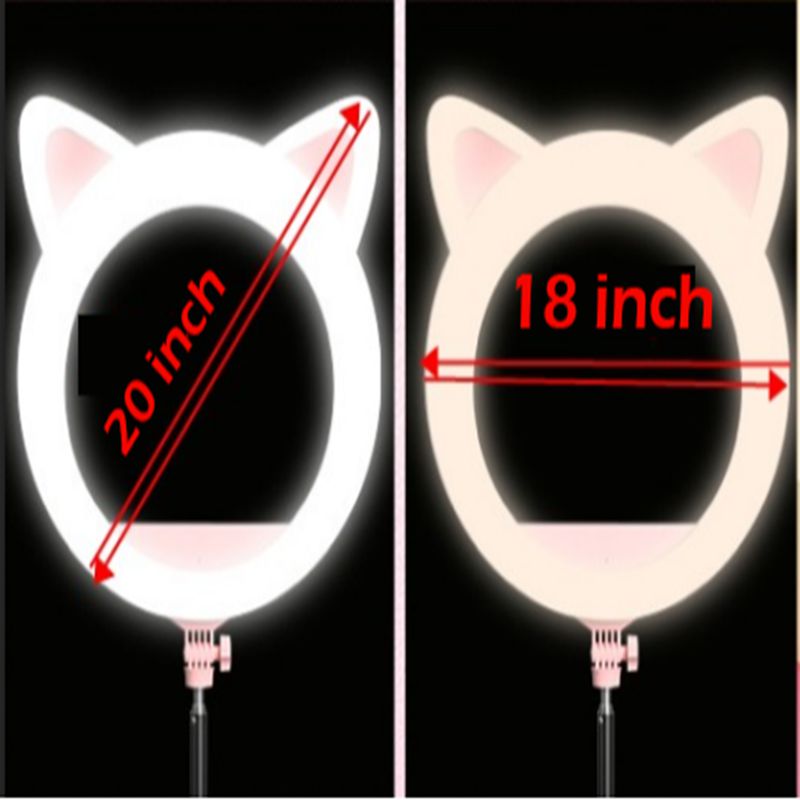
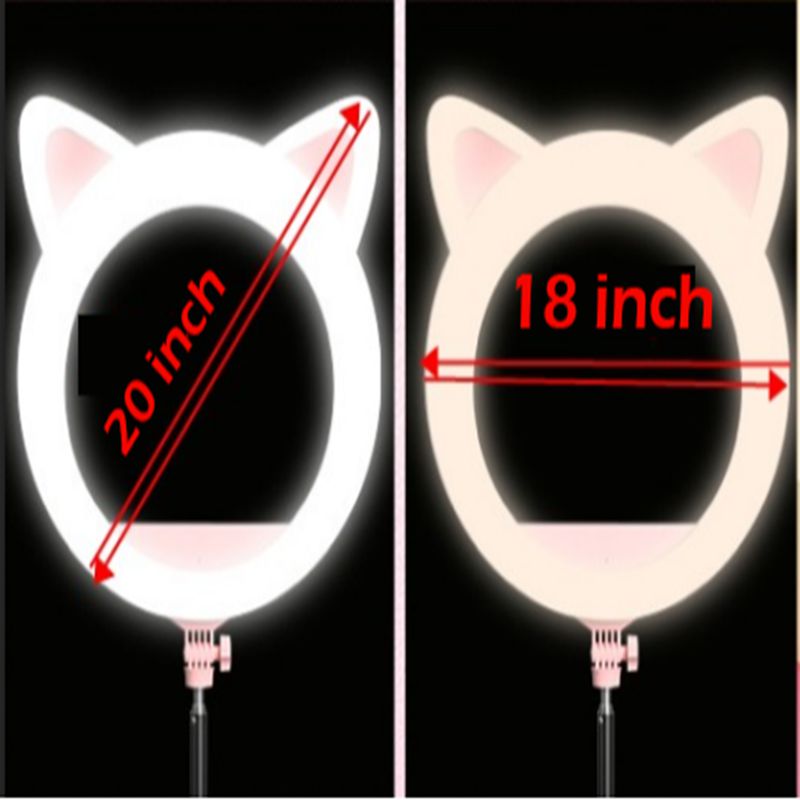
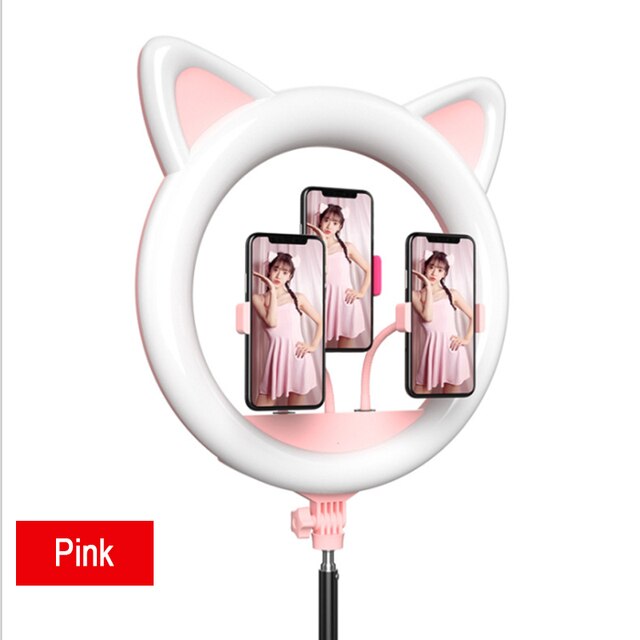
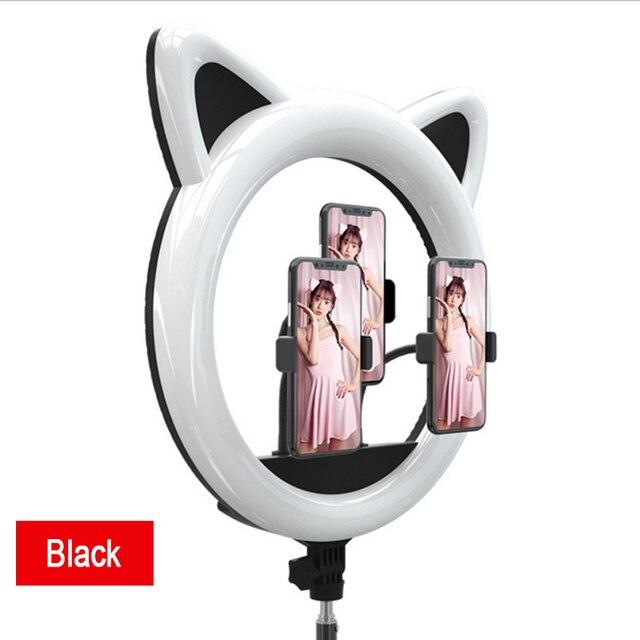
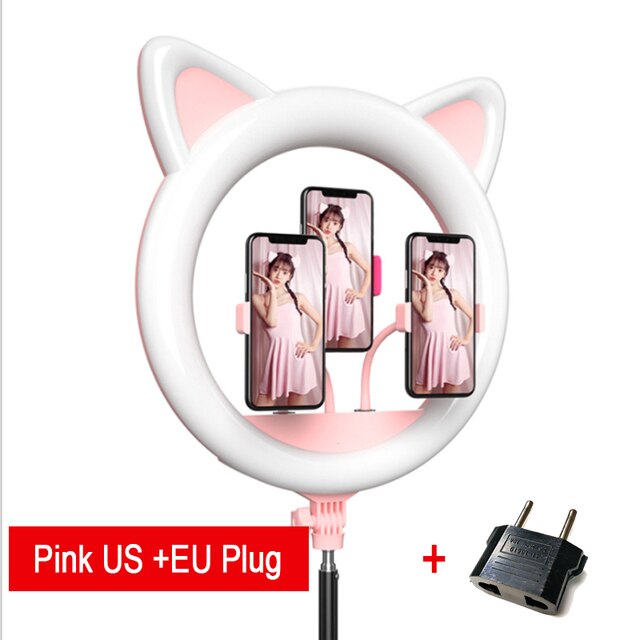
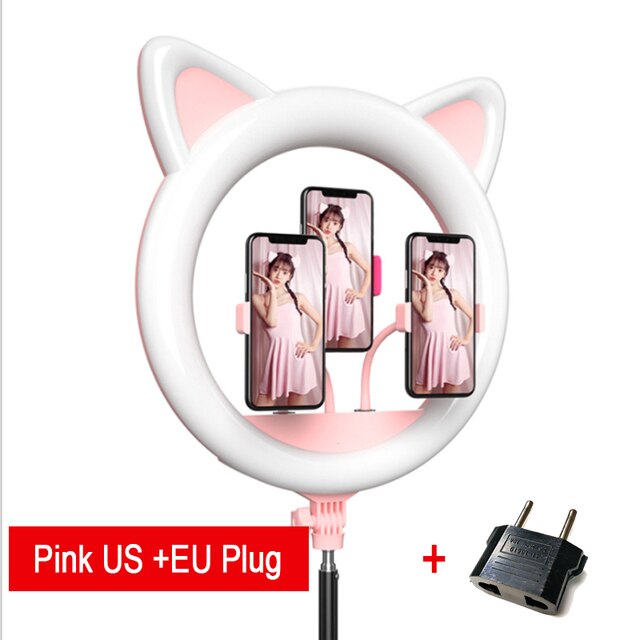
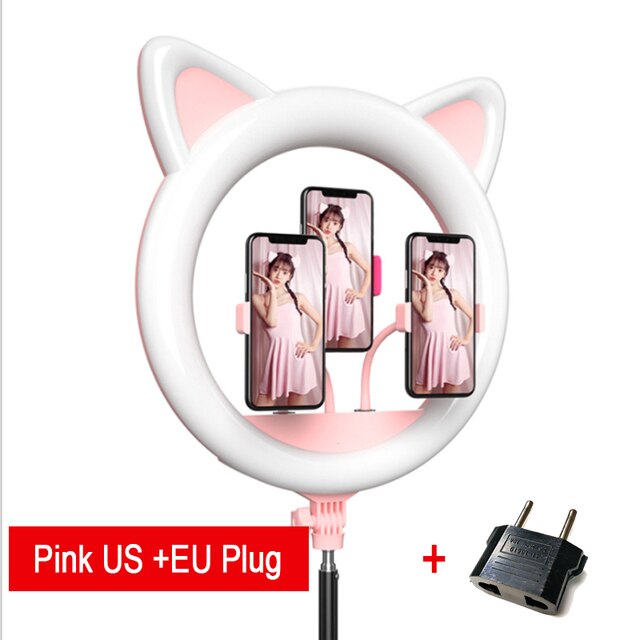
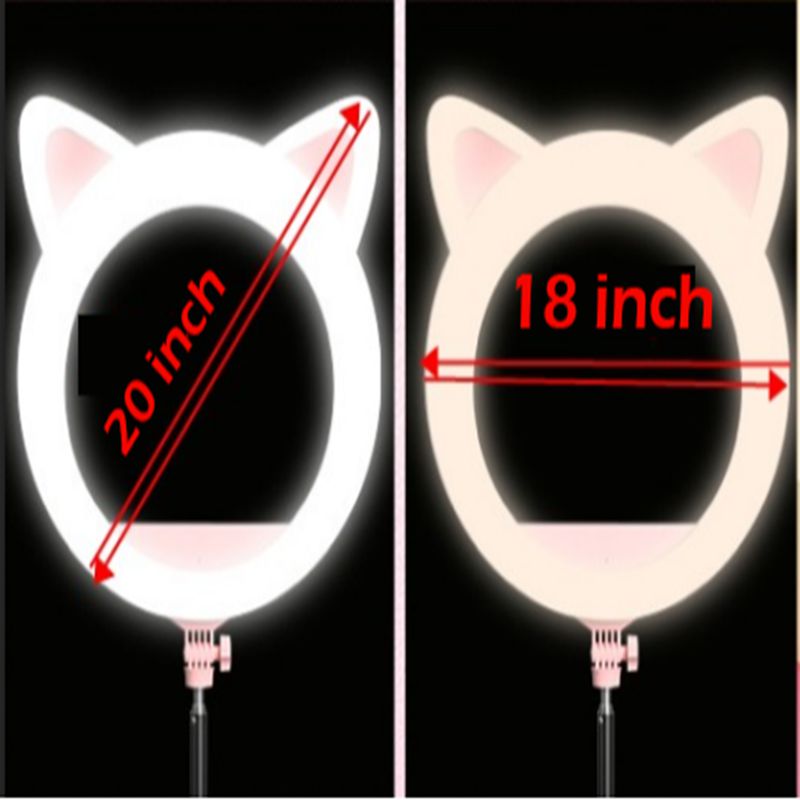
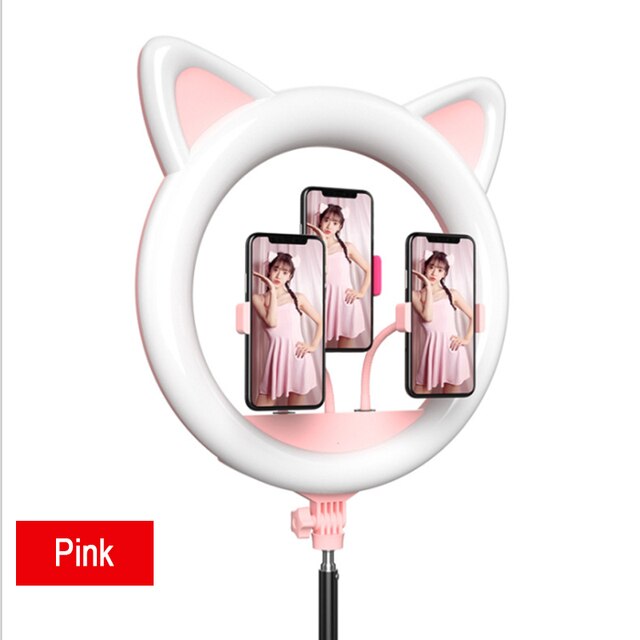
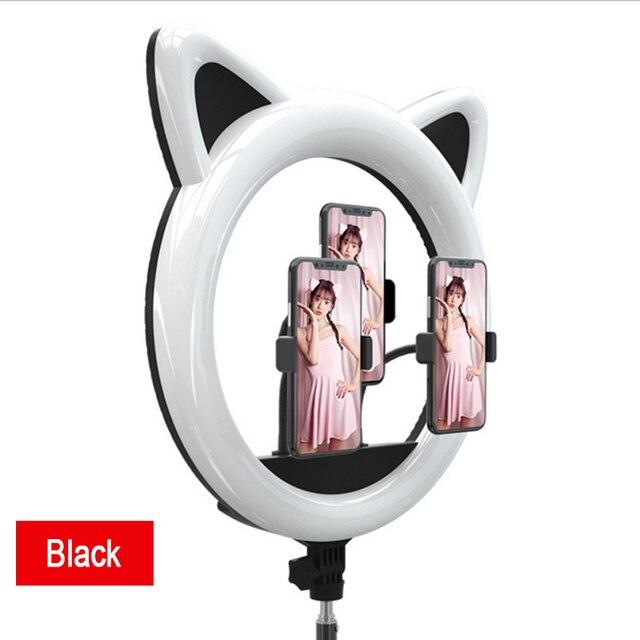
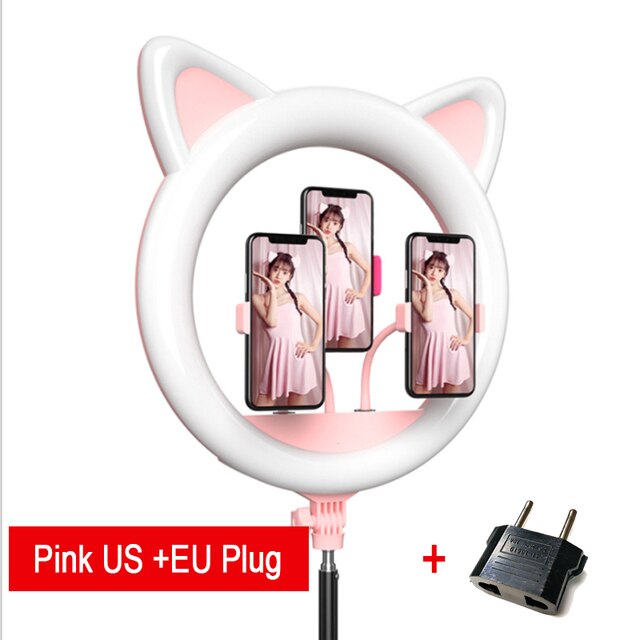
This 20 inch LED Selfie Ring Light Cat Ear Dimmable Level 10 Photography Lighting For Makeup Video Youtube Tattoo Phone Studio Light is a unique product that offers a wide range of features. It has a dimmable range from level-1 to level-10, and its special LED design is lightweight and portable. It also has no ultraviolet and infrared light radiation, low heat output, and a long service life of more than 50000hrs.
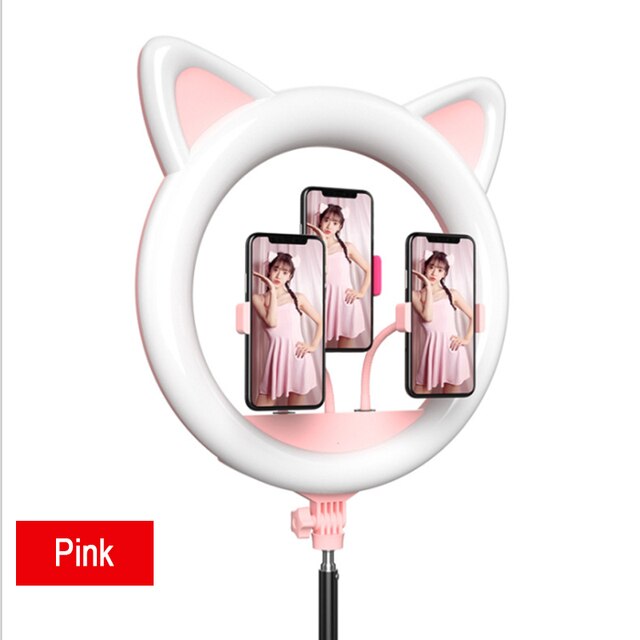
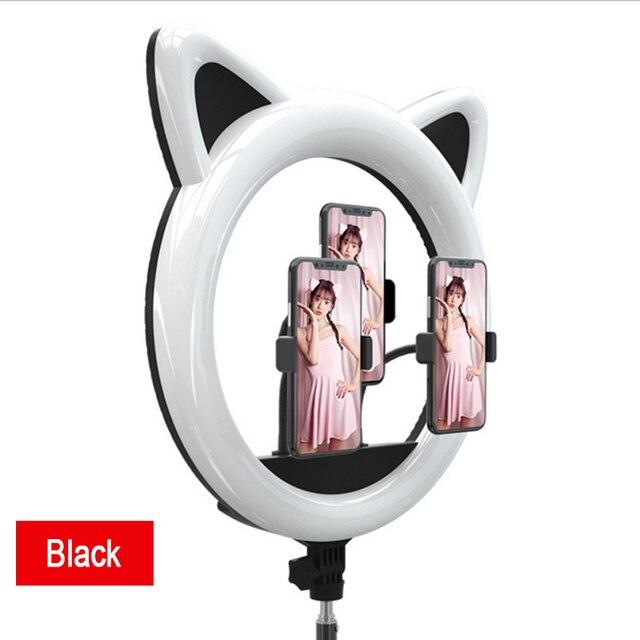
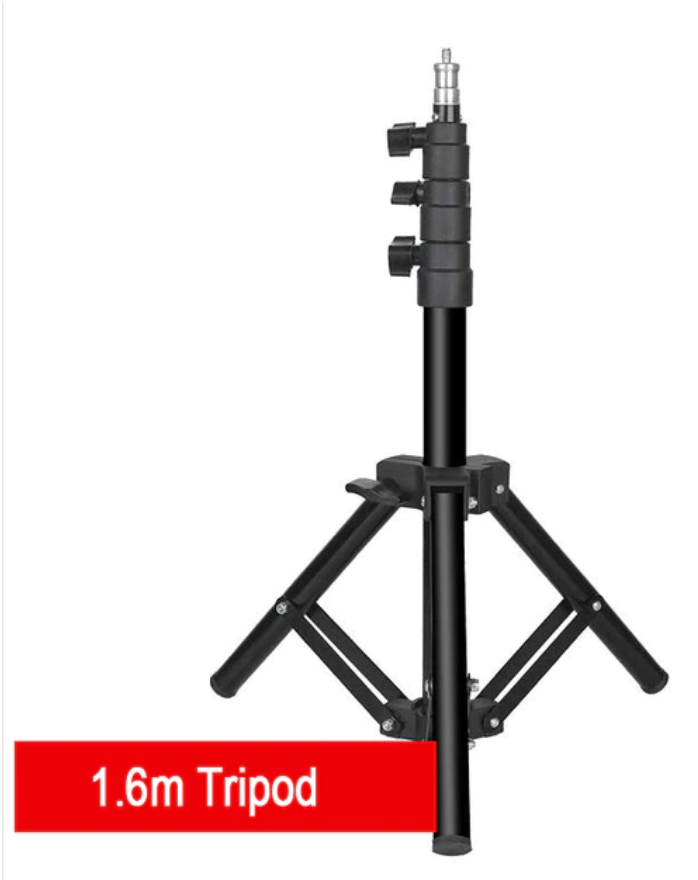
The ring light is reinforced with a flexible arm that will move freely and never droop, and it comes with an extra long cord and heavy duty thumb screws. It is widely applied to outdoor photo light, filling light indoors, portrait, fashion, wedding art, advertisement photography, shooting video, etc. It is perfect for video bloggers, influencers, makeup artists, photographers, females, and children.
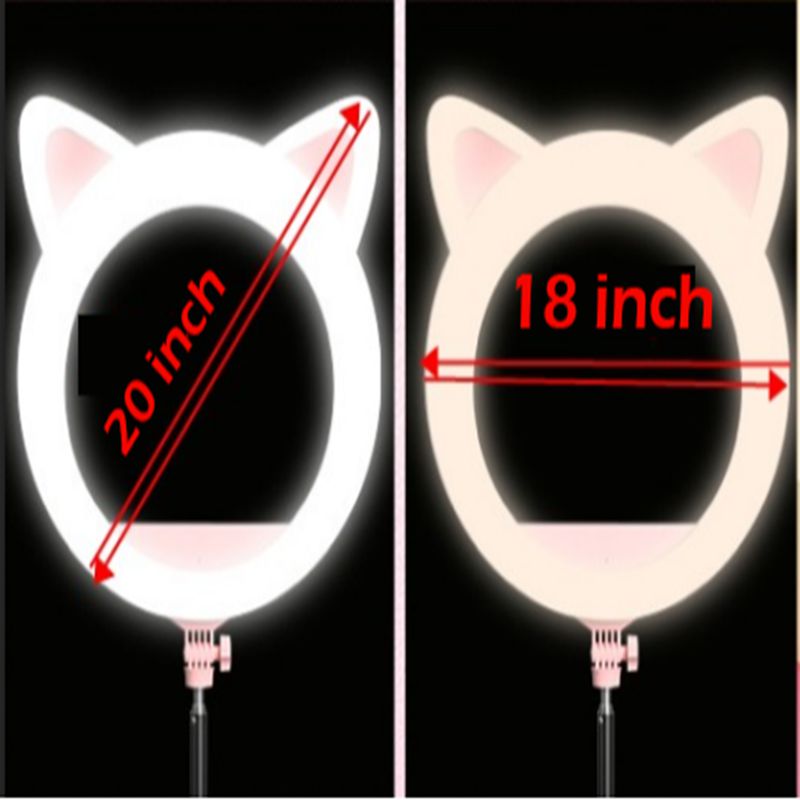
The light source is a 20 inch LED Ring Light, and its color temperature is 3000-6500K. It has a total illumination of 960-1200LM and a CRI (Color Rendering Index) of >90. The adapter is a universal USB plug, and the material is ABS plastic.