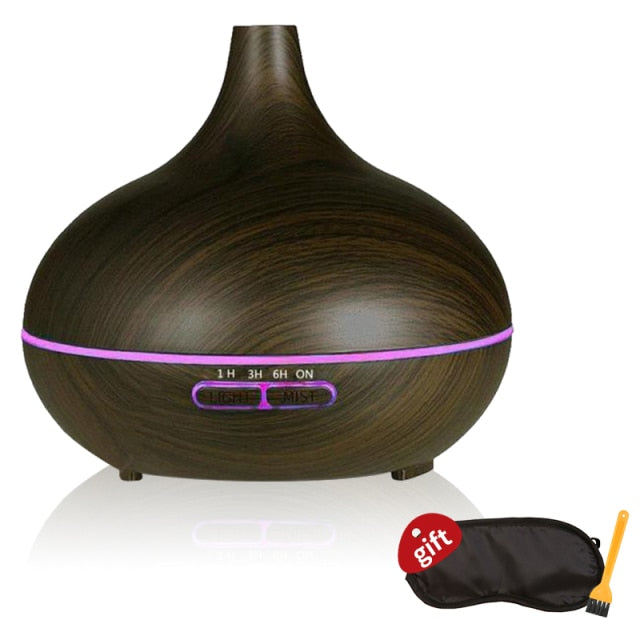
The 500ml Electric Air Humidifier Essential Aroma Oil Diffuser With Remote Control Wood Grain Mini Mist Maker And 7 Color LED Light is a unique product that offers a variety of features. It has a light button that allows you to turn on the LED light, set the color, and select dim or bright color. The mist button has a 1 hour timer, 3 hour timer, 6 hour timer, and continuous mist coming out.
It is important to use a mild detergent when cleaning the humidifier, and not to fill water over the Max line. Additionally, it is important to clean regularly as per the maintenance instructions to avoid malfunction. Maintenance instructions include adding a small amount of warm kitchen detergent remover, cleaning with water, and using a swab to wipe gently, and then using a cleaning cloth to dry it lightly.
This product is unique in its combination of features, making it a great choice for those looking for an air humidifier, essential oil diffuser, aromatherapy air purifier, and USB 500ml.