Product title: LED Tabletop Ring Flash Tripods Monopod Mobile Phone Holder Light.
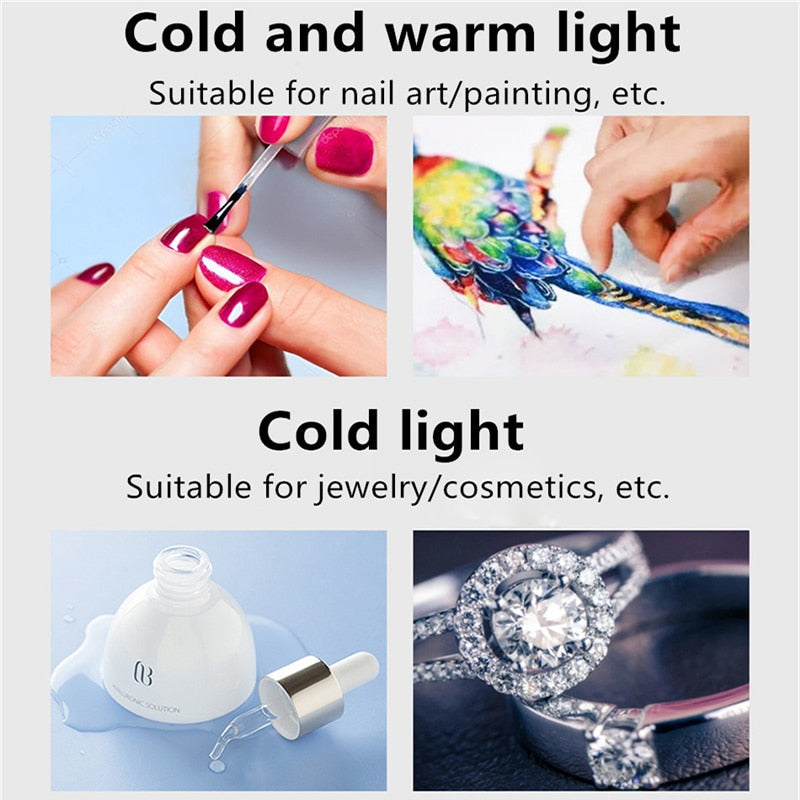
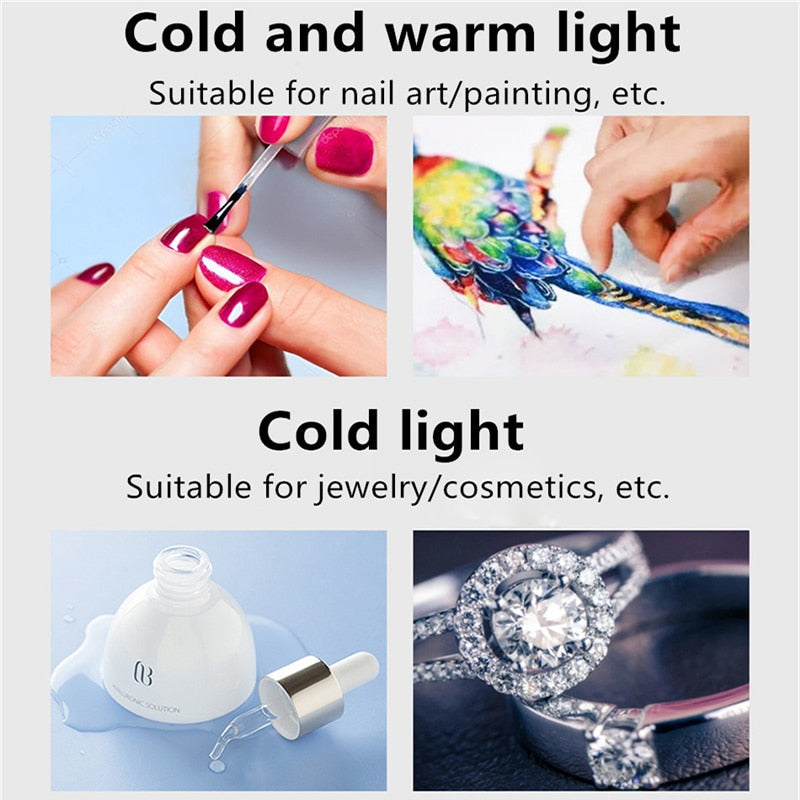
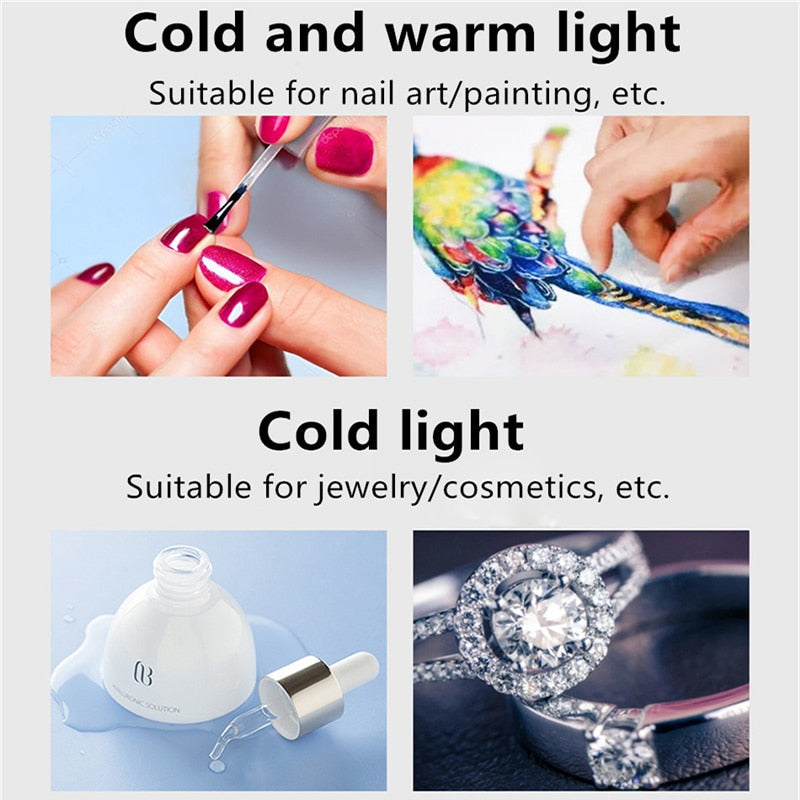
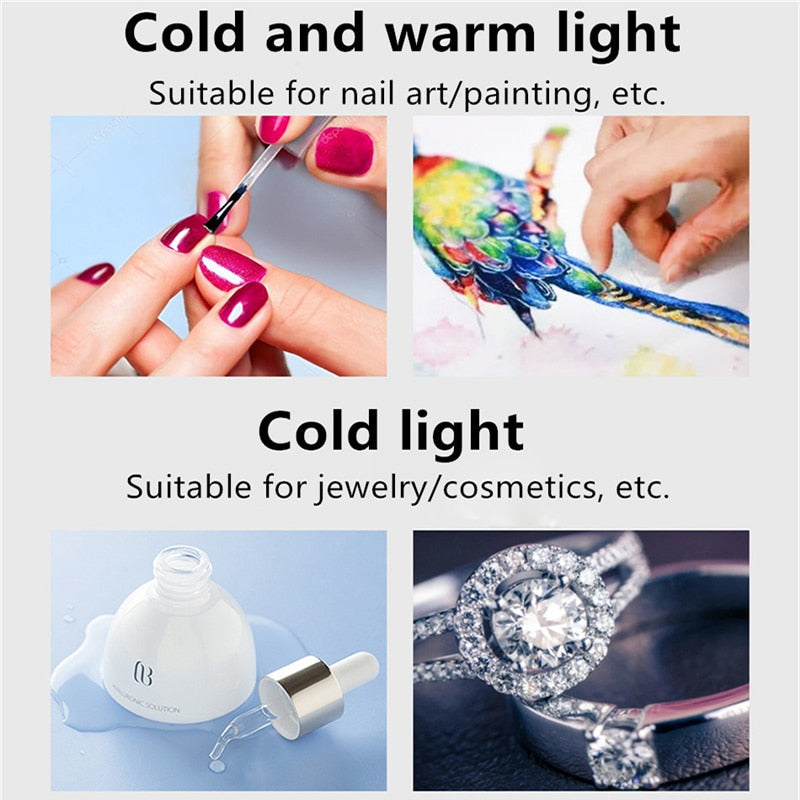
Features: *26cm /10inch large aperture: large fill light range, sufficient brightness, no shadows, stability, imported diffuser, uniform and soft light. * 3 kinds of light effects: warm light, cold and warm light, cold light, to meet different needs. * Separate mobile phone and fill light: fill light can be adjusted 360°+180°, mobile phone holder can be adjusted 360°, mobile phone pole can be adjusted in height, or 360° to meet various needs. * High-quality material: The whole body is made of carbon steel, and the base is strengthened to make the shooting more stable. * Non-slip foam: about 3cm thick non-slip foam to protect the desktop. * Mobile phone special clip: suitable for mobile phones with a width of 6.5-10cm (screen ≤6inch).
This LED Tabletop Ring Flash Tripods Monopod Mobile Phone Holder Light is a unique product that offers a wide range of features and benefits. It has a large fill light range, three different light effects, adjustable mobile phone and fill light, and a high-quality material construction. The non-slip foam and mobile phone special clip make it perfect for overhead shots for nail art.