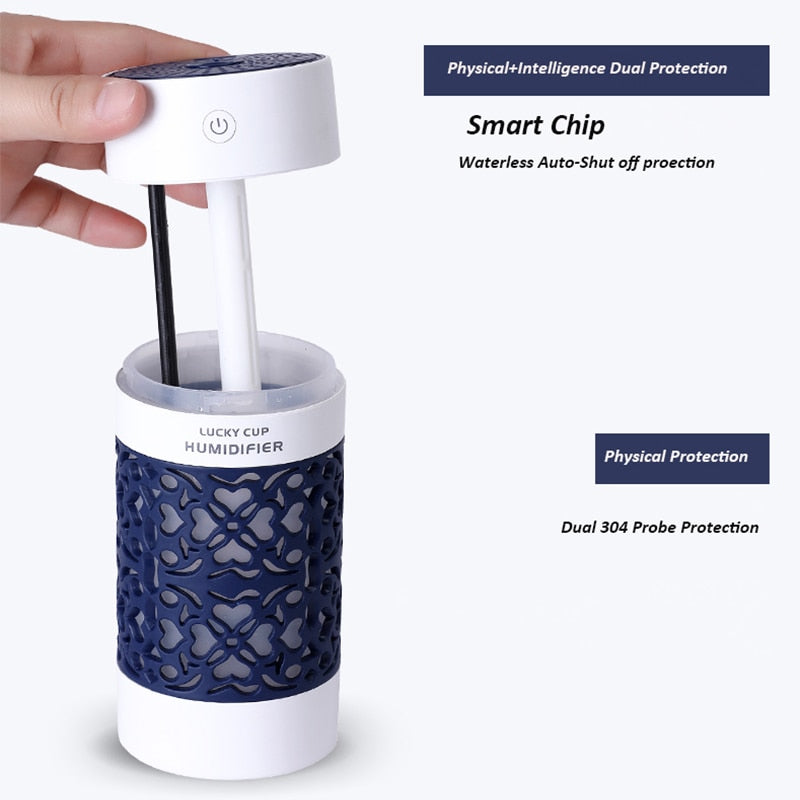
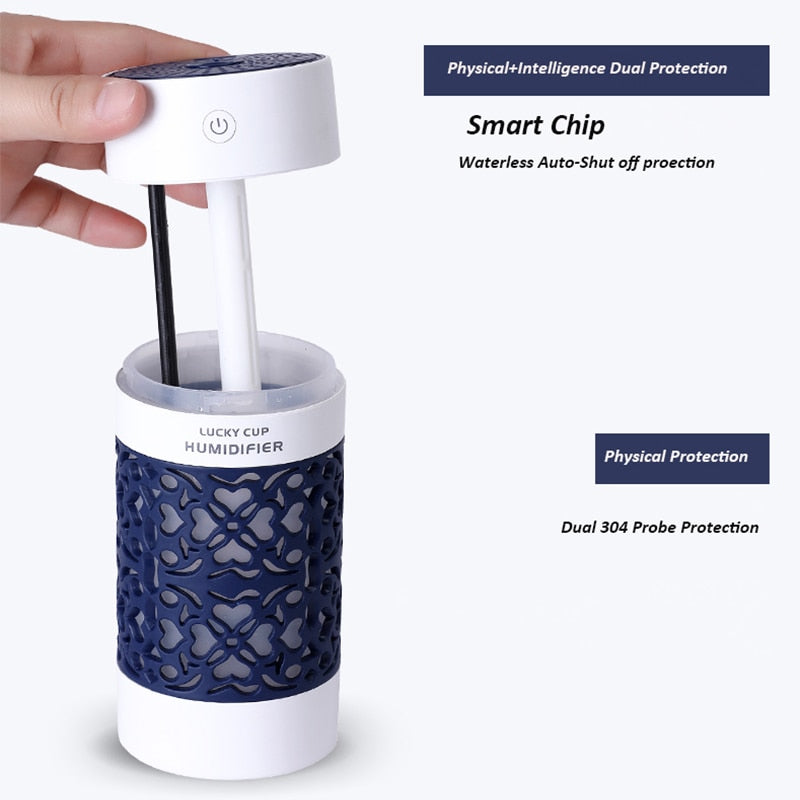
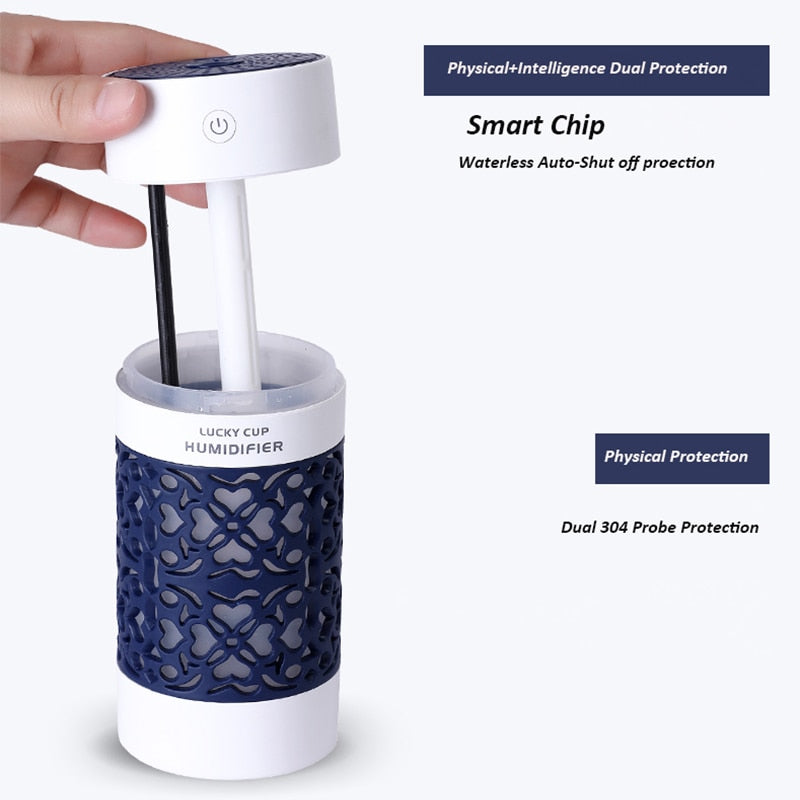
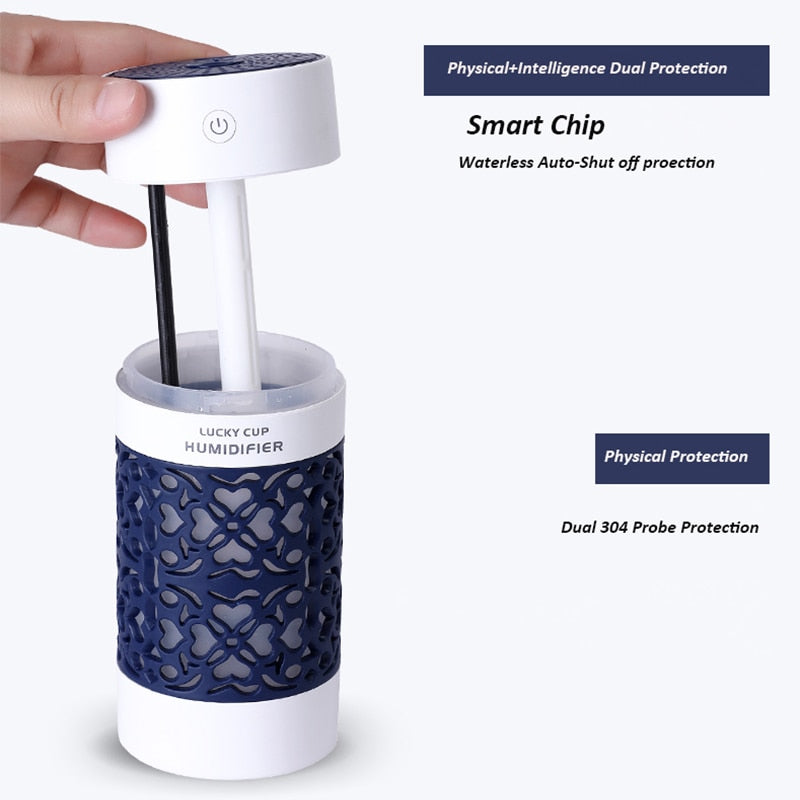
Introducing the Portable Humidifier Cup Refresher Diffuser For Office, Home 3 in 1. This unique product is a 250ML Ultrasonic Air Humidifier Lucky Cup made of ABS+PP+Silicone+Electronic Part. It has a water tank capacity of 250ML and can work up to 10 hours. It comes in four colors: Yellow/Navy Blue/Blue/Pink. It has a power of 2W and a mist output of 35ml/h.
This product has a romantic carved rainbow light that matches the clear water tank. It has a humidifier continuous mist of 8 hours and intermittent of 16 hours. It also has a lucky cup design, 3 in 1 USB fan, USB light air humidifier and a heavy mist with ultra-quiet design. It is operated by a button and can be connected to power and start continuous mist mode.