1. Bluetooth 5.0, no freeze, low power consumption, more stable and fast transmission
2. Built-in large-capacity battery, long-lasting battery life
3. Composite diaphragm speaker with good sound quality
4. Support connecting two mobile phones at the same time
5. Double noise reduction, high-definition call
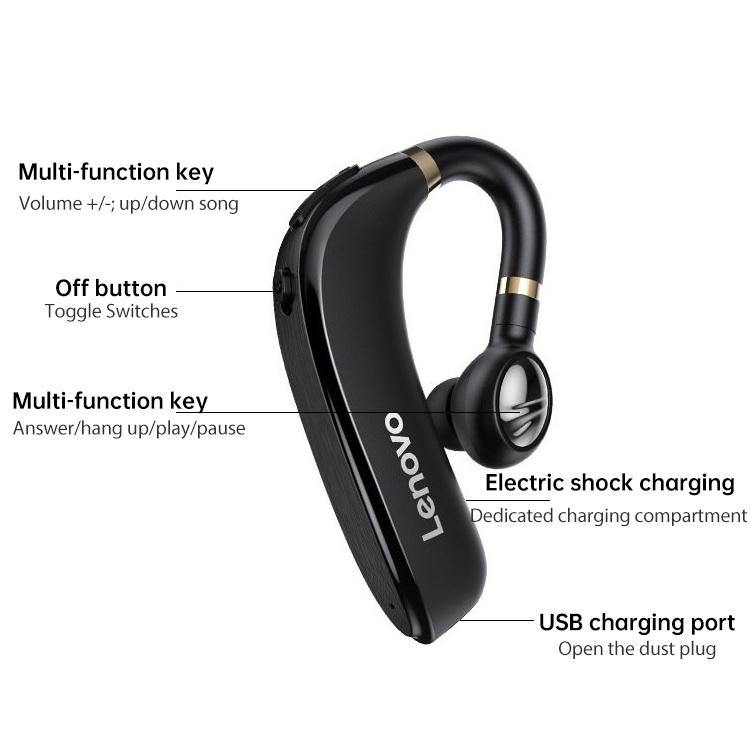
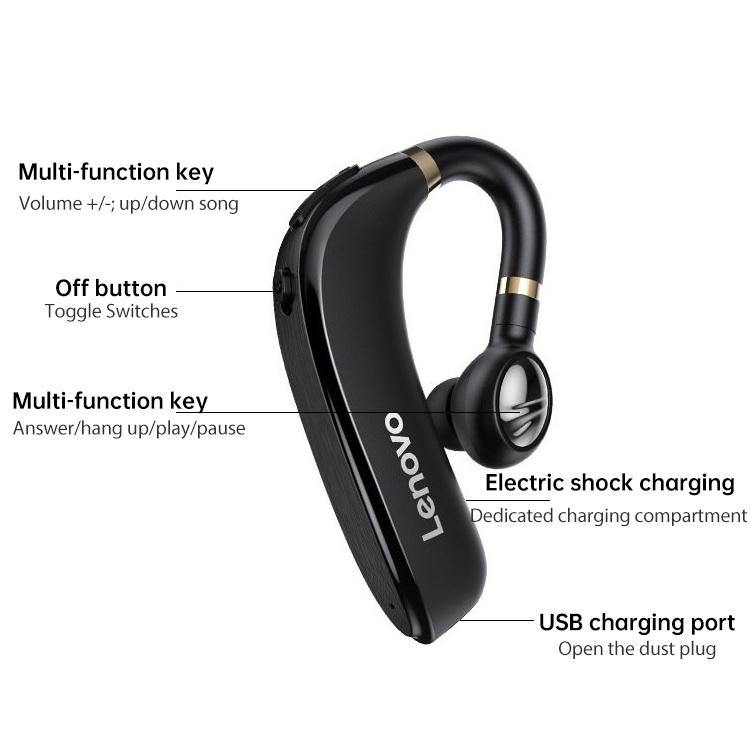
6. The headphone head can be rotated 180 degrees freely, and both left and right ears can be worn
7. Support mainstream mobile phones on the market, and you can grasp power information anytime, anywhere
8. Compatible with various music platforms of IOS/Android/Win system
9. The ear-hanging design makes it stable to wear without falling
Product parameters:
1. Bluetooth version: V5.0
2. Distance: 10m (without barriers)
3. Battery capacity: 160mAh
4. Speaker diameter: 10mm
5. Sensitivity: 110dB+/-3dB at 1Khz
6. Standby time: about 120 hours
7. Play time: more than 20 hours
8. Charging time: 10 minutes fast charge
Specification:
| Package Weight |
| One Package Weight |
0.15kgs / 0.34lb |
|